JavaScript свойство nodeName
JavaScript NodeОпределение и применение
JavaScript свойство nodeName объекта Node возвращает строку (DOMString), содержащую имя текущего узла. Свойство доступно только для чтения.
Перечень возможных значений в зависимости от типа узла представлен в следующей таблице:
| Interface | Значение nodeName |
|---|---|
| Attr | Значение свойства Attr.name |
| CDATASection | "#cdata-section" |
| Comment | "#comment" |
| Document | "#document" |
| DocumentFragment | "#document-fragment" |
| DocumentType | Значение свойства DocumentType.name |
| Element | Значение свойства Element.tagName |
| ProcessingInstruction | Значение свойства ProcessingInstruction.target |
| Text | "#text" |
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| nodeName | Да | Да | Да | Да | Да | Да |
JavaScript синтаксис:
const name = node.nodeName; node - Node
Спецификация
Document Object Model (DOM) Level 1Пример использования
<!DOCTYPE html> <html> <head> <title>Использование JavaScript свойства nodeName</title> </head> <body> <button onclick = "myFunc()">Show node names</button> <!-- добавляем атрибут событий onclick --> <div id = "block"> <!-- my comment --> <ul> <li>list item</li> <li>list item</li> <li>list item</li> </ul> </div> <p id = result"></p> <script> function myFunc() { const parentElem = document.getElementById("block"), // находим элемент по id parentElemChildNodes = parentElem.childNodes, // возвращаем коллекцию всех дочерних узлов узла parentElem result = document.getElementById("result"); // находим элемент по id for(let i = 0; i < parentElemChildNodes.length; i++) { // проходим циклом по всей коллекции узлов result.innerHTML += parentElemChildNodes[i].nodeName + "<br>"; // добавляем в содержимое элемента строковое значение, представляющее имя узла текущего элемента коллекции } } </script> </body> </html>
В этом примере с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент <button>) вызываем функцию, которая:
- Инициализирует три переменные, которые содержат ссылку на элемент, значения имен дочерних узлов которого мы будем выводить, коллекцию всех дочерних узлов этого элемента (используем для этого свойство childNodes) и ссылку на элемент в который мы будем выводить результат.
- С помощью цикла мы проходим по всей коллекции узлов и добавляем в элемент <p> строковое значение, определяющее имя текущего узла коллекции и тег переноса строки (<br>).
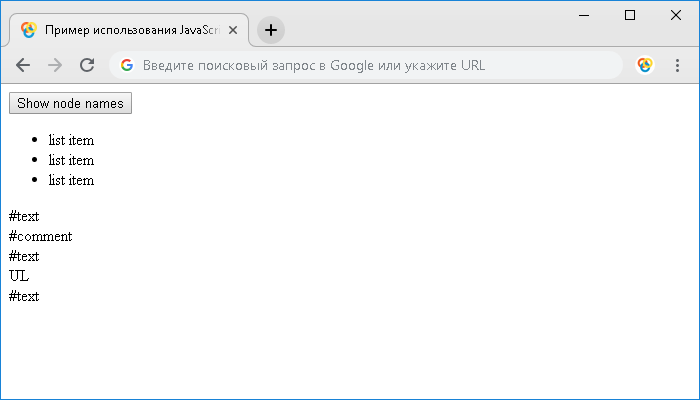
В результате чего мы получили следующие имена (значения):
- #text - (текстовый узел - пробел между узлом комментария).
- #comment - (узел комментария).
- #text - (текстовый узел - пробел после узла комментария).
- UL - (узел элемента - элемент <ul>). Обратите внимание, что имена элементов возвращаются в верхнем регистре (В XHTML, или любых других форматах XML значение в нижнем регистре).
- #text - (текстовый узел - пробел после элемента <ul>).
Результат нашего примера: