jQuery метод .width()
jQuery DOM методыОпределение и применение
jQuery метод .width() получает текущее вычисленное значение ширины для первого элемента в наборе совпавших элементов, или устанавливает ширину каждого соответствующего элемента.

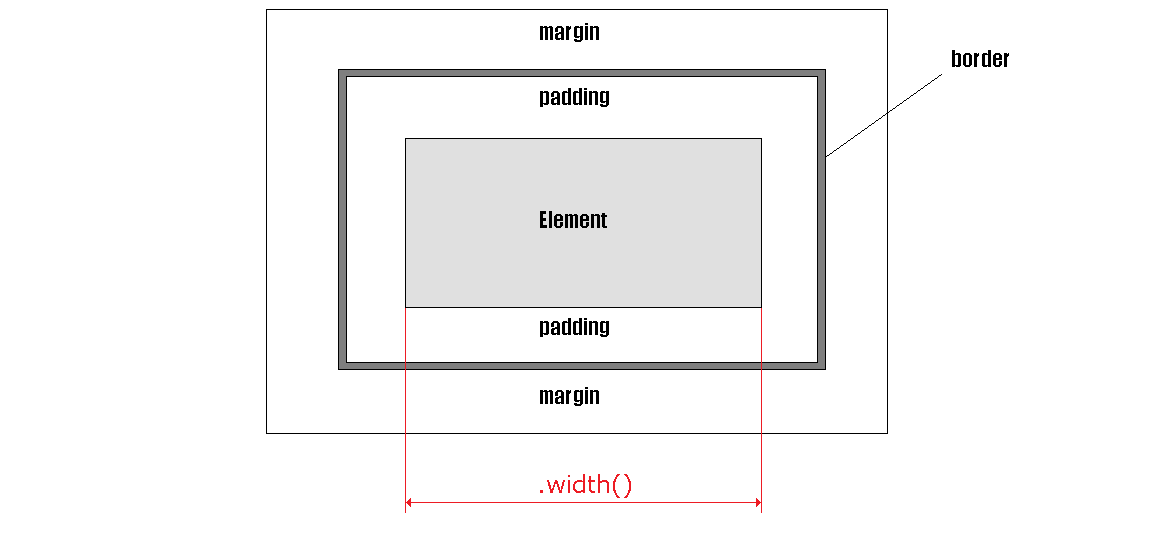
Наглядное отображение использования jQuery метода .width().
Обращаю Ваше внимание, что разница между методами .css( "width" ) и .width() заключается в том, что последний возвращает значение без указания единиц измерения, тогда как первый возвращает значение в пикселях (пример приведен ниже).
jQuery метод .width() рекомендуется использовать, когда необходимо использовать ширину элемента в математическом расчете. Для вычисления высоты элемента используется метод .height().
jQuery метод .width() также сможете найти ширину окна, или документа:
$( document ).width() // возвращает ширину HTML документа $( window ).width() // возвращает ширину области просмотра браузера
jQuery метод .width() не гарантирует точность в том случае, когда элемент, или его родитель скрыт. Чтобы получить точное значение, убедитесь, что элемент является видимым перед использованием метода. jQuery будет пытаться временно показать, а затем снова скрыть элемент для того, чтобы измерить его размеры, но в этом случае метод не является надежным, это может влиять на производительность страницы. Подобная функция измерения может быть удалена в следующей версии библиотеки jQuery.
Метод с версии jQuery 1.8 вычисляет и возвращает ширину элемента независимо от того какая модель вычисления ширины и высоты используется (content-box, или border-box свойства box-sizing ). То есть метод будет вычитать границы и внутренние отступы. Если Вас это не устраивает, то используйте метод .css( "width" ). Пример сравнения двух моделей и этих методов представлен ниже.
). То есть метод будет вычитать границы и внутренние отступы. Если Вас это не устраивает, то используйте метод .css( "width" ). Пример сравнения двух моделей и этих методов представлен ниже.
jQuery синтаксис:
Возвращение значений: Синтаксис 1.0: $( selector ).width() // метод используется без параметров Установка значений: Синтаксис 1.0: $( selector ).width( value ) value - String (значение в произвольных единицах измерения), или Integer (значение в пикселях) Синтаксис 1.4.1: $( selector ).width(function( index, currentValue )) index - Integer currentValue - Integer.
Добавлен в версии jQuery
1.0 (синтаксис обновлен в 1.4.1)Значения параметров
| Параметр | Описание |
|---|---|
| value | Параметр определяет значение ширины, которое будет установлено. Допускается указывать любые единицы измерения CSS, либо указывать только числовое значение без единиц измерения, в этом случае значение будет установлено в пикселях. |
| function(index, currentValue) | Определяет функцию, которая возвращает новое значение ширины, которое будет установлено выбранным элементам. Внутри функции this ссылается на текущий элемент в наборе. index - возвращает индекс элемента в наборе. currentValue - текущее значение ширины элемента. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .width() (возвращение значения)</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> console.log($( "p" ).css( "width" )); // используя метод .css() возвращаем и выводим в консоль браузера значение ширины первого элемента <p> console.log($( "p" ).width()); // используя метод .width() возвращаем и выводим в консоль браузера значение ширины первого элемента <p> console.log($( document ).width()); // возвращает и выводит в консоль браузера ширину HTML документа console.log($( window ).width()); // возвращает и выводит в консоль браузера ширину области просмотра браузера }); }); </script> </head> <body> <button>Клик</button> <p style = "width:10em">Обычный абзац</p> <p style = "width:10em">Второй обычный абзац</p> </body> </html>
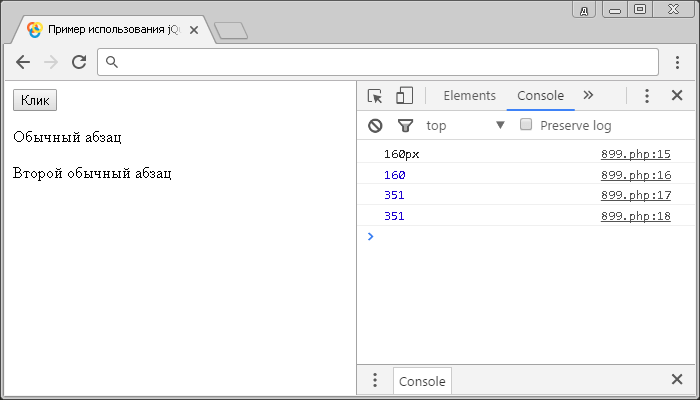
В этом примере мы при нажатии на кнопку:
- с использованием jQuery метода .css() возвращаем и выводим в консоль браузера значение ширины первого элемента <p>.
- с использованием jQuery метода .width() возвращаем и выводим в консоль браузера значение ширины первого элемента <p>, ширину HTML документа и значение ширины области просмотра браузера.
Результат нашего примера:

Рассмотрим следующий пример в котором мы рассмотрим отличие метода .width() от метода .css() при использовании моделей вычисления ширины и высоты элементов content-box и border-box:
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .width() (модели content-box и border-box)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> console.log($( ".test1" ).css( "width" )); // используя метод .css() возвращаем и выводим в консоль браузера значение ширины элемента с классом .test1 console.log($( ".test1" ).width()); // используя метод .width() возвращаем и выводим в консоль браузера значение ширины элемента с классом .test1 console.log($( ".test2" ).css( "width" )); // используя метод .css() возвращаем и выводим в консоль браузера значение ширины элемента с классом .test2 console.log($( ".test2" ).width()); // возвращает и выводит в консоль браузера значение ширины элемента с классом .test2 }); }); </script> </head> <body> <button>Клик</button> <p class = "test1">Обычный абзац</p> <p class = "test2">Обычный абзац</p> </body> </html>
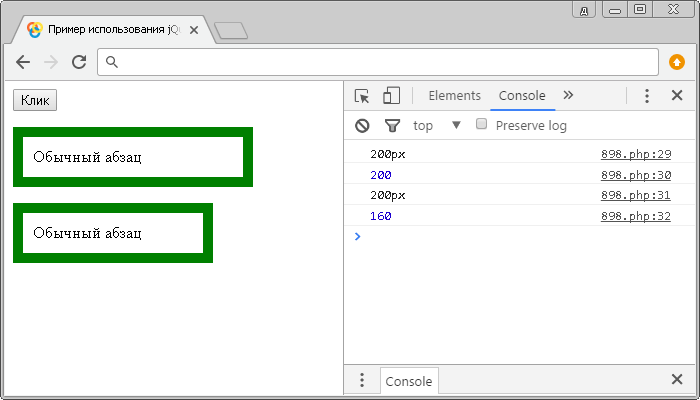
В этом примере мы при нажатии на кнопку:
- с использованием jQuery метода .css() возвращаем и выводим в консоль браузера значение ширины элемента <p> с классом test1 и test2. Обратите внимание независимо от того какую модель используют элементы результат вывода будет один.
- с использованием jQuery метода .width() возвращаем и выводим в консоль браузера значение ширины элемента <p> с классом test1 и test2. Обратите внимание, что во втором случае, где элемент <p> использует модель border-box, значение вывода не включает в себя как границы элемента, так и внутренние отступы. В этом заключается отличие этого метода от метода .css() при использовании метода border-box.
Результат нашего примера:

Рассмотрим следующий пример в котором с помощью метода .width() мы будем устанавливать значения ширины, а не возвращать.
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .width() (установка значений)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( ".test1" ).width( 150 ); // устанавливаем ширину элементам с классом test1 в пикселях $( ".test2" ).width( "35%" ); // устанавливаем ширину элементам с классом test2 в процентах }); }); </script> </head> <body> <button>Клик</button> <p class = "test1">Обычный абзац</p> <p class = "test1">Обычный абзац</p> <p class = "test2">Обычный абзац</p> <p class = "test2">Обычный абзац</p> </body> </html>
В этом примере мы при нажатии на кнопку с использованием jQuery метода .width() устанавливаем значение ширины элементам <p> с классом test1 равную 150 пикселей, а элементам с классом test2 значение ширины равную 35% от родительского элемента.
Обратите внимание на то, что если вы задаете значение не в пикселях (без указания единиц измерения), то значение необходимо передавать в виде строки.
Результат нашего примера:

Рассмотрим следующий пример в котором в качестве параметра метода .width() мы передадим функцию.
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .width() (функция в качестве параметра)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "div" ).click(function(){ // задаем функцию при нажатиии на элемент <div> $( this ).width(function( index, currentValue ){ // задаем функцию при нажатиии на конкретный элемент <div> return currentValue - 50; // возвращаем новое значение ширины элемента (текущее значение минус 50 пикселей) }); }); }); </script> </head> <body> <button>Клик</button> <div class = "test1"></div> <div class = "test2"></div> </body> </html>
В этом примере мы в качестве параметра метода .width() передаем функцию, которая возвращает и устанавливает новое значение ширины элемента <div> по которому произведен клик. В нашем случае новая ширина элемента высчитывается как текущая ширина элемента минус 50 пикселей.
Результат нашего примера:

Рассмотрим следующий пример в котором с помощью метода .resize() и метода .width() будем отслеживать ширину области просмотра браузера и при её изменении устанавливать определённый цвет заднего фона.
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .width() при изменении ширины окна</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( window ).resize(function() { // привязываем обработчик событий (срабатывает при изменении размеров окна) if ( $( this ).width() < 1000 && $( this ).width() > 800 ) { // Если ширина области просмотра меньше 1000 пикселей и больше 800 пикселей $( "body" ).css( "background-color", "yellow" ); // устанавливаем цвет заднего фона желтый } else if ( $( this ).width() < 800 && $( this ).width() > 600 ) { // Если ширина области просмотра меньше 800 пикселей и больше 600 пикселей $( "body" ).css( "background-color", "green" ); // устанавливаем цвет заднего фона зеленый } else { // если не соответствует ни одному условию $( "body" ).css( "background-color", "blue" ); // устанавливаем цвет заднего фона синий } }); }); </script> </head> <body> <h1>Try to resize window</h1> </body> </html>
В этом примере с помощью метода .resize() и метода .width() мы отслеживаем ширину области просмотра браузера и при её изменении устанавливаем определённый цвет заднего фона элементу <body>. Если ширина области просмотра меньше 1000 пикселей и больше 800 пикселей, то цвет заднего фона будет установлен желтый. Если ширина области просмотра меньше 800 пикселей и больше 600 пикселей, то цвет заднего фона будет установлен зеленый, в других случаях цвет заднего фона будет установлен как синий.
Обратите внимание, что при загрузке страницы цвет будет белый, так как функция запуститься только при изменении размеров окна (jQuery метод .resize()).
Результат нашего примера: