JavaScript свойство nodeType
JavaScript NodeОпределение и применение
JavaScript свойство nodeType объекта Node возвращает числовое значение (целочисленный тип unsigned short), представляющее тип узла. Свойство доступно только для чтения.
Ниже представлен перечень актуальных констант:
| Константа | Значение | Описание |
|---|---|---|
| Node.ELEMENT_NODE | 1 | Узел элемента (Element). |
| Node.TEXT_NODE | 3 | Текст (Tex) элемента (Element). |
| Node.CDATA_SECTION_NODE | 4 | Узел CDATASection (интерфейс представляет раздел CDATA, который может использоваться в XML для включения расширенных частей неэкранированного текста). |
| Node.PROCESSING_INSTRUCTION_NODE | 7 | ProcessingInstruction XML документа (инструкция по обработке встраивает в XML инструкции, относящиеся к конкретному приложению, которые могут игнорироваться другими приложениями, не распознающими их). Например, декларация <?xml-stylesheet ... ?>. |
| Node.COMMENT_NODE | 8 | Узел комментария (Comment). |
| Node.DOCUMENT_NODE | 9 | Узел, представляющий весь документ - корневой узел дерева DOM (Document). |
| Node.DOCUMENT_TYPE_NODE | 10 | Узел, содержащий тип документа (DocumentType), например, декларация <!DOCTYPE html> для HTML5 документов. |
| Node.DOCUMENT_FRAGMENT_NODE | 11 | Узел DocumentFragment (представляет собой минимальный объект документа, который не имеет родителя). |
Обращаю Ваше внимание на то, что константы Node.ATTRIBUTE_NODE (значение 2), Node.ENTITY_REFERENCE_NODE (значение 5), Node.ENTITY_NODE (значение 6) и Node.NOTATION_NODE (значение 12) считаются устаревшими.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| nodeType | Да | Да | Да | Да | Да | Да |
JavaScript синтаксис:
const type = node.nodeType; node - Node
Спецификация
Document Object Model (DOM) Level 1Пример использования
<!DOCTYPE html> <html> <head> <title>Использование JavaScript свойств nodeType и childNodes</title> </head> <body> <button onclick = "myFunc()">Show types</button> <!-- добавляем атрибут событий onclick --> <div id = "block"> <!-- my comment --> <ul> <li>list item</li> <li>list item</li> <li>list item</li> </ul> </div> <p id = result"></p> <script> function myFunc() { const parentElem = document.getElementById("block"), // находим элемент по id parentElemChildNodes = parentElem.childNodes, // возвращаем коллекцию всех дочерних узлов узла parentElem result = document.getElementById("result"); // находим элемент по id for(let i = 0; i < parentElemChildNodes.length; i++) { // проходим циклом по всей коллекции узлов result.innerHTML += parentElemChildNodes[i].nodeType + "<br>"; // добавляем в содержимое элемента числовое значение, представляющее тип узла текущего элемента коллекции } } </script> </body> </html>
В этом примере с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент <button>) вызываем функцию, которая:
- Инициализирует три переменные, которые содержат ссылку на элемент, значения типов дочерних узлов которого мы будем выводить, коллекцию всех дочерних узлов этого элемента (используем для этого свойство childNodes) и ссылку на элемент в который мы будем выводить результат.
- С помощью цикла мы проходим по всей коллекции узлов и добавляем в элемент <p> числовое значение, определяющее тип текущего узла коллекции и тег переноса строки (<br>).
В результате чего мы получили следующие значения:
- 3 - (текстовый узел - пробел между узлом комментария).
- 8 - (узел комментария).
- 3 - (текстовый узел - пробел после узла комментария).
- 1 - (узел элемента - элемент <ul>).
- 3 - (текстовый узел - пробел после элемента <ul>).
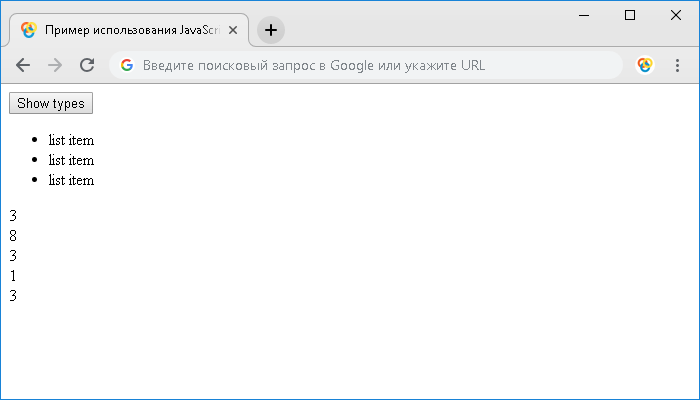
Результат нашего примера: