JavaScript метод Element.insertAdjacentHTML()
JavaScript ElementОпределение и применение
JavaScript метод insertAdjacentHTML() объекта Element производит анализ указанного текста как HTML или XML, и вставляет полученные узлы в дерево DOM в указанной позиции.
Обращаю Ваше внимание на то, что метод insertAdjacentHTML() не выполняет повторный анализ элемента на котором он используется, и не повреждает существующие элементы внутри этого элемента, что позволяет избежать дополнительного этапа сериализации и делает его намного быстрее, чем прямые манипуляции с использованием innerHTML.
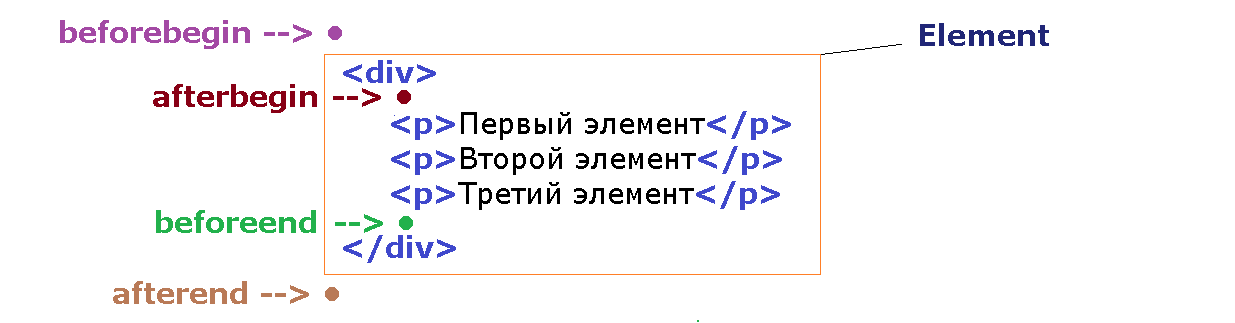
Схематичное отображение работы метода insertAdjacentHTML() отображено на следующем изображении:

При вставке HTML на страницу с помощью insertAdjacentHTML(), будьте осторожны, чтобы не использовать пользовательский ввод, который не был экранирован. Не рекомендуется использовать метод insertAdjacentHTML() при вставке обычного текста, вместо этого используйте метод свойство textContent, или метод insertAdjacentText(), в этом случае, передаваемое содержимое не будет интерпретировано как HTML, а будет вставлено как необработанный текст.
Поддержка браузерами
| Метод |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| insertAdjacentHTML() | Да | Да | Да | Да | Да | Да |
JavaScript синтаксис:
targetElement.insertAdjacentHTML(position, text); position - String text - String
Версия JavaScript
DOM Parsing and SerializationЗначения параметров
| Параметр | Описание |
|---|---|
| position | Строковое значение, представляющее позицию относительно целевого элемента. Возможные значения:
|
| text | Текстовое содержимое, которое будет вставлено в дерево DOM. Обязательный параметр. |
Исключения
| Тип исключения | Описание |
|---|---|
| SyntaxError | Возникает в том случае, если указанная позиция не является возможным значением. |
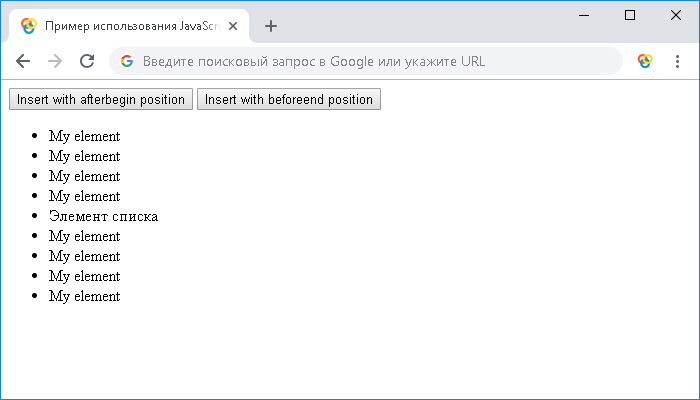
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование метода insertAdjacentHTML()</title> </head> <body> <button onclick = "insertAfterBegin()">Insert with afterbegin position</button> <!-- добавляем атрибут событий onclick --> <button onclick = "insertBeforeEnd()">Insert with beforeend position</button> <!-- добавляем атрибут событий onclick --> <ul> <li>Элемент списка</li> </ul> <script> const ul = document.querySelector("ul"); // выбираем первый элемент <ul> в документе let li = "<li>My element</li>"; // инициализируем переменную, содержащую HTML строку function insertAfterBegin() { ul.insertAdjacentHTML("afterbegin", li); // текстовое содержимое будет вставлено внутри целевого элемента перед его первым дочерним элементом } function insertBeforeEnd() { ul.insertAdjacentHTML("beforeend", li); // текстовое содержимое будет вставлено внутри целевого элемента после его последнего дочернего элемента } </script> </body> </html>
В этом примере с использованием атрибута событий onclick при нажатии на определенную кнопку (HTML элемент <button>) мы вызываем функцию, которая с помощью метода insertAdjacentHTML() вставляет HTML строку внутрь элемента <ul> перед его первым дочерним элементом, или после его последнего дочернего элемента.
Обратите внимание, что мы предварительно с использованием метода querySelector() выбираем первый элемент <ul> в документе и инициализируем этим значением переменную. Кроме того, мы инициализируем переменную, которая содержит HTML строку.
Обратите внимание на важный момент после поочередного нажатия кнопок наше строковое значение будет каждый раз вставляться в элемент <ul> заново, а не вырезаться из его текущей позиции.
Результат нашего примера: