JavaScript свойство Element.innerHTML
JavaScript ElementОпределение и применение
JavaScript свойство innerHTML объекта Element позволяет установить или возвратить содержимое элемента. Свойство предназначено для работы с HTML или XML разметкой.
Обращаю Ваше внимание на то, что если узел <div> или <span> имеет дочерний текстовый узел, включающий символы ( & ), ( < ), или ( > ), то innerHTML возвращает эти символы в виде HTML сущностей "&", "<" и ">" соответственно. Используйте свойство textContent объекта Node, чтобы получить сырую копию содержимого этих текстовых узлов.
Чтобы вставить HTML в документ, а не заменить содержимое элемента, используйте метод insertAdjacentHTML().
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| innerHTML | Да | Да | Да | Да | Да | Да |
JavaScript синтаксис:
// получение содержимого const content = element.innerHTML; // установка содержимого element.innerHTML = htmlString
Установка значения свойством innerHTML удаляет все потомки элемента и заменяет их узлами, построенными путем синтаксического анализа HTML, заданного в переданном значении.
Версия JavaScript
Document Object Model (DOM) Level 1Исключения
| Тип исключения | Описание |
|---|---|
| SYNTAX_ERR | Возникает в том случае, если была предпринята попытка установить значение innerHTML с помощью строки, которая не является правильно сформированным HTML. |
| NoModificationAllowedError | Возникает в том случае, если предпринята попытка вставить HTML код в узел, родительским элементом которого является Document. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования JavaScript свойства innerHTML</title> </head> <body> <button onclick = "myFunc()">В начало очереди</button> <!-- добавляем атрибут событий onclick --> <button onclick = "myFunc2()">В конец очереди</button><br><br> <!-- добавляем атрибут событий onclick --> <input type = "text" placeholder = "Добавьте животное"> <!-- определяем поле для ввода информации --> <p id = "animals"></p> <script> var animals = ["Crocodile", "Elephant", "Tiger"]; // создаем переменную, содержащую массив строковых данных document.getElementById("animals").innerHTML = animals; // добавляем содержимое переменной в элемент с глобальным атрибутом id animals var newAnimal; // инициализируем пустую переменную function myFunc() { newAnimal = document.getElementsByTagName( "input" )[0].value; // находим и записываем в переменную значение первого элемента input в документе animals.unshift( newAnimal ); // добавляем значение переменной в начало массива animals document.getElementById("animals").innerHTML = animals; // добавляем новое содержимое переменной в элемент с глобальным атрибутом animals } function myFunc2() { newAnimal = document.getElementsByTagName( "input" )[0].value; // находим и записываем в переменную значение первого элемента input в документе animals.push( newAnimal ); // добавляем значение переменной в конец массива animals document.getElementById("animals").innerHTML = animals; // добавляем новое содержимое переменной в элемент с глобальным атрибутом animals } </script> </body> </html>
В этом примере мы с использованием атрибута событий onclick при нажатии на первую кнопку (HTML элемент <button>) вызываем функцию myFunc(), которая с использованием JavaScript метода unshift() добавляет значение элемента <input> в начало массива, содержащего имена животных в виде строковых данных и добавляет новое содержимое этого массива в элемент <p> с глобальным атрибутом id animals.
При нажатии на вторую кнопку с использованием атрибута событий onclick вызываем функцию myFunc2(), которая с использованием JavaScript метода push() добавляет значение элемента <input> в конец массива, содержащего имена животных в виде строковых данных и добавляет новое содержимое этого массива в элемент <p> с глобальным атрибутом id animals.
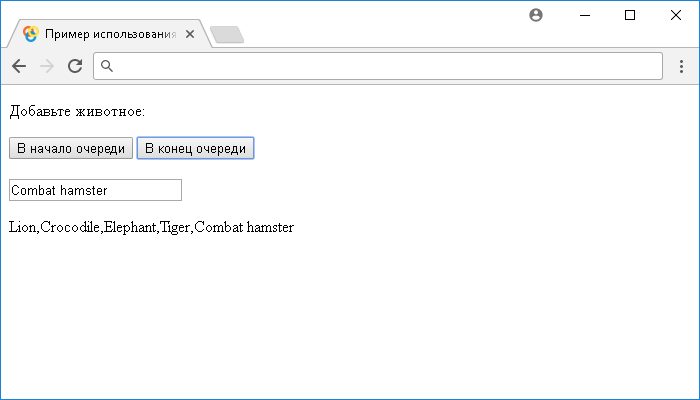
Результат нашего примера: