jQuery метод .serializeArray()
jQuery AJAXОпределение и применение
jQuery метод .serializeArray() кодирует набор элементов формы в виде массива объектов, содержащих имена и значения.
Обратите внимание на следующие правила при сериализации:
- Элементы формы должны содержать атрибут name для возможности сериализации.
- Значения элементов <input> с типом (атрибут type) "checkbox" и "radio" сериализуются только в том случае, если они будут выбраны.
- Данные из элементов <input>, предназначенных для выбора файлов не сериализуются (type = "file").
- Элемент управления не должен быть отключен (атрибут disabled).
- В раскрывающемся списке (элемент <select>) атрибут name определяет имя элемента управления, а выбранный элемент, или элементы <option> определяют его значение. Элементы <option> сериализуются только в том случае, если они будут выбраны.
jQuery синтаксис:
Синтаксис 1.0: $( selector ).serializeArray(); // метод не принимает параметров
Обращаю Ваше внимание, что метод .serializeArray() может быть использован на объект jQuery, который имеет отдельные элементы управления, такие как <input> , <textarea> и <select>:
$( input, textarea, select ).serializeArray();
Для наглядности, обратите внимание на результат сериализации методом .serializeArray() абстрактной формы:
[ { name: "a", value: "1" }, // имя и значение первого элемента формы { name: "b", value: "2" }, // имя и значение второго элемента формы ... { name: "n", value: "3" } // имя и значение n-го элемента формы ]
Добавлен в версии jQuery
1.0Значения параметров
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Использование метода .serializeArray()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function() { showValues(); // вызываем функцию после загрузки документа function showValues() { var myForm = $( "form" ).serializeArray(); // переменная, которая содержит результат сериализации формы в виде массива объектов console.log( myForm ); // выводим в консоль значение переменной myForm var out = ""; // создаем пустую строковую переменную for (key in myForm){ //проходим циклом по массиву объектов out += myForm[key].name + ": " + myForm[key].value + "<br>" // добавляем переменной out значения ключей name и value каждого объекта } $( "samp" ).html( out ); // добавляем значение переменной out в элемент <samp> } $( "input, select" ).change( showValues ); // привязываем JavaScript обработчик событий "change" }); </script> </head> <body> <samp style = "color:orangered"></samp> <form> <fieldset> <select name = "single"> <option>Single</option> <option>Single2</option> <option>Single3</option> </select> <br><br> <select name = "multiple" multiple = "multiple"> <!-- несколько значений через Ctrl --> <option>Multiple</option> <option>Multiple2</option> <option>Multiple3</option> </select> <br><br> <label>check1<input type = "checkbox" name = "check" value = "check1"></label> <label>check2<input type = "checkbox" name = "check" value = "check2"></label> <br><br> <label>radio1<input type = "radio" name = "radio" value = "radio1"></label> <label>radio2<input type = "radio" name = "radio" value = "radio2"></label> <fieldset> </form> </body> </html>
В этом примере мы создали функцию, которая вызывается при загрузке документа, и при изменении элементов формы <input> и <select>. В случае изменения этих элементов формы метод .change() срабатывает и вызывает переданную в качестве параметра функцию.
Функция в свою очередь с использованием jQuery метода .serializeArray() кодирует набор элементов формы в виде массива объектов, выводит в консоль браузера информацию с результатом сериализации нашей формы, добавляет в строковую переменную out значения всех ключей name и value каждого объекта, и выводит содержимое этой переменной в элемент <samp> с помощью jQuery метода .html().
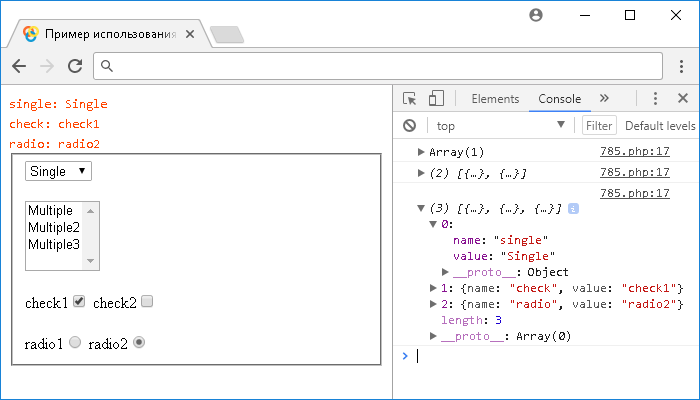
Результат нашего примера: