jQuery метод .html()
jQuery DOM методыОпределение и применение
jQuery метод .html() задает содержимое выбранных элементов, или возвращает значение первого элемента в наборе.
Обращаю Ваше внимание, что метод .html() не доступен в XML документах. Метод использует свойство DOM innerHTML.
Если метод используется, чтобы получить содержимое какого-либо элемента, то в этом случае, возвращается содержимое только первого элемента в наборе (независимо от количества подобных элементов, выбранных селектором).
Когда метод .html() используется для задания содержимого элемента, любое содержимое, которое было в этом элементе полностью заменяется новым содержанием. Кроме того, jQuery удаляет все содержимое и обработчики событий дочерних элементов перед заменой этих элементов новым содержимым.
Чтобы установить содержимое элемента <script>, который не содержит HTML, вы можете использовать jQuery метод .text(). Этот метод также используется, чтобы вернуть только содержимое элементов (без HTML тегов).
jQuery синтаксис:
Возвращение содержимого: Синтаксис 1.0: $(selector).html() // Этот метод не принимает аргументов (возвращает String) Установка содержимого: Синтаксис 1.0: $(selector).html( htmlString ) htmlString - новое содержимое (может содержать HTML теги) Синтаксис 1.4: $(selector).html(function( index, currentHtmlString )) где: index - Integer currentHtmlString - текущее содержимое.
Добавлен в версии jQuery
1.0 (синтаксис обновлен в версии 1.4)Значения параметров
| Параметр | Описание |
|---|---|
| htmlString | Задает новое содержимое для выбранных элементов (может содержать HTML теги). Параметр является обязательным при установке нового содержимого. |
| function(index, currentHtmlString) | Задает функцию, которая возвращает содержимое, которое будет установлено. Внутри функции this ссылается на текущий элемент в наборе.
|
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование метода .html() для возвращения содержимого</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ console.log($( "div").html()); // выводим в консоль браузера содержимое первого элемента <div> в наборе }); </script> </head> <body> <div class = "main"> <p>Простой абзац</p> <p>Не простой абзац</p> <p>Сложный абзац</p> </div> <div class = "main"> <p>Простой абзац</p> <p>Не простой абзац</p> <p>Сложный абзац</p> </div> </body> </html>
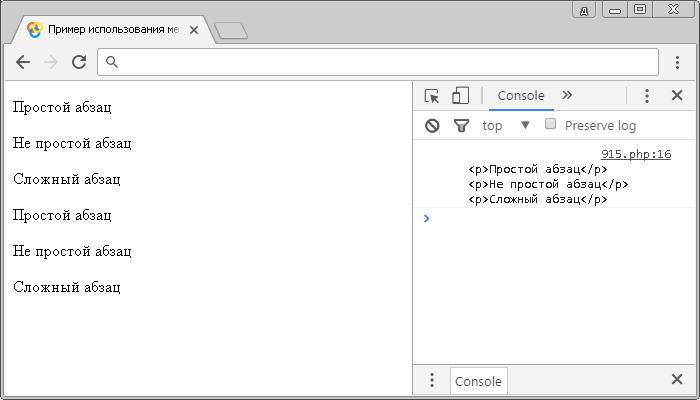
В этом примере с использованием jQuery метода .html() мы выводим в консоль браузера содержимое первого элемента <div> в наборе.
Результат нашего примера:

Рассмотрим пример в котором с помощью метода .html() мы установим элементам новое содержимое.
<!DOCTYPE html> <html> <head> <title>Использование метода .html() для установки содержимого</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $("button").click(function(){ // задаем функцию при нажатиии на элемент <button> $("p").html('А вот и <b>обычный абзац</b>'); // устанавливаем новое содержимое элементов <p> }); }); </script> </head> <body> <button>Клик</button> <p>Простой абзац</p> <p>Не простой абзац</p> <p>Сложный абзац</p> </body> </html>
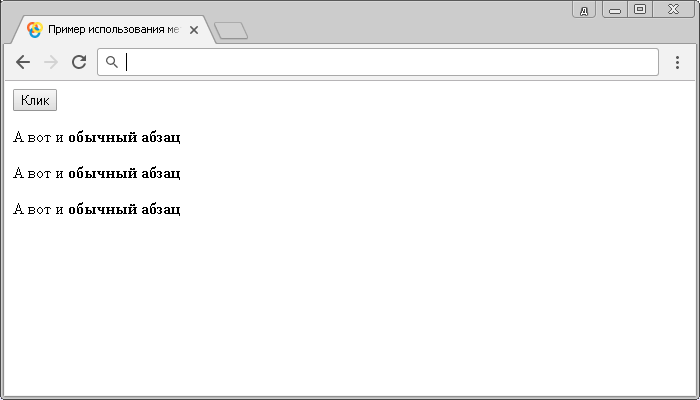
В этом примере с использованием jQuery метода .html() мы при клике на кнопку устанавливаем новое содержимое для всех элементов <p> в документе. Обратите внимание, что теги указанные в методе были обработаны браузером.
Результат нашего примера:

Рассмотрим пример в котором в качестве параметра метода .html() мы передадим функцию.
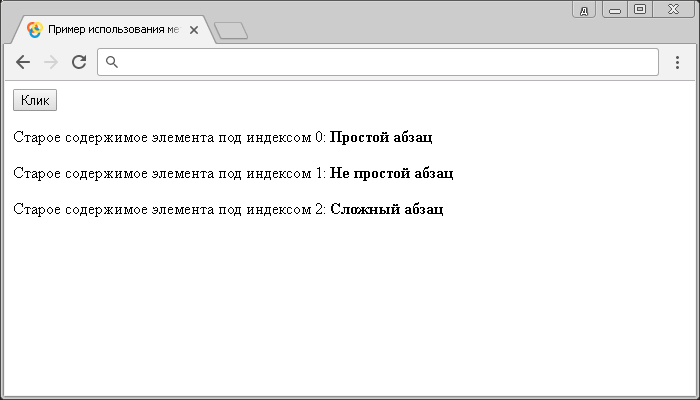
<!DOCTYPE html> <html> <head> <title>Использование функции в качестве параметра метода .html()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $("button").click(function(){ // задаем функцию при нажатиии на элемент <button> $("p").html(function( index, currentHtmlString ){ // передаем функцию в качестве параметра метода return "Старое содержимое элемента под индексом " + index + ": <b>" + currentHtmlString + "</b>"; // устанавливаем новое содержимое элементов, которое содержит индекс элемента и старое содержимое элемента (до изменения) }); }); }); </script> </head> <body> <button>Клик</button> <p>Раз</p> <p>Два</p> <p>Три</p> </body> </html>
В этом примере с использованием jQuery метода .text() и функции, переданной в качестве параметра метода, мы при нажатии на кнопку (элемент <button>) заменяем содержимое абзацев. Наша функция устанавливает новое содержимое элементов <p>, которое содержит индекс элемента и старое содержимое элемента (до изменения).
Результат нашего примера: