jQuery метод .next()
jQuery перемещенияОпределение и применение
jQuery метод .next() позволяет получить каждый сестринский элемент, который находится следующим по отношению к текущему элементу в наборе соответствующих элементов.
Обращаю Ваше внимание, что метод .next() позволяет нам получить следующий сестринский элемент, выбранных элементов в дереве DOM и построить новый объект jQuery из соответствующих элементов. Для выбора предыдущего сестринского элемента Вы можете воспользоваться методом .prev().
jQuery синтаксис:
Синтаксис 1.0: // выбор следующего сестринского элемента $( selector ).next() // выбор следующего сестринского элемента с определенным селектором $( selector ).next( selector ) selector - Selector
Добавлен в версии jQuery
1.0Значения параметров
| Параметр | Описание |
|---|---|
| selector | Строка селектор, использующаяся в качестве дополнительного фильтра. Если дополнительно указывается селектор, то выбор элемента (добавление в коллекцию jQuery) осуществляет только в том случае, если он соответствует этому селектору. Необязательный параметр. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование метода .next()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( 'li:first' ).next().css( "color", "red" ); // выбираем сестринский элемент, который находится следующим по отношению к первому элементу <li> в документе $( 'p' ).next().css( "color", "red" ); // выбираем каждый сестринский элемент, который находится следующим по отношению к элементу <p> в документе }); </script> </head> <body> <ul> <li>Первый</li> <li>Второй</li> <li>Третий</li> </ul> <div> <p>Параграф внутри <div></p> </div> <p>Параграф внутри <body></p> </body> </html>
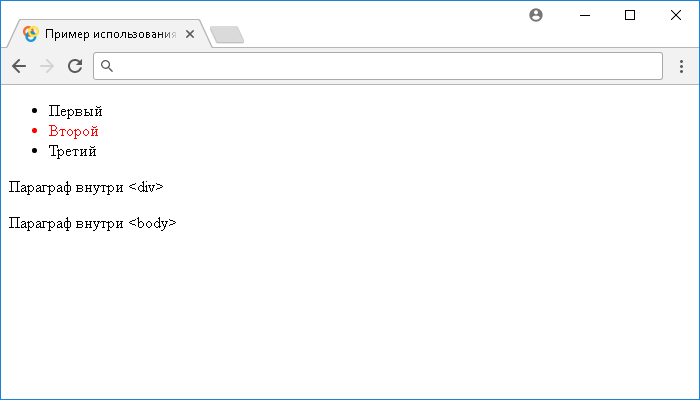
В этом примере с использованием jQuery метода .next() мы выбираем сестринский элемент, который находится следующим по отношению к первому элементу <li> в документе, и каждый сестринский элемент, который находится следующим по отношению к элементу <p> в документе, и с помощью метода .css() устанавлием цвет текста красный.
Обратите внимание, что стили применились только к элементу <li>, это связано с тем, что у элемента <p>, вложенного в элемент <div> отсутствуют сестринские элементы, а после элемента <p>, вложенного в элемент <body> отсутствуют элементы впринципе.
Результат нашего примера:

В следующем примере мы рассмотрим использование метода .next() с дополнительным параметром:
<!DOCTYPE html> <html> <head> <title>Использование метода .next() (с дополнительным фильтром)</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( 'li:nth-child(1)' ).next( ".active" ).css( "color", "red" ); // выбираем сестринский элемент, который находится следующим по отношению к первому дочернему элементу <li> своего родителя, если он соответствует переданному селектору }); </script> </head> <body> <ul> <li>Первый</li> <li>Второй</li> <li>Третий</li> </ul> <ul> <li>Первый</li> <li class = "active">Второй</li> <li>Третий</li> </ul> </body> </html>
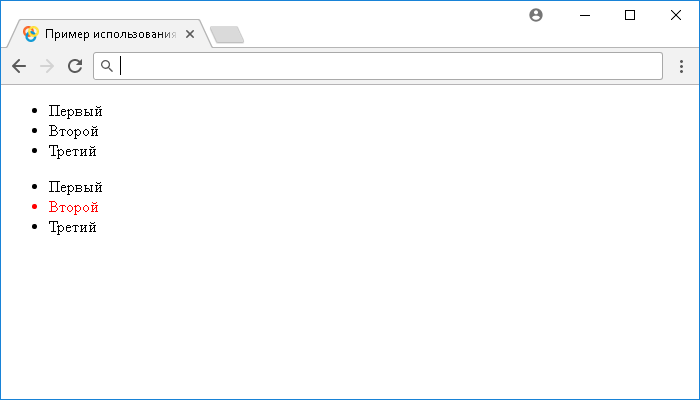
В этом примере с использованием jQuery метода .next() мы выбираем каждый сестринский элемент, который находится следующим по отношению к первому дочернему элементу <li> своего родителя, при этом этот элемент должен соответствовать переданному селектору (класс .active).
Обратите внимание на то, что если бы мы не передали строку селектора, то элемент <li> был бы выбран в обоих списках. Результат нашего примера: