jQuery метод .prev()
jQuery перемещенияОпределение и применение
jQuery метод .prev() позволяет получить каждый сестринский элемент, который находится предыдущим по отношению к текущему элементу в наборе соответствующих элементов.
Обращаю Ваше внимание, что метод .prev() позволяет нам получить предыдущим сестринский элемент, выбранных элементов в дереве DOM и построить новый объект jQuery из соответствующих элементов. Для выбора следующего сестринского элемента Вы можете воспользоваться методом .next().
jQuery синтаксис:
Синтаксис 1.0: // выбор предыдущего сестринского элемента $( selector ).prev() // выбор предыдущего сестринского элемента с определенным селектором $( selector ).prev( selector ) selector - Selector
Добавлен в версии jQuery
1.0Значения параметров
| Параметр | Описание |
|---|---|
| selector | Строка селектор, использующаяся в качестве дополнительного фильтра. Если дополнительно указывается селектор, то выбор элемента (добавление в коллекцию jQuery) осуществляет только в том случае, если он соответствует этому селектору. Необязательный параметр. |
Пример использования
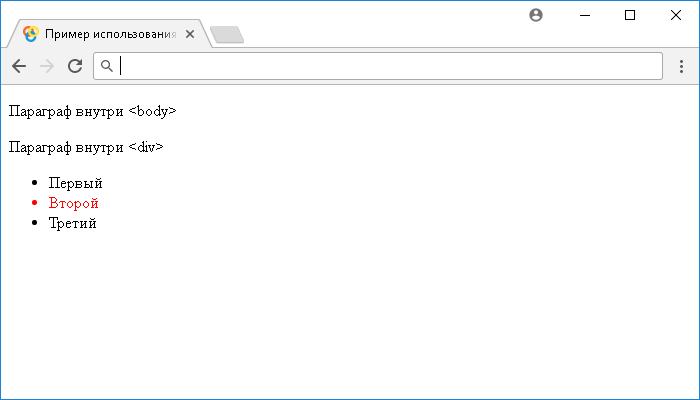
<!DOCTYPE html> <html> <head> <title>Использование метода .prev()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( 'li:last' ).prev().css( "color", "red" ); // выбираем сестринский элемент, который находится предыдущим по отношению к последнему элементу <li> в документе $( 'p' ).prev().css( "color", "red" ); // выбираем каждый сестринский элемент, который находится предыдущим по отношению к элементу <p> в документе }); </script> </head> <body> <p>Параграф внутри <body></p> <div> <p>Параграф внутри <div></p> </div> <ul> <li>Первый</li> <li>Второй</li> <li>Третий</li> </ul> </body> </html>
В этом примере с использованием jQuery метода .prev() мы выбираем сестринский элемент, который находится предыдущим по отношению к последнему элементу <li> в документе, и каждый сестринский элемент, который находится предыдущим по отношению к элементу <p> в документе, и с помощью метода .css() устанавлием цвет текста красный.
Обратите внимание, что стили применились только к элементу <li>, это связано с тем, что у элемента <p>, вложенного в элемент <div> отсутствуют сестринские элементы, а перед элементом <p>, вложенного в элемент <body> отсутствуют видимые элементы впринципе.
Результат нашего примера:

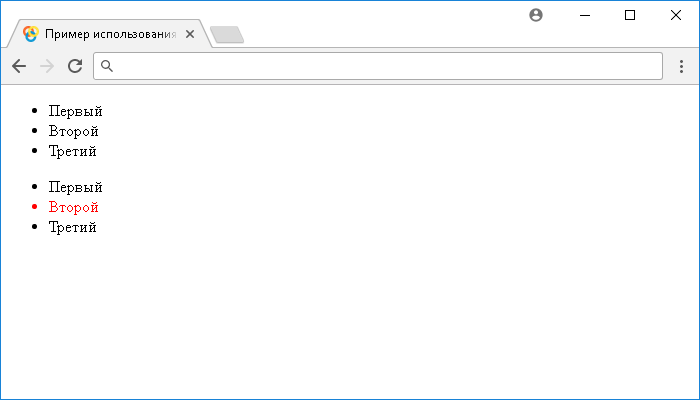
В следующем примере мы рассмотрим использование метода .prev() с дополнительным параметром:
<!DOCTYPE html> <html> <head> <title>Использование метода .prev() (с дополнительным фильтром)</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( 'li:nth-child(3)' ).prev( ".active" ).css( "color", "red" ); // выбираем сестринский элемент, который находится предыдущим по отношению к третьему дочернему элементу <li> своего родителя, если он соответствует переданному селектору }); </script> </head> <body> <ul> <li>Первый</li> <li>Второй</li> <li>Третий</li> </ul> <ul> <li>Первый</li> <li class = "active">Второй</li> <li>Третий</li> </ul> </body> </html>
В этом примере с использованием jQuery метода .prev() мы выбираем каждый сестринский элемент, который находится предыдущим по отношению к третьему дочернему элементу <li> своего родителя, при этом этот элемент должен соответствовать переданному селектору (класс .active).
Обратите внимание на то, что если бы мы не передали строку селектора, то элемент <li> был бы выбран в обоих списках. Результат нашего примера: