jQuery метод .serialize()
jQuery AJAXОпределение и применение
jQuery метод .serialize() кодирует набор элементов формы в виде строки, пригодной для дальнейшего представления в составе строки запроса URL адреса.
Обратите внимание на следующие правила при сериализации:
- Элементы формы должны содержать атрибут name для возможности сериализации.
- Значения элементов <input> с типом (атрибут type) "checkbox" и "radio" сериализуются только в том случае, если они будут выбраны.
- Данные из элементов <input>, предназначенных для выбора файлов не сериализуются (type = "file").
- Элемент управления не должен быть отключен (атрибут disabled).
- В раскрывающемся списке (элемент <select>) атрибут name определяет имя элемента управления, а выбранный элемент, или элементы <option> определяют его значение. Элементы <option> сериализуются только в том случае, если они будут выбраны.
jQuery синтаксис:
Синтаксис 1.0: $( selector ).serialize(); // метод не принимает параметров
Обращаю Ваше внимание, что метод .serialize() может быть использован на объект jQuery, который имеет отдельные элементы управления, такие как <input> , <textarea> и <select>:
$( input, textarea, select ).serialize();
Добавлен в версии jQuery
1.0Значения параметров
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Использование метода .serialize()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"><script> $( document ).ready(function() { showValues(); // вызываем функцию после загрузки документа function showValues() { var myForm = $( "form" ).serialize(); // переменная, которая содержит результат сериализации формы $( "samp" ).text( myForm ); // добавляем значение переменной в элемент <samp> } $( "input, select" ).change( showValues ); // привязываем JavaScript обработчик событий "change" }); </script> </head> <body> <samp style = "color:orangered"></samp> <form> <fieldset> <select name = "single"> <option>Single</option> <option>Single2</option> <option>Single3</option> </select> <br><br> <select name = "multiple" multiple = "multiple"> <!-- несколько значений через Ctrl --> <option>Multiple</option> <option>Multiple2</option> <option>Multiple3</option> </select> <br><br> <label>check1<input type = "checkbox" name = "check" value = "check1"></label> <label>check2<input type = "checkbox" name = "check" value = "check2"></label> <br><br> <label>radio1<input type = "radio" name = "radio" value = "radio1"></label> <label>radio2<input type = "radio" name = "radio" value = "radio2"></label> <fieldset> </form> </body> </html>
В этом примере мы создали функцию, которая вызывается при загрузке документа, и при изменении элементов формы <input> и <select>. В случае изменения этих элементов формы метод .change() срабатывает и вызывает переданную в качестве параметра функцию.
Функция в свою очередь с использованием jQuery метода .serialize() кодирует набор элементов формы в виде строки, пригодной для дальнейшего представления в составе строки запроса URL адреса и помещает результат выполнения в переменную. После этого значение переменной мы помещаем в элемент <samp> с помощью jQuery метода .text().
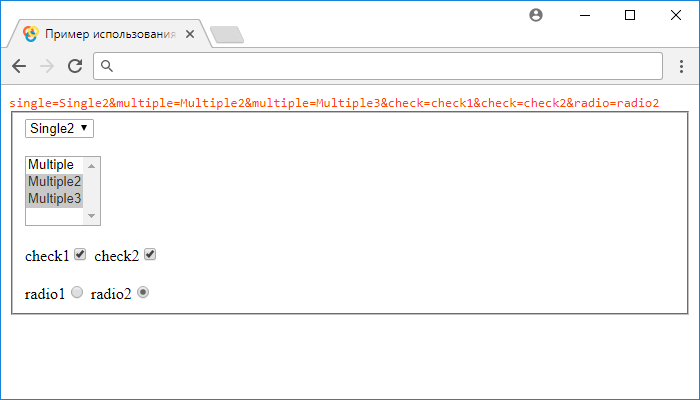
Результат нашего примера: