JavaScript свойство previousSibling
JavaScript NodeОпределение и применение
JavaScript свойство previousSibling объекта Node возвращает дочерний узел предшествующий указанному узлу внутри родительского элемента, или null, если указанный узел является последним дочерним узлом в родительском элементе.
Обращаю Ваше внимание на то, что браузеры на основе Gecko вставляют текстовые узлы в документ для представления пробелов в исходной разметке. По этой причине свойство previousSibling может ссылаться на текстовый узел (пробел), или например, узел комментария, а не элемент. При необходимости, с помощью свойства previousElementSibling объекта NonDocumentTypeChildNode вы можете получить предыдущий элемент, пропуская при этом прочие узлы. Для получения следующего элемента вы можете воспользоваться свойством nextElementSibling объекта NonDocumentTypeChildNode.
Для того, чтобы возвратить дочерний узел следующий за указанным узлом внутри родительского элемента, или null, если указанный узел является последним дочерним узлом в родительском элементе, вы можете воспользоваться свойством nextSibling.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| previousSibling | Да | Да | Да | Да | Да | Да |
JavaScript синтаксис:
const previousNode = node.previousSibling; node - Node
Спецификация
Document Object Model (DOM) Level 1Пример использования
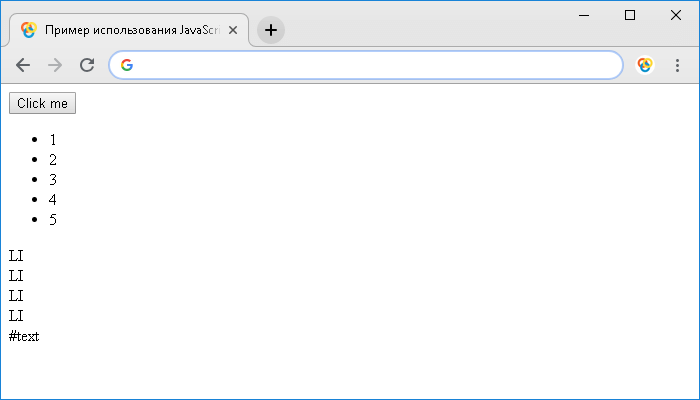
<!DOCTYPE html> <html> <head> <title>Использование JavaScript свойства previousSibling</title> </head> <body> <button onclick = "myFunc()">Click me</button> <!-- добавляем атрибут событий onclick --> <ul> <li class = "active">1</li><li>2</li><li>3</li><li>4</li><li>5</li> </ul> <p id = result"></p> <script> function myFunc() { let elem = document.querySelector(".active").previousSibling, // находим элемент по классу и выбираем дочерний узел предшествующий указанному узлу result = document.getElementById("result"); // находим элемент по id while(elem) { // до тех пор пока не вернется null result.innerHTML += elem.nodeName + "<br>"; // добавляем в содержимое элемента строковое значение, представляющее имя узла текущего элемента elem = elem.previousSibling; // изменяем значение переменной elem } } </script> </body> </html>
В этом примере с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент <button>) вызываем функцию, которая:
- Инициализирует две переменные, первая содержит ссылку на элемент, который является дочерним узлом предшествующим элемент с классом active внутри родительского элемента, а вторая ссылку на элемент в который мы будем выводить результат.
- С помощью цикла while и свойства nodeName мы добавляем в элемент <p> строковое значение, определяющее имя текущего узла (узел предшествующий элемент, содержавшийся в переменной elem), и тег переноса строки (<br>). Мы изменяем значение переменной elem на узел, который мы добавили в элемент <p>. Цикл while будет срабатывать до тех пор пока не вернется значение null - указанный узел будет первым дочерним узлом в родительском элементе. В результате чего это позволит нам вывести все узлы предшествующие элемент с классом active:
Результат нашего примера: