JavaScript свойство firstChild
JavaScript NodeОпределение и применение
JavaScript свойство firstChild объекта Node возвращает узел, представляющий из себя первый прямой дочерний узел указанного узла, или null, если указанный узел не имеет детей. Свойство доступно только для чтения.
Для того, чтобы возвратить узел, представляющий из себя последний прямой дочерний узел указанного узла, или null, если указанный узел не имеет детей, то вы можете воспользоваться свойством lastChild.
Обращаю Ваше внимание на то, что пробельный символ внутри элемента рассматривается как текст, а текст в свою очередь является узлом, например:
<div id = "parent-elem"> <p>Параграф внутри элемента родительского элемента</p> </div>
В этом примере мы разместили элемент <div> c определенным id, внутри которого мы разместили элемент <p>. Для того, чтобы найти первый и последний прямой дочерний узел элемента <div> необходимо воспользоваться свойствами firstChild и lastChild объекта Node следующим образом:
const parentElem = document.getElementById("parent-elem"); // находим элемент по id const firstChild = parentElem.firstChild; // инициализируем переменную, содержащую первый прямой дочерний узел указанного узла const lastChild = parentElem.lastChild; // инициализируем переменную, содержащую последний прямой дочерний узел указанного узла
Возможно вы ожидали, что первый и последний дочерний элемент в этом примере будет соответствовать элементу <p>, но это не так. В обоих случаях, если мы выведем значение переменных в консоль, то значение будет соответствовать #text. Это связано с тем, что текстовый узел вставляется для сохранения пробела между концом открывающих тегов <div> и <p>, и закрывающих тегов </p> и </div>.
Для того, чтобы свойства firstChild и lastChild ссылались на элементы, а не на текстовые узлы, то необходимо размещать HTML код в одну строчку без использования пробелов и переносов, например:
<ul><li>1</li><li>2</li><li>3</li></ul>
В этом случае первый элемент внутри маркированного списка будет соответствовать свойству firstChild, а третий элемент списка свойству lastChild.
Чтобы избежать подобных проблем с текстовыми узлами, или узлами комментариев, то вы можете воспользоваться свойствами firstElementChild и lastElementChild объекта ParentNode, которые позволяют вернуть первый, или последний прямой дочерний узел, который является элементом. Для браузеров IE 8 и IE 9 потребуется допольнительный полифилл, в связи с отсутствием поддержки этих свойств.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| firstChild | Да | Да | Да | Да | Да | Да |
JavaScript синтаксис:
const firstChild = node.firstChild; node - Node
Спецификация
Document Object Model (DOM) Level 1Пример использования
<!DOCTYPE html> <html> <head> <title>Использование JavaScript свойств firstChild и lastChild</title> </head> <body> <ul><li>1</li><li>2</li><li>3</li></ul> <ul><li>1</li><li>2</li><li>3</li></ul> <script> const ulElements = document.querySelectorAll("ul"); // находим все элементы <ul> ulElements[0].firstChild.style.border = "1px solid red"; // задаем первому прямому дочернему узлу указанного узла стиль для границ ulElements[0].lastChild.style.border = "1px solid green"; // задаем последнему прямому дочернему узлу указанного узла стиль для границ ulElements[1].firstChild.style.border = "1px solid yellow"; // задаем первому прямому дочернему узлу указанного узла стиль для границ ulElements[1].lastChild.style.border = "1px solid blue"; // задаем последнему прямому дочернему узлу указанного узла стиль для границ </script> </body> </html>
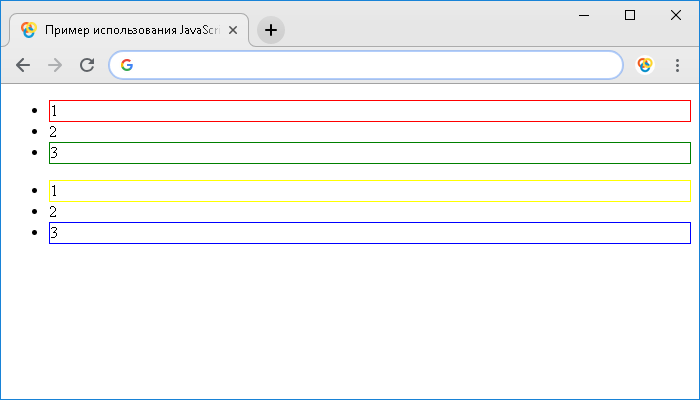
В этом примере с использованием JavaScript метода querySelectorAll() объекта Document выбираем все элементы <ul> и инициализируем переменную этим значением (объект NodeList). После этого с помощью свойств firstChild и lastChild выбираем первые и последние прямые дочерние узлы маркированных списков, и задаем им определенный стиль для границ.
Результат нашего примера: