JavaScript свойство nextSibling
JavaScript NodeОпределение и применение
JavaScript свойство nextSibling объекта Node возвращает дочерний узел следующий за указанным узлом внутри родительского элемента, или null, если указанный узел является последним дочерним узлом в родительском элементе.
Обращаю Ваше внимание на то, что браузеры на основе Gecko вставляют текстовые узлы в документ для представления пробелов в исходной разметке. По этой причине свойство nextSibling может ссылаться на текстовый узел (пробел), или например, узел комментария, а не элемент. При необходимости, с помощью свойства nextElementSibling объекта NonDocumentTypeChildNode вы можете получить следующий элемент, пропуская прочие узлы. Для получения предыдущего элемента вы можете воспользоваться свойством previousElementSibling объекта NonDocumentTypeChildNode.
Для того, чтобы возвратить дочерний узел предшествующий указанному узлу внутри родительского элемента, или null, если указанный узел является последним дочерним узлом в родительском элементе, вы можете воспользоваться свойством previousSibling.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| nextSibling | Да | Да | Да | Да | Да | Да |
JavaScript синтаксис:
const nextNode = node.nextSibling; node - Node
Спецификация
Document Object Model (DOM) Level 1Пример использования
<!DOCTYPE html> <html> <head> <title>Использование JavaScript свойства nextSibling</title> </head> <body> <button onclick = "myFunc()">Click me</button> <!-- добавляем атрибут событий onclick --> <ul> <li class = "active">1</li><li>2</li><li>3</li><li>4</li><li>5</li> </ul> <p id = result"></p> <script> function myFunc() { let elem = document.querySelector(".active").nextSibling, // находим элемент по классу и выбираем дочерний узел следующий за указанным узлом result = document.getElementById("result"); // находим элемент по id while(elem) { // до тех пор пока не вернется null result.innerHTML += elem.nodeName + "<br>"; // добавляем в содержимое элемента строковое значение, представляющее имя узла текущего элемента elem = elem.nextSibling; // изменяем значение переменной elem } } </script> </body> </html>
В этом примере с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент <button>) вызываем функцию, которая:
- Инициализирует две переменные, первая содержит ссылку на элемент, который является дочерним узлом следующим за элементом с классом active внутри родительского элемента, а вторая ссылку на элемент в который мы будем выводить результат.
- С помощью цикла while и свойства nodeName мы добавляем в элемент <p> строковое значение, определяющее имя текущего узла (узел следующий за элементом, содержавшимся в переменной elem), и тег переноса строки (<br>). Мы изменяем значение переменной elem на узел, который мы добавили в элемент <p>. Цикл while будет срабатывать до тех пор пока не вернется значение null - указанный узел будет последним дочерним узлом в родительском элементе. В результате чего это позволит нам вывести все узлы следующие за элементом с классом active:
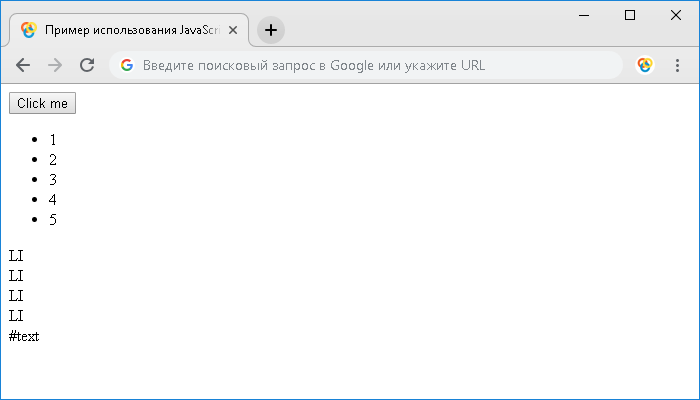
Результат нашего примера: