JavaScript свойство ParentNode.lastElementChild
JavaScript ParentNodeОпределение и применение
JavaScript свойство lastElementChild объекта ParentNode возвращает последний дочерний элемент (объект Element) конкретного узла, или null, если дочерних элементов нет. Свойство доступно только для чтения.
Если Вам необходимо получить первый дочерний элемент (объект Element) конкретного узла, то вы можете воспользоваться свойством firstElementChild.
Если Вам необходимо получить узел, представляющий из себя первый прямой дочерний узел указанного узла, то вы можете воспользоваться свойством firstChild объекта Node, для получения последнего прямого дочернего узла указанного узла используйте свойство lastChild.
Обратите внимание на важный момент свойства firstChild и lastChild могут возвратить узел любого типа (при наличии), включая Text (текстовый узел) и Comment (узел комментария), а свойства firstElementChild и lastElementChild возвращают только узел Element (при наличии).
Поддержка браузерами
| Метод |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| ParentNode.lastElementChild | Да | Да | Да | Да | 9.0 | Да |
JavaScript синтаксис:
const element = node.lastElementChild;
Спецификация
DOMПример использования
<!DOCTYPE html> <html> <head> <title>Пример использования JavaScript свойств firstElementChild и lastElementChild</title> </head> <body> <button onclick = "setStyles()">Click me</button> <div id = "myNode"> Техт <div>My div</div> <p>My paragraph</p> Text <div>My div2</div> <--! Comment --> </div> <script> const setStyles = function() { const myNode = document.getElementById("myNode"); // находим элемент по id и инициализируем переменную этим значением const firstElem = myNode.firstElementChild; // получаем первый дочерний элемент указанного узла const lastElem = myNode.lastElementChild; // получаем последний дочерний элемент указанного узла firstElem.style.background = "yellow"; // устанавливаем цвет заднего фона элементу lastElem.style.background = "forestgreen"; // устанавливаем цвет заднего фона элементу }; </script> </body> </html>
В этом примере мы разместили элемент <div>, внутри которого мы разместили два текстовых узла, один узел комментария и три элемента (два элемента <div> и один элемент <p>).
Кроме того, мы разместили в документе кнопку (элемент <button>), которой с помощью атрибута событий onclick назначили функцию, которая срабатывают при нажатии. Эта функция при нажатии инициализирует переменную, которая с помощью метода getElementById() находит элемент с глобальным атрибутом id равным значению myNode. С помощью свойств firstElementChild и lastElementChild мы возвращаем первый и последний дочерний элемент (объект Element) узла, содержащегося в переменной myNode и инициализируем переменные этими значениями.
Далее мы устанавливаем свой цвет заднего фона первому и последнему дочернему элементу узла, содержащегося в переменной myNode. Обратите внимание, не смотря на то, что первый прямой дочерний узел указанного узла является текстовым узлом, а последний прямой дочерний узел указанного узла является узлом комментария, были выбраны именно узлы Element.
Если в данном случае использовать свойства firstChild и lastChild объекта Node, то будут выбраны не элементы, а как раз текстовый узел и узел комментария.
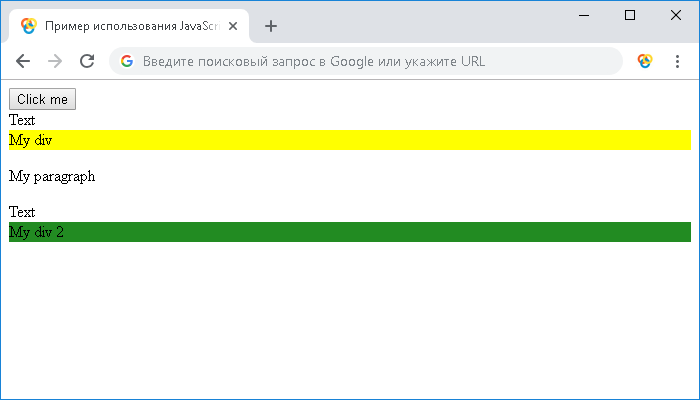
Результат нашего примера: