JavaScript метод unshift()
JavaScript ArrayОпределение и применение
JavaScript метод unshift() позволяет добавить один, или более элементов в начало массива. После вызова (добавления элементов) возвращает значение соответствуюшее длине массива.
Для того, чтобы добавить один, или более элементов в конец массива вы можете воспользоваться JavaScript методом push().
Метод unshift() для определения места вставки значений использует свойство length (длина массива), если значение этого свойства не может быть преобразовано в число, то будет использован индекс 0.
Поддержка браузерами
| Метод |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| unshift() | Да | Да | Да | Да | Да | Да |
JavaScript синтаксис:
// добавление одного элемента array.unshift( element ) // добавление нескольких элементов array.unshift( element1, element2, ..., elementX )
Версия JavaScript
ECMAScript 3 (реализовано в JavaScript 1.2)Значения параметров
| Параметр | Описание |
|---|---|
| element (-s) | Один, или несколько элементов, перечисленных через запятую, которые будут добавлены в начало массива. Хотя бы один элемент должен быть обязательно указан. |
Пример использования
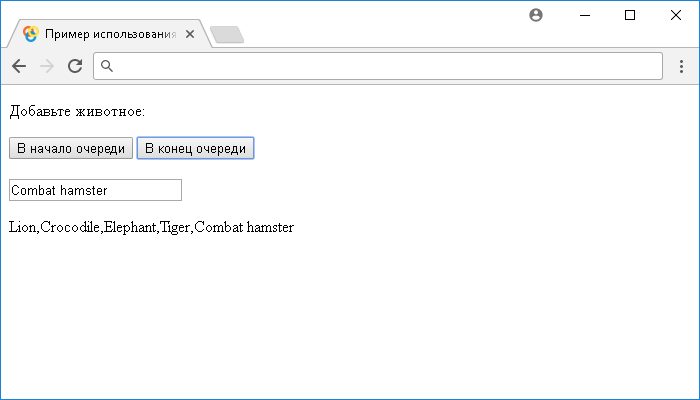
<!DOCTYPE html> <html> <head> <title>Пример использования JavaScript методов push() и unshift()</title> </head> <body> <button onclick = "myFunc()">В начало очереди</button> <!-- добавляем атрибут событий onclick --> <button onclick = "myFunc2()">В конец очереди</button><br><br> <!-- добавляем атрибут событий onclick --> <input type = "text" placeholder = "Добавьте животное"> <!-- определяем поле для ввода информации --> <p id = "animals"></p> <script> var animals = ["Crocodile", "Elephant", "Tiger"]; // создаем переменную, содержащую массив строковых данных document.getElementById("animals").innerHTML = animals; // добавляем содержимое переменной в элемент с глобальным атрибутом id animals var newAnimal; // инициализируем пустую переменную function myFunc() { newAnimal = document.getElementsByTagName( "input" )[0].value; // находим и записываем в переменную значение первого элемента input в документе animals.unshift( newAnimal ); // добавляем значение переменной в начало массива animals document.getElementById("animals").innerHTML = animals; // добавляем новое содержимое переменной в элемент с глобальным атрибутом animals } function myFunc2() { newAnimal = document.getElementsByTagName( "input" )[0].value; // находим и записываем в переменную значение первого элемента input в документе animals.push( newAnimal ); // добавляем значение переменной в конец массива animals document.getElementById("animals").innerHTML = animals; // добавляем новое содержимое переменной в элемент с глобальным атрибутом animals } </script> </body> </html>
В этом примере мы с использованием атрибута событий onclick при нажатии на первую кнопку (HTML элемент <button>) вызываем функцию myFunc(), которая с использованием JavaScript метода unshift() добавляет значение элемента <input> в начало массива, содержащего имена животных в виде строковых данных и добавляет новое содержимое этого массива в элемент <p> с глобальным атрибутом id animals.
При нажатии на вторую кнопку с использованием атрибута событий onclick вызываем функцию myFunc2(), которая с использованием JavaScript метода push() добавляет значение элемента <input> в конец массива, содержащего имена животных в виде строковых данных и добавляет новое содержимое этого массива в элемент <p> с глобальным атрибутом id animals.
Результат нашего примера: