jQuery функция $.post()
jQuery AJAXОпределение и применение
jQuery функция $.post() позволяет загрузить данные с сервера с помощью HTTP запроса методом POST. Для загрузки данных с помощью HTTP запроса методом GET вы можете воспользоваться jQuery функцией $.get().
Обращаю Ваше внимание, что функция $.post() является сокращенной версией функции $.ajax() со следующими параметрами:
$.ajax({ type: "POST" // метод HTTP, используемый для запроса url: "url", // строка, содержащая URL адрес, на который отправляется запрос data: data, // данные, которые будут отправлены на сервер success: success, // функция обратного вызова, которая вызывается если AJAX запрос выполнится успешно dataType: "dataType" // тип данных, который вы ожидаете получить от сервера });
Метод GET в отличии от POST при отправке формы передает собранную информацию как часть URL:
url?name=value&name=value // метод GET использует пары имя = значение
При отправке данных методом POST данные передаются таким образом, что пользователь уже не видит передаваемые обработчику формы данные (добавляет данные формы в теле запроса http, которые не отображаются в URL).
Обратите внимание на некоторые нюансы при работе с HTTP методами GET и POST:
- Метод GET ограничивает объём передаваемой в URL информации (около 3000 символов), метод POST не имеет подобных ограничений.
- Никогда не используйте метод GET, если вам необходимо передать конфиденциальные данные (например, пароль пользователя, так как он будет передан в строке URL - в открытом виде).
- Страница, сгенерированную методом GET, можно пометить закладкой (адрес страницы всегда будет уникальный), а страницу, сгенерированную метод POST нельзя, так как адрес страницы не изменяется (данные в URL не передаются).
- Учтите, что с использованием метода GET можно передать данные не через форму, а через URL страницы.
jQuery синтаксис:
Синтаксис 1.0: $.post( url, data, success, dataType ); url - String data - PlainObject, или String success - Function( PlainObject data, String textStatus, jqXHR jqXHR ) dataType - String Синтаксис 1.12/2.2: $.post( {settings} ); // параметры запроса передаются в объекте settings - PlainObject
Страницы, загруженные функцией $.post() никогда не кэшируются, по этой причине значения параметров cache (определяет будут ли кэшироваться страницы, по умолчанию true) и ifModified (проверяет поля заголовка Last-Modified, по умолчанию false) jQuery функции .ajaxSetup() (устанавливает значения по умолчанию для будущих запросов AJAX) не повлияют на эти запросы.
Добавлен в версии jQuery
1.0Значения параметров
| Параметр | Описание |
|---|---|
| url | Строка, содержащая URL адрес, на который отправляется AJAX запрос. Обязательный параметр. |
| data | Объект или строка, которые будут отправлены на сервер вместе с AJAX запросом. |
| success | Функция обратного вызова, которая вызывается если AJAX запрос выполнится успешно. Необязательный параметр. Функция принимает следующие параметры:
|
| dataType | Определяет тип данных, который вы ожидаете получить от сервера. Если тип данных не указан, то jQuery будет пытаться определить его на основе типа MIME из ответа (XML тип MIME приведет к получению XML, с версии jQuery 1.4 json будет давать объект JavaScript, script будет выполнять скрипт, а все остальное будет возвращено в виде строки). Необязательный параметр. Доступные типы (результат передается в качестве первого аргумента в функцию обратного вызова success):
|
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования jQuery функции $.post()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "form" ).submit(function(){ var formData = $( this ).serialize(); // создаем переменную, которая содержит закодированный набор элементов формы в виде строки $.post( "user.php", formData, function( data ) { // передаем и загружаем данные с сервера с помощью HTTP запроса методом POST $( "div" ).html( data ); // вставляем в элемент <div> данные, полученные от сервера }) }); }); </script> </head> <body> <form method = "post"> <input type = "text" placeholder = "Имя" name = "firstName" required> <!-- поле обязательно к заполнению --> <input type = "text" placeholder = "Фамилия" name = "lastName" required> <!-- поле обязательно к заполнению --> <input type = "submit" value = "Добавить"> </form> <div></div> </body> </html>
В этом примере мы привязываем JavaScript обработчик событий "submit" (обработчик отправки формы), который срабатывает в момент отправки (в нашем случае заполненной) формы при нажатии на элемент <input> с типом submit (кнопка для отправки формы).
Кроме того, мы создаем переменную, которая содержит закодированный набор элементов формы в виде строки - результат выполнения метода .serialize(). После этого с использованием jQuery функции $.post() выполняем асинхронный AJAX запрос со следующими параметрами:
- url - файл, к которому мы обращаемся ("user.php"), он содержит следующий PHP код:
<?php $firstName = $_POST['firstName']; // создаем переменную firstName, которая содержит переданные скрипту через HTTP метод POST данные (с ключом firstName) $lastName = $_POST['lastName']; // создаем переменную lastName, которая содержит переданные скрипту через HTTP метод POST данные (с ключом lastName) echo "Пользователь ".$firstName." ".$lastName." добавлен"; // выводим текстовое содержимое (значение выше созданных переменных) ?>
- data - данные, которые будут отправлены на сервер (значение переменной formData).
- success - функция обратного вызова, которая вызывается если AJAX запрос выполнится успешно. Обратите внимание, что один из параметров функции (data) содержит данные возвращенные с сервера, которые мы и вставляем в элемент <div> с помощью метода .html().
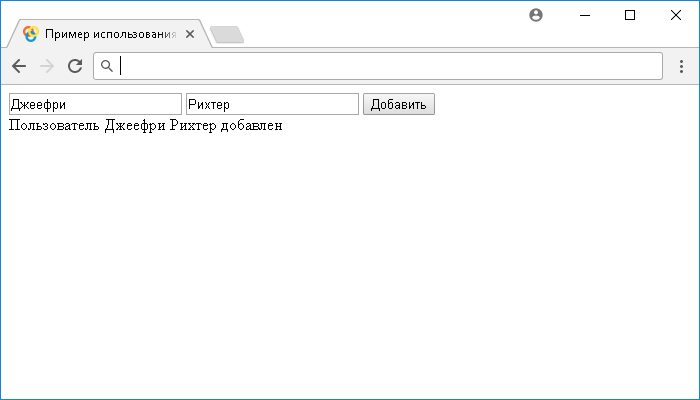
Результат нашего примера: