JavaScript свойство textContent
JavaScript NodeОпределение и применение
JavaScript свойство textContent объекта Node возвращает, или задает текстовое содержимое элемента и всех его потомков.
Обращаю Ваше внимание, что установка свойства textContent на узле удаляет все его дочерние элементы и заменяет их одним текстовым узлом с заданным значением.
Свойство textContent возвращает null в том случае, если узел является Document, <!DOCTYPE>, или нотацией. Если узел является секцией CDATA, текстовым узлом, узлом комментария, инструкцией по обработке, то свойство textContent будет возвращать текст внутри этого узла (значение свойства nodeValue).
Для других типов узлов textContent возвращает конкатенацию значений свойства textContent каждого дочернего узла, исключая узлы комментария и инструкции по обработке (ProcessingInstruction). Если у узла нет дочерних элементов, то это пустая строка.
Отличие свойства textContent от innerHTML
Свойсто innerHTML объекта Element возвращает HTML, зачастую это свойство используется для получения, или записи текста внутри элемента. Свойство textContent имеет лучшую производительность, поскольку его значение не анализируется как HTML, кроме того, использование textContent может предотвратить XSS атаки (англ. Cross-Site Scripting — "межсайтовый скриптинг").
Отличие свойства textContent от innerText
В то время как textContent получает содержимое всех элементов, включая такие элементы как <script> и <style>, то свойство innerText этого не делает, а получает только значения тех элементов, которые отображает браузер пользователю.
Свойство innerText учитывает стили элемента и не будет возвращать текст скрытых элементов, тогда как свойство textContent это делает. Так как innerText следит за актуальным стилем CSS элемента, то это может сказаться на производительности, избегайте его использования, когда это возможно.
В отличие от textContent, изменение innerText в Internet Explorer (версии 11 и ниже) удаляет дочерние узлы из элемента, и окончательно уничтожает все дочерние текстовые узлы, в результате чего невозможно будет больше вставить узлы снова в любой другой элемент, или в тот же элемент.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| textContent | Да | Да | Да | Да | Да | Да |
JavaScript синтаксис:
const content = node.textContent; node - Node
Спецификация
Document Object Model (DOM) Level 2Пример использования
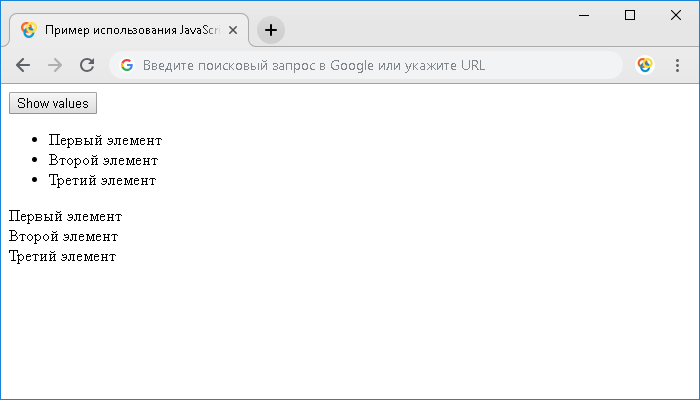
<!DOCTYPE html> <html> <head> <title>Использование JavaScript свойства textContent (получение значения)</title> </head> <body> <button onclick = "myFunc()">Show values</button> <!-- добавляем атрибут событий onclick --> <ul> <li>Первый элемент</li> <li>Второй элемент</li> <li>Третий элемент</li> </ul> <p id = result"></p> <script> function myFunc() { const listElements = document.querySelectorAll("li"); // выбираем все элементы <li> let result = document.getElementById("result"); // находим элемент по id for(let i = 0; i < listElements.length; i++) { // проходим циклом по всем элементам <li> result.innerHTML += listElements[i].textContent + "<br>"; // добавляем в содержимое элемента строковое значение, представляющее значение текущего узла и перенос строки } } </script> </body> </html>
В этом примере с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент <button>) вызываем функцию, которая с помощью цикла обходит все элементы <li> и с помощью свойства textContent получает текстовое содержимое элемента. После того как получены значения содержимого всех элементов <li> мы добавляем это значение в содержимое элемента <p>.
Результат нашего примера:

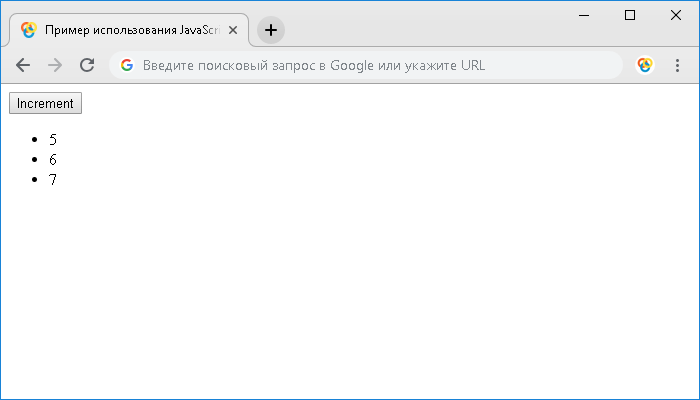
В следующем примере мы рассмотрим с Вами как с помощью свойства textContent задавать текстовое содержимое элемента:
<!DOCTYPE html> <html> <head> <title>Использование JavaScript свойства textContent (установка значения)</title> </head> <body> <button onclick = "myFunc()">Increment</button> <!-- добавляем атрибут событий onclick --> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> <script> function myFunc() { const listElements = document.querySelectorAll("li"); // выбираем все элементы <li> for(let i = 0; i < listElements.length; i++) { // проходим циклом по всем элементам <li> listElements[i].textContent = Number(listElements[i].textContent) + 1; // изменяем содержимое текущего элемента (приводим строку к числу и прибавляем единицу) } } </script> </body> </html>
В этом примере с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент <button>) вызываем функцию, которая с помощью цикла обходит все элементы <li>, и с помощью свойства textContent изменяет текстовое содержимое всех элементов коллекции. В первую очередь мы приводим строковое значение текущего элемента к числу, а затем добавляем к этому значению единицу, в результате чего все наши элементы маркированного списка (<ul>) будут увеличины на единицу при нажатии.
Результат нашего примера: