jQuery метод .height()
jQuery DOM методыОпределение и применение
jQuery метод .height() получает текущее вычисленное значение высоты для первого элемента в наборе совпавших элементов, или устанавливает высоту каждого соответствующего элемента.

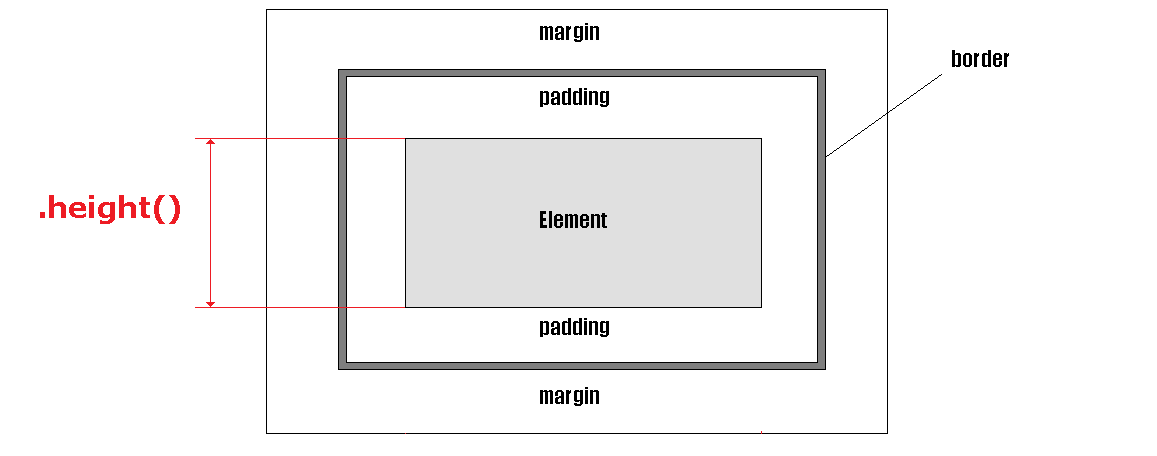
Наглядное отображение использования jQuery метода .height().
Обращаю Ваше внимание, что разница между методами .css( "height" ) и .height() заключается в том, что последний возвращает значение без указания единиц измерения, тогда как первый возвращает значение в пикселях (пример приведен ниже).
jQuery метод .height() рекомендуется использовать, когда необходимо использовать высоту элемента в математическом расчете. Для вычисления ширины элемента используется метод .width().
jQuery метод .height() также сможете найти высоту окна, или документа:
$( document ).height() // возвращает высоту HTML документа $( window ).height() // возвращает высоту области просмотра браузера
jQuery метод .height() не гарантирует точность в том случае, когда элемент, или его родитель скрыт. Чтобы получить точное значение, убедитесь, что элемент является видимым перед использованием метода. jQuery будет пытаться временно показать, а затем снова скрыть элемент для того, чтобы измерить его размеры, но в этом случае метод не является надежным, это может влиять на производительность страницы. Подобная функция измерения может быть удалена в следующей версии библиотеки jQuery.
Метод с версии jQuery 1.8 вычисляет и возвращает высоту элемента независимо от того какая модель вычисления ширины и высоты используется (content-box, или border-box свойства box-sizing ). То есть метод будет вычитать границы и внутренние отступы. Если Вас это не устраивает, то используйте метод .css( "width" ). Пример сравнения двух моделей и этих методов представлен ниже.
). То есть метод будет вычитать границы и внутренние отступы. Если Вас это не устраивает, то используйте метод .css( "width" ). Пример сравнения двух моделей и этих методов представлен ниже.
jQuery синтаксис:
Возвращение значений: Синтаксис 1.0: $( selector ).height() // метод используется без параметров Установка значений: Синтаксис 1.0: $( selector ).height( value ) value - String (значение в произвольных единицах измерения), или Integer (значение в пикселях) Синтаксис 1.4.1: $( selector ).height(function( index, currentValue )) index - Integer currentValue - Integer.
Добавлен в версии jQuery
1.0 (синтаксис обновлен в 1.4.1)Значения параметров
| Параметр | Описание |
|---|---|
| value | Параметр определяет значение высоты, которое будет установлено. Допускается указывать любые единицы измерения CSS, либо указывать только числовое значение без единиц измерения, в этом случае значение будет установлено в пикселях. |
| function(index, currentValue) | Определяет функцию, которая возвращает новое значение высоты, которое будет установлено выбранным элементам. Внутри функции this ссылается на текущий элемент в наборе. index - возвращает индекс элемента в наборе. currentValue - текущее значение высоты элемента. |
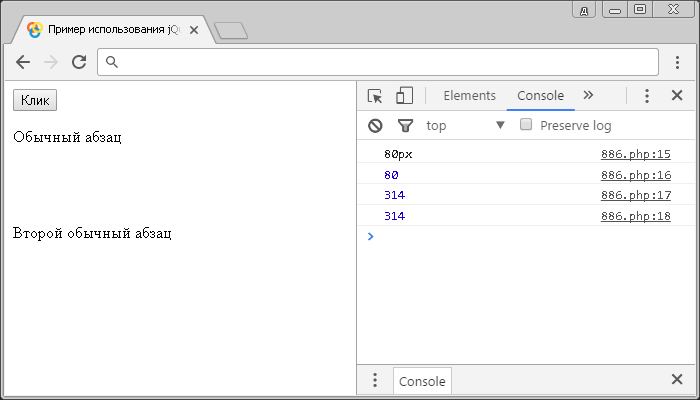
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .height() (возвращение значения)</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> console.log($( "p" ).css( "height" )); // используя метод .css() возвращаем и выводим в консоль браузера значение высоты первого элемента <p> console.log($( "p" ).height()); // используя метод .height() возвращаем и выводим в консоль браузера значение ширины первого элемента <p> console.log($( document ).height()); // возвращает и выводит в консоль браузера высоту HTML документа console.log($( window ).height()); // возвращает и выводит в консоль браузера высоту области просмотра браузера }); }); </script> </head> <body> <button>Клик</button> <p style = "height:5em">Обычный абзац</p> <p style = "height:5em">Второй обычный абзац</p> </body> </html>
В этом примере мы при нажатии на кнопку:
- с использованием jQuery метода .css() возвращаем и выводим в консоль браузера значение высоты первого элемента <p>.
- с использованием jQuery метода .height() возвращаем и выводим в консоль браузера значение высоты первого элемента <p>, высоту HTML документа и значение высоты области просмотра браузера.
Результат нашего примера:

Рассмотрим следующий пример в котором мы рассмотрим отличие метода .height() от метода .css() при использовании моделей вычисления ширины и высоты элементов content-box и border-box:
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .height() (модели content-box и border-box)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> console.log($( ".test1" ).css( "height" )); // используя метод .css() возвращаем и выводим в консоль браузера значение высоты элемента с классом .test1 console.log($( ".test1" ).height()); // используя метод .height() возвращаем и выводим в консоль браузера значение высоты элемента с классом .test1 console.log($( ".test2" ).css( "height" )); // используя метод .css() возвращаем и выводим в консоль браузера значение высоты элемента с классом .test2 console.log($( ".test2" ).height()); // возвращает и выводит в консоль браузера значение высоты элемента с классом .test2 }); }); </script> </head> <body> <button>Клик</button> <p class = "test1">Обычный абзац</p> <p class = "test2">Обычный абзац</p> </body> </html>
В этом примере мы при нажатии на кнопку:
- с использованием jQuery метода .css() возвращаем и выводим в консоль браузера значение высоты элемента <p> с классом test1 и test2. Обратите внимание независимо от того какую модель используют элементы результат вывода будет один.
- с использованием jQuery метода .height() возвращаем и выводим в консоль браузера значение высоты элемента <p> с классом test1 и test2. Обратите внимание, что во втором случае, где элемент <p> использует модель border-box, значение вывода не включает в себя как границы элемента, так и внутренние отступы. В этом заключается отличие этого метода от метода .css() при использовании метода border-box.
Результат нашего примера:

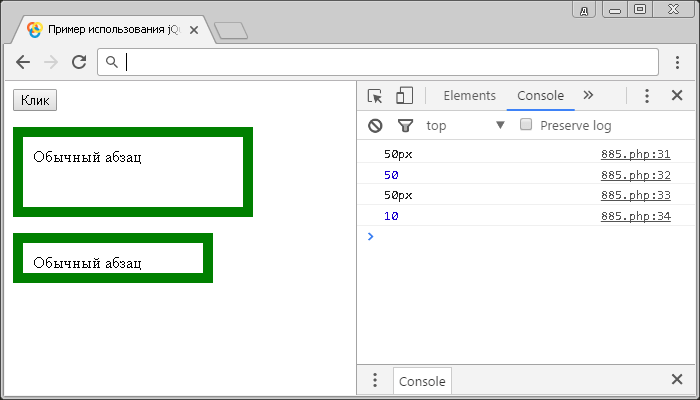
Рассмотрим следующий пример в котором с помощью метода .height() мы будем устанавливать значения высоты, а не возвращать.
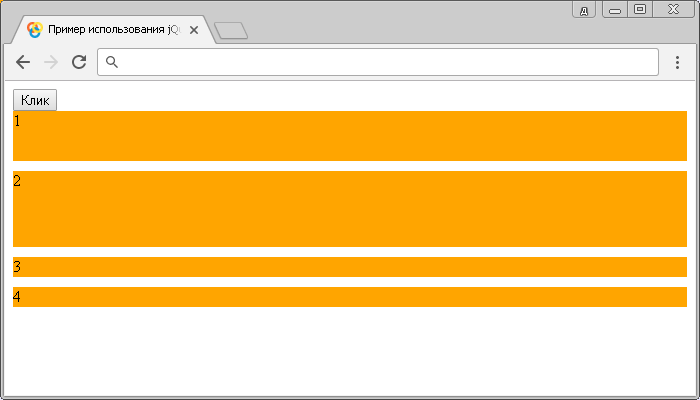
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .height() (установка значений)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( ".test1" ).height( 50 ); // устанавливаем высоту элементам с классом test1 в пикселях $( ".test2" ).height( "30%" ); // устанавливаем высоту элементам с классом test2 в процентах }); }); </script> </head> <body> <button>Клик</button> <div class = "test1">1</div> <div class = "test2">2</div> <div class = "test3">3</div> <div class = "test4">4</div> </body> </html>
В этом примере мы при нажатии на кнопку с использованием jQuery метода .height() устанавливаем значение высоты элементам <div> с классом test1 равную 150 пикселей, а элементам с классом test2 значение ширины равную 30% от родительского элемента.
Обратите внимание на то, что если вы задаете значение не в пикселях (без указания единиц измерения), то значение необходимо передавать в виде строки.
Результат нашего примера:

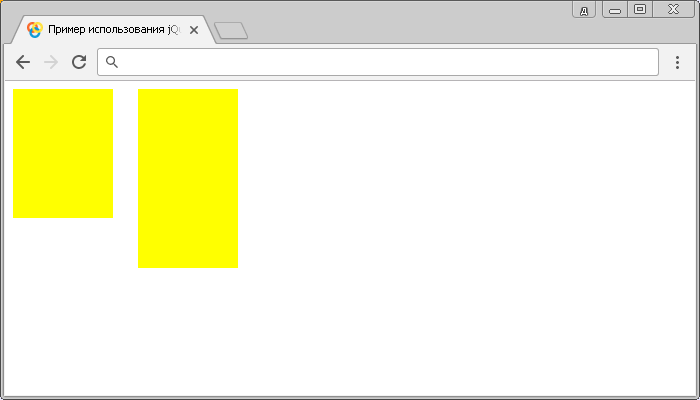
Рассмотрим следующий пример в котором в качестве параметра метода .height() мы передадим функцию.
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .height() (функция в качестве параметра)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "div" ).click(function(){ // задаем функцию при нажатиии на элемент <div> $( this ).height(function( index, currentValue ){ // задаем функцию при нажатиии на конкретный элемент <div> return currentValue - 50; // возвращаем новое значение высоты элемента (текущее значение минус 50 пикселей) }); }); }); </script> </head> <body> <button>Клик</button> <div class = "test1"></div> <div class = "test2"></div> </body> </html>
В этом примере мы в качестве параметра метода .height() передаем функцию, которая возвращает и устанавливает новое значение высоты элемента <div> по которому произведен клик. В нашем случае новая высота элемента высчитывается как текущая высота элемента минус 50 пикселей.
Результат нашего примера:

Рассмотрим следующий пример в котором с помощью метода .resize() и метода .height() будем отслеживать высоту области просмотра браузера и при её изменении устанавливать определённый цвет заднего фона.
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .height() при изменении высоты окна</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( window ).resize(function() { // привязываем обработчик событий (срабатывает при изменении размеров окна) if ( $( this ).height() < 600 && $( this ).height() > 400 ) { // Если высота области просмотра меньше 600 пикселей и больше 400 пикселей $( "body" ).css( "background-color", "yellow" ); // устанавливаем цвет заднего фона желтый } else if ( $( this ).height() < 800 && $( this ).height() > 600 ) { // Если высота области просмотра меньше 600 пикселей и больше 400 пикселей $( "body" ).css( "background-color", "green" ); // устанавливаем цвет заднего фона зеленый } else { // если не соответствует ни одному условию $( "body" ).css( "background-color", "blue" ); // устанавливаем цвет заднего фона синий } }); }); </script> </head> <body> <h1>Try to resize window</h1> </body> </html>
В этом примере с помощью метода .resize() и метода .height() мы отслеживаем высоту области просмотра браузера и при её изменении устанавливаем определённый цвет заднего фона элементу <body>. Если высота области просмотра меньше 800 пикселей и больше 600 пикселей, то цвет заднего фона будет установлен желтый. Если высота области просмотра меньше 600 пикселей и больше 400 пикселей, то цвет заднего фона будет установлен зеленый, в других случаях цвет заднего фона будет установлен как синий.
Обратите внимание, что при загрузке страницы цвет будет белый, так как функция запуститься только при изменении размеров окна (jQuery метод .resize()).
Результат нашего примера: