JavaScript свойство childNodes
JavaScript NodeОпределение и применение
JavaScript свойство childNodes объекта Node возвращает коллекцию всех дочерних узлов необходимого узла в виде объекта NodeList. Свойство доступно только для чтения.
Обращаю Ваше внимание, что узлы в коллекции сортируются так, как они отображаются в исходном коде. Доступ к ним можно получить по индексным номерам, первый элемент коллекции будет соответствовать индексу 0. Пробел внутри элемента рассматривается как текстовый узел, а комментарий как узел комментария. Более подробно о типах узлов вы можете узнать из свойства nodeType объекта Node, которое возвращает числовое значение, представляющее тип узла.
Для того, чтобы определить количество дочерних узлов коллекции (объекта NodeList) используйте свойство length. Первый элемент коллекции NodeList будет соответствовать значению свойства firstChild, а последний значению lastChild.
Для того, чтобы получить коллекцию, которая содержит только элементы, то используйте свойство children объекта ParentNode.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| childNodes | Да | Да | Да | Да | Да | Да |
JavaScript синтаксис:
const nodes = node.childNodes; node - Node
Спецификация
Document Object Model (DOM) Level 1Пример использования
<!DOCTYPE html> <html> <head> <title>Использование JavaScript свойств nodeType и childNodes</title> </head> <body> <button onclick = "myFunc()">Show types</button> <!-- добавляем атрибут событий onclick --> <div id = "block"> <!-- my comment --> <ul> <li>list item</li> <li>list item</li> <li>list item</li> </ul> </div> <p id = result"></p> <script> function myFunc() { const parentElem = document.getElementById("block"), // находим элемент по id parentElemChildNodes = parentElem.childNodes, // возвращаем коллекцию всех дочерних узлов узла parentElem result = document.getElementById("result"); // находим элемент по id for(let i = 0; i < parentElemChildNodes.length; i++) { // проходим циклом по всей коллекции узлов result.innerHTML += parentElemChildNodes[i].nodeType + "<br>"; // добавляем в содержимое элемента числовое значение, представляющее тип узла текущего элемента коллекции } } </script> </body> </html>
В этом примере с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент <button>) вызываем функцию, которая:
- Инициализирует три переменные, которые содержат ссылку на элемент, значения типов дочерних узлов которого мы будем выводить, коллекцию всех дочерних узлов этого элемента (используем для этого свойство childNodes) и ссылку на элемент в который мы будем выводить результат.
- С помощью цикла мы проходим по всей коллекции узлов и добавляем в элемент <p> числовое значение, определяющее тип текущего узла коллекции и тег переноса строки (<br>).
В результате чего мы получили следующие значения:
- 3 - (текстовый узел - пробел между узлом комментария).
- 8 - (узел комментария).
- 3 - (текстовый узел - пробел после узла комментария).
- 1 - (узел элемента - элемент <ul>).
- 3 - (текстовый узел - пробел после элемента <ul>).
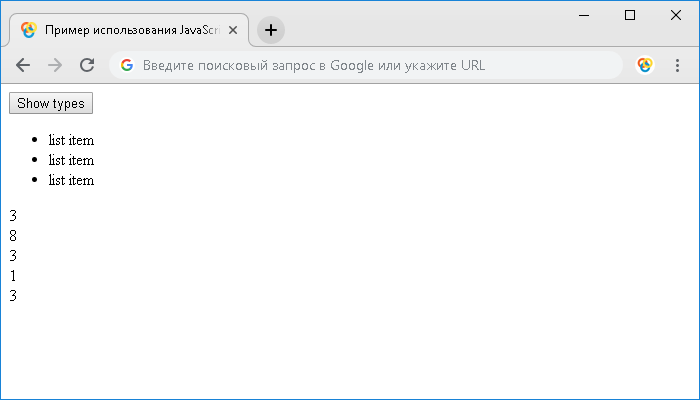
Результат нашего примера: