JavaScript свойство previousElementSibling
JavaScript NonDocumentTypeChildNodeОпределение и применение
JavaScript свойство previousElementSibling объекта NonDocumentTypeChildNode является свойством только для чтения, которое возвращает элемент (объект Element), находящийся непосредственно перед указанным в родительском списке дочерних элементом, или null, если указанный элемент является первым в списке.
Для того, чтобы возвратить элемент (объект Element), находящийся непосредственно за указанным в родительском списке дочерних элементом, то вы можете воспользоваться методом nextElementSibling объекта NonDocumentTypeChildNode.
Кроме того, если Вам необходимо возвратить дочерний узел следующий, или предыдущий указанному узлу внутри родительского элемента, то вы можете воспользоваться свойствами nextSibling и previousSibling объекта Node. Обратите внимание на то, что эти свойства объекта Node могут вернуть как узлы комментария, так и текстовые узлы, а не только узел, который является узлом элемента (объект Element).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| previousElementSibling | Да | Да | Да | Да | 9.0 | Да |
JavaScript синтаксис:
const beforeElement = elementNodeReference.previousElementSibling; elementNodeReference - Node
Спецификация
Document Object Model (DOM) Level 1Пример использования
<!DOCTYPE html> <html> <head> <title>Использование JavaScript свойств previousElementSibling и nextElementSibling</title> </head> <body> <button onclick = "setStyles()">Click me</button> <!-- добавляем атрибут событий onclick --> <ul> <li>1</li> <li>2</li> <li class = "active">3</li> <li>4</li> <li>5</li> </ul> <script> function setStyles() { const elem = document.querySelector(".active"); // выбираем первый элемент с классом active в документе const previousActive = active.previousElementSibling, // элемент предшествует указанному элементу в списке дочерних элементов родительского элемента beforeOne = previousActive.previousElementSibling; // элемент предшествует указанному элементу в списке дочерних элементов родительского элемента previousActive.style.background = "green"; // изменяем цвет заднего фона beforeOne.style.background = "blue"; // изменяем цвет заднего фона const nextActive = active.nextElementSibling, // элемент следует сразу за указанным в списке дочерних элементов родительского элемента throughOne = nextActive.nextElementSibling; // элемент следует сразу за указанным в списке дочерних элементов родительского элемента nextActive.style.background = "yellow"; // изменяем цвет заднего фона throughOne.style.background = "violet"; // изменяем цвет заднего фона } </script> </body> </html>
В этом примере с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент <button>) вызываем функцию, которая инициализирует переменную, которая содержит первый элемент в документе с классом active.
Кроме того, мы с помощью свойств nextElementSibling и previousElementSibling объекта NonDocumentTypeChildNode инициализируем переменные, первая следует сразу за указанным в списке дочерних элементов родительского элемента, а вторая находятся непосредственно перед указанным элементом с классом active. Так же мы инициировали переменные, которые содержат элементы находящиеся уже до и после выбранных элементов (находятся через один элемент от элемента с классом active и перед одним элементом элемента с классом active в маркированном списке <ul>).
В результате чего мы изменяем цвет заднего фона для каждого элемента <li> маркированного списка, за исключением элемента с классом active.
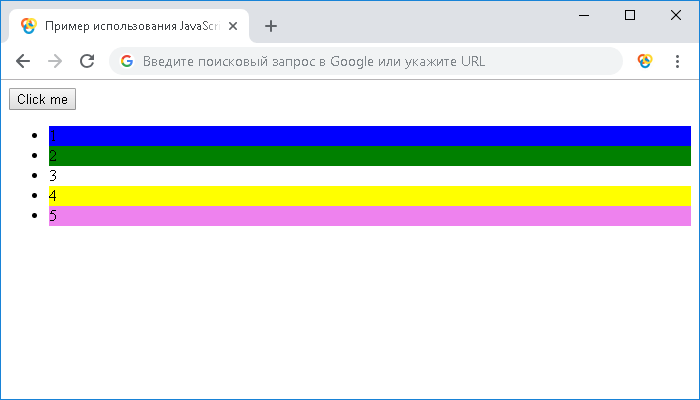
Результат нашего примера: