JavaScript метод document.getElementById()
JavaScript DocumentОпределение и применение
JavaScript метод document.getElementById() объекта Document возвращает объект Element, представляющий из себя элемент, глобальный атрибут id которого соответствует указанной строке. Если подобный элемент не будет найден, то метод возвратит значение null. Этот метод один из самых часто используемых, по той причине, что обеспечивает простой способ получения определенного элемента внутри документа (объекта Element).
Обращаю Ваше внимание на то, что значение глобального атрибута id должно быть уникально внутри документа, если по какой-либо причине в документе будет размещено более одного элемента с одинаковым глобальным атрибутом id, то метод вернет первый найденный из них.
Поддержка браузерами
| Метод |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| document.getElementById() | Да | Да | Да | Да | Да | Да |
JavaScript синтаксис:
document.getElementById( id ) id - String
Спецификация
Document Object Model (DOM) Level 1Значения параметров
| Параметр | Описание |
|---|---|
| id | Идентификатор элемента для поиска (глобальный атрибут id элемента). Обратите внимание на то, что параметр должен быть строковым значением, при этом значение чувствительно к регистру. Обязательный параметр |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование JavaScript метода document.getElementById()</title> </head> <body> <button onclick = "myFunc()">Нажми меня</button> <!-- добавляем атрибут событий onclick --> <div id = "first">Первый блок</div> <div id = "second">Второй блок</div> <div id = "third">Третий блок</div> <script> function myFunc() { let first = document.getElementById( "first" ), // выбираем элемент с идентификатором first second = document.getElementById( "second" ), // выбираем элемент с идентификатором second third = document.getElementById( "third" ); // выбираем элемент с идентификатором third first.style.color = "red"; // изменяем цвет текста у элемента second.style.color = "green"; // изменяем цвет текста у элемента third.style.color = "blue"; // изменяем цвет текста у элемента } </script> </body> </html>
В этом примере мы с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент <button>) вызываем функцию myFunc(), которая с использованием JavaScript метода document.getElementById() выбирает элементы с определенным глобальным атрибутом id и инициализирует переменные этими значениями. После этого мы устанавливаем различный цвет текста у всех элементов, содержащихся в переменных.
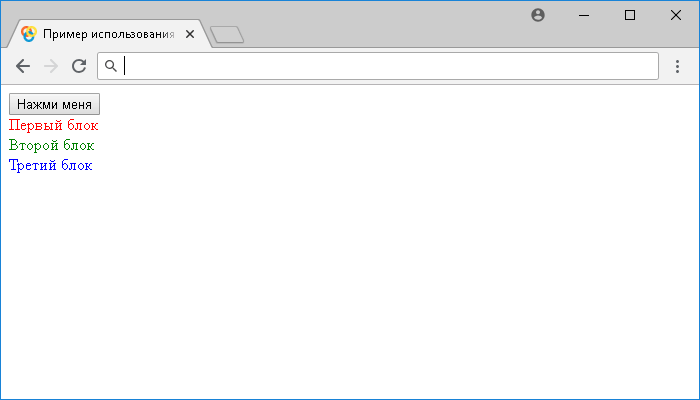
Результат нашего примера: