JavaScript метод document.querySelectorAll()
JavaScript DocumentОпределение и применение
JavaScript метод document.querySelectorAll() возвращает список элементов в пределах документа (статичный (не живой) объект типа NodeList), соответствующих указанному селектору, или группе селекторов. Если совпадений не найдено, то возвращается пустой объект типа NodeList.
Объект NodeList представляет из себя набор узлов, к котрым можно обращаться по номерам индексов, индекс коллекции начинается с 0. Вы можете использовать свойство length объекта NodeList для определения количества элементов, соответствующих указанному селектору и при необходимости перебирать все эти элементы в цикле.
Обращаю Ваше внимание на то, что не допускается использование CSS псевдоэлементов в качестве значения селектора для поиска элементов, в этом случае в качестве возвращаемого значения всегда будет пустое значение.
Если вам необходим первый элемент в документе (объект Element), соответствующий указанному селектору, или группе селекторов, то используйте для этого метод querySelector().
Метод .querySelectorAll() также определен в объекте Element, по этой причине он может быть вызван на любом элементе, не только на объекте document. Элемент на котором он вызывается будет использован в качестве корневого элемента для поиска.
Поддержка браузерами
| Метод |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| document.querySelectorAll() | Да | Да | Да | Да | 8.0* | Да |
JavaScript синтаксис:
document.querySelectorAll( selectors ) selectors - String
Спецификация
Selectors API Level 1Значения параметров
| Параметр | Описание |
|---|---|
| selectors | Аргумент должен соответствовать допустимой строке селектора, содержащей один или несколько селекторов. При указании нескольких селекторов необходимо разделять значения запятыми. Если по какой-то причине вы используете в наименовании селекторов символы, которые не являются частью стандартного синтаксиса CSS, то при поиске такие символы должны быть экранированы с помощью символа обратной косой черты ("\"). Поскольку обратная косая черта также является специальным символом (escape) в JavaScript, то при вводе литеральной строки ее необходимо экранировать дважды. Обязательный параметр. |
Исключения
| Тип исключения | Описание |
|---|---|
| SYNTAX_ERR | Возникает в том случае, если синтаксис указанного селектора или селекторов некорректен. |
Пример использования
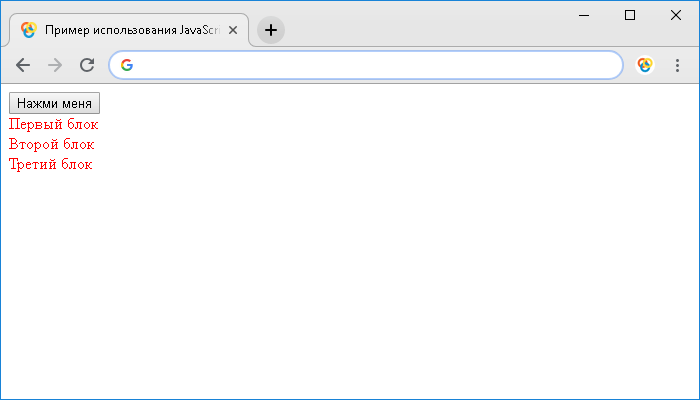
<!DOCTYPE html> <html> <head> <title>Использование JavaScript метода document.querySelectorAll() (перебор элементов в цикле)</title> </head> <body> <button onclick = "myFunc()">Нажми меня</button> <!-- добавляем атрибут событий onclick --> <div class = "block">Первый блок</div> <div class = "block">Второй блок</div> <div class = "block">Третий блок</div> <script> function myFunc() { let blocks = document.querySelectorAll( ".block" ); // находим все элементы с классом block for( let i = 0; i < blocks.length; i++){ // проходим циклом по всем элементам объекта blocks[i].style.color = "red"; // устанавливаем красный цвет текста каждому элементу } } </script> </body> </html>
В этом примере с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент <button>) вызываем функцию myFunc(), которая с использованием JavaScript метода document.querySelectorAll() выбирает все элементы с классом block и инициализируем переменную этим значением (объект NodeList). После этого мы проходим циклом по всем элементам этого массивоподобного объекта (объект NodeList) и устанавливаем зеленый цвет текста каждому элементу.
Результат нашего примера:

В следующем примере мы рассмотрим различные методы поиска элементов с использованием метода , осуществляя при этом поиск внутри другого элемента, а не всего документа:
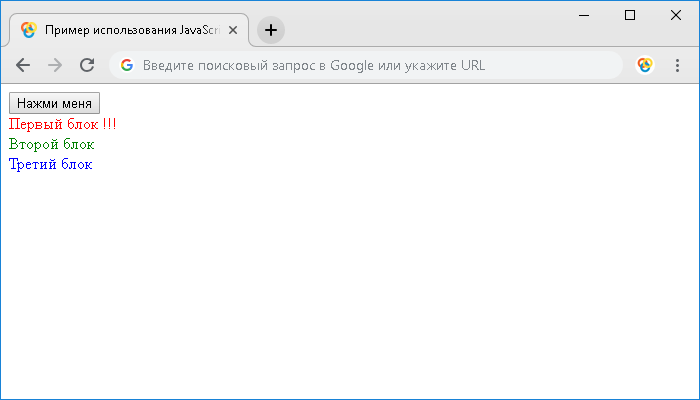
<!DOCTYPE html> <html> <head> <title>Использование JavaScript метода document.querySelectorAll()</title> </head> <body> <button onclick = "myFunc()">Нажми меня</button> <!-- добавляем атрибут событий onclick --> <div id = "first">Первый блок<span class = "test"></span></div> <div>Второй блок</div> <div>Третий блок</div> <script> function myFunc() { let first = document.querySelectorAll( "#first" ), // находим элементы с id first second = document.querySelectorAll( "div:nth-of-type(2)" ), // находим каждый элемент div, который является вторым дочерним элементом своего родительского элемента third = document.querySelectorAll( ":last-of-type" ); // находим каждый элемент div, который является последним из элементов своего родительского элемента first[0].style.color = "red"; // изменяем цвет текста у первого элемента коллекции second[0].style.color = "green"; // изменяем цвет текста у первого элемента коллекции third[0].style.color = "blue"; // изменяем цвет текста у первого элемента коллекции first[0].querySelectorAll( ".test" )[0].innerHTML=" !!!"; // находим внутри первого элемента коллекции элементы с классом test и изменяем их текстовое содержимое } </script> </body> </html>
В этом примере мы с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент <button>) вызываем функцию myFunc(), которая с использованием JavaScript метода querySelectorAll() выбирает следующие элементы:
- Элементы с глобальным атрибутом id равным first и устанавливаем найденному элементу красный цвет текста.
- Каждый элемент <div>, который является вторым дочерним элементом своего родительского элемента и устанавливаем найденному элементу зеленый цвет текста.
- Каждый элемент <div>, который является последним из элементов своего родительского элемента и устанавливаем найденному элементу синий цвет текста.
- И в заключении мы вызываем метод .querySelectorAll() на первом элементе коллекции, содержащейся в переменной first и находим элемент с классом test внутри этого элемента, которому с помощью метода innerHTML() устанавливаем новое текстовое содержимое.
Результат нашего примера: