jQuery метод .val()
jQuery DOM методыОпределение и применение
jQuery метод .val() получает текущее значение атрибута из первого элемента в наборе совпавших элементов, или устанавливает значение атрибута для каждого соответствующего элемента. Метод .val() используется для получения значений элементов формы, таких как <input>, <select> и <textarea>. При вызове на пустой коллекции, он возвращает undefined.
Обращаю Ваше внимание, что если первый элемент <select> в коллекции с установленным логическим атрибутом multiple (позволяет выбрать несколькой значений), то в этом случае метод .val() возвращает массив, содержащий значение каждого выбранного элемента. В jQuery 3.0, если параметр не указан, то он возвращает пустой массив, до jQuery 3.0, метод возвращает null.
jQuery синтаксис:
// возвращение значений: Синтаксис 1.0: $( selector ).val() // метод не принимает аргументов Возвращает: String, или Number, или Array // установка значений: Синтаксис 1.0: $( selector ).val( value ) value - String, или Number, или Array Синтаксис 1.4: $( selector ).val( function( index, currentValue )) index - Integer currentValue - String
Добавлен в версии jQuery
1.0 (синтаксис обновлен в версии 1.4)Значения параметров
| Параметр | Описание |
|---|---|
| value | Задает значение для атрибута. |
| function(index, currentValue) | Задает функцию, которая возвращает значение, которое будет установлено.
|
Пример использования
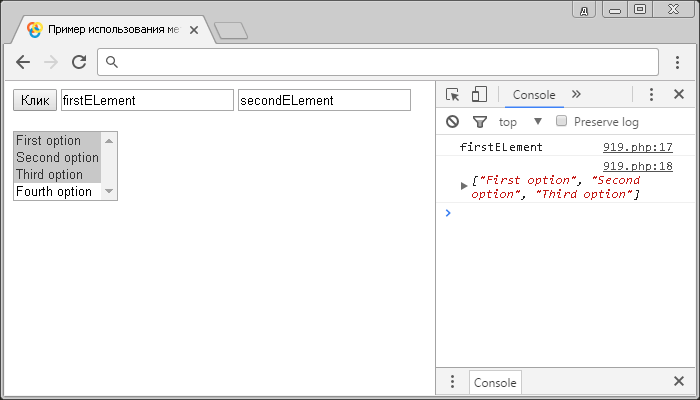
<!DOCTYPE html> <html> <head> <title>Использование метода .val() для получения значений</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click( function(){ // задаем функцию при нажатиии на элемент <button> console.log($( "input" ).val()); // выводим значение первого <input> в наборе console.log($( "select" ).val()); // выводим значение, выбранных <option> элемента <select> }); }); </script> </head> <body> <button>Клик</button> <input type = "text" value = "firstELement"> <input type = "text" value = "secondELement"><br><br> <select multiple> <option selected>First option</option> <option selected>Second option</option> <option selected>Third option</option> <option>Fourth option</option> </select> </body> </html>
В этом примере с использованием jQuery метода .val() мы при нажатии на кнопку выводим в консоль браузера значение первого <input> в наборе и выводим значение, выбранных <option> элемента <select>.
Результат нашего примера:

Рассмотрим пример в котором с помощью метода .val() установим значения:
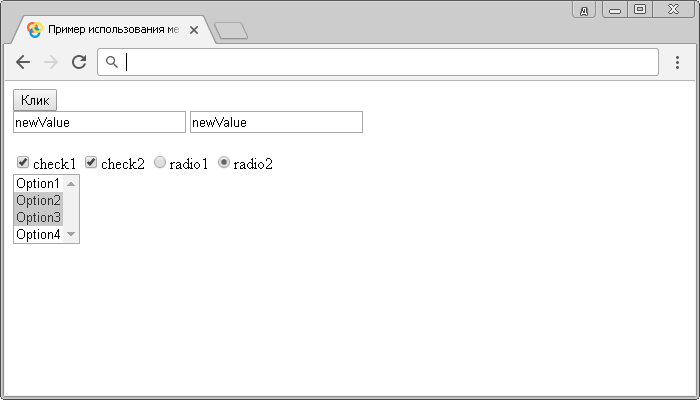
<!DOCTYPE html> <html> <head> <title>Использование метода .val() для установки значений</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click( function(){ // задаем функцию при нажатиии на элемент <button> $( "div.firstTest > input").val( "newValue" ); // изменяем значение атрибута элементов <input> внутри элемента <div> с классом firstTest $( "div.secondTest > input").val([ "check1", "check2", "radio2" ]); // изменяем значение атрибута элементов <input> внутри элемента <div> с классом secondTest (что позволяет нам выбрать необходимые элементы) $( "select" ).val([ "Option2", "Option3" ]); // выбираем необходимые элементы раскывающегося списка }); }); </script> </head> <body> <button>Клик</button> <div class = "firstTest"> <input type = "text" value = "firstELement"> <input type = "text" value = "secondELement"><br><br> </div> <div class = "secondTest"> <input type = "checkbox" name = "checkboxname" value = "check1">check1 <input type = "checkbox" name = "checkboxname" value = "check2">check2 <input type = "radio" name = "radio" value = "radio1">radio1 <input type = "radio" name = "radio" value = "radio2">radio2 </div> <select multiple> <option selected>Option1</option> <option>Option2</option> <option selected>Option3</option> <option>Option4</option> </select> </body> </html>
В этом примере с использованием jQuery метода .val() мы при нажатии на кнопку изменяем значение атрибута элементов <input> внутри элемента <div> с классом firstTest, изменяем значение атрибута элементов <input> внутри элемента <div> с классом secondTest (что позволяет нам выбрать необходимые элементы) и выбираем необходимые элементы раскывающегося списка <select>.
Результат нашего примера:

Рассмотрим пример в котором в качестве параметра метода .val() передадим функцию:
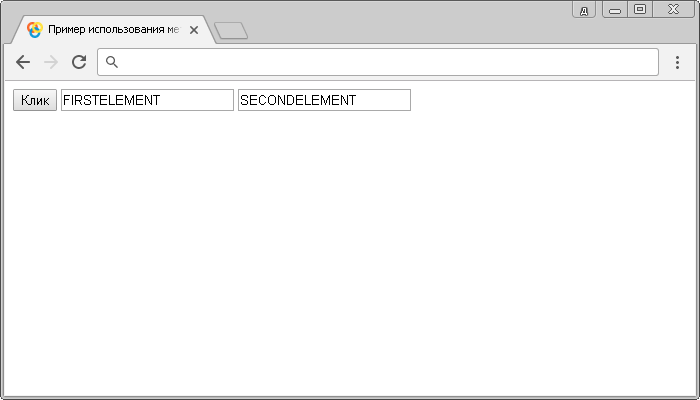
<!DOCTYPE html> <html> <head> <title>Использование метода .val() для установки значений (с помощью функции)</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click( function(){ // задаем функцию при нажатиии на элемент <button> $( "input" ).val( function( index, currentValue ) { // в качестве параметра метода .val() передаем функцию return currentValue.toUpperCase(); // возвращем новое значение атрибута элемента <input> (преобразуем старое значение к верхнему регистру) }); }); }); </script> </head> <body> <button>Клик</button> <input type = "text" value = "firstELement"> <input type = "text" value = "secondELement"><br><br> </body> </html>
В этом примере с использованием jQuery метода .val() и функции, переданной в качестве параметра мы при нажатии на кнопку возвращем новое значение атрибута элемента <input> (преобразуем старое значение к верхнему регистру).
Результат нашего примера: