jQuery метод .offsetParent()
jQuery перемещенияОпределение и применение
jQuery метод .offsetParent() производит поиск и выбор ближайшего предка элемента, который имеет позиционирование отличное от статичного (значение CSS свойства position которого равно fixed, absolute, или relative).
jQuery синтаксис:
Синтаксис 1.2.6: // метод не принимает аргументов $( selector ).offsetParent()
Добавлен в версии jQuery
1.2.6Пример использования
<!DOCTYPE html> <html> <head> <title>Использование метода .offsetParent()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "li.level3" ).offsetParent() // выбираем ближайшего спозиционированного предка элемента <li> с классом level3 .css( "border", "1px solid green" ); // устанавливаем сплошную границу размером 1 пиксель зеленого цвета $( "li.level2" ).offsetParent() // выбираем ближайшего спозиционированного предка элемента <li> с классом level2 .css( "border", "1px solid orange" ); // устанавливаем сплошную границу размером 1 пиксель оранжевого цвета }); </script> </head> <body> <ul style = "position:relative"> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка <ul style = "position:relative"> <li>Элемент списка</li> <li>Элемент списка</li> <li class = "level2">Элемент списка <ul style = "position:relative"> <li>Элемент списка</li> <li>Элемент списка</li> <li class = "level3">Элемент списка</li> </ul> </li> </ul> </li> </ul> </body> </html>
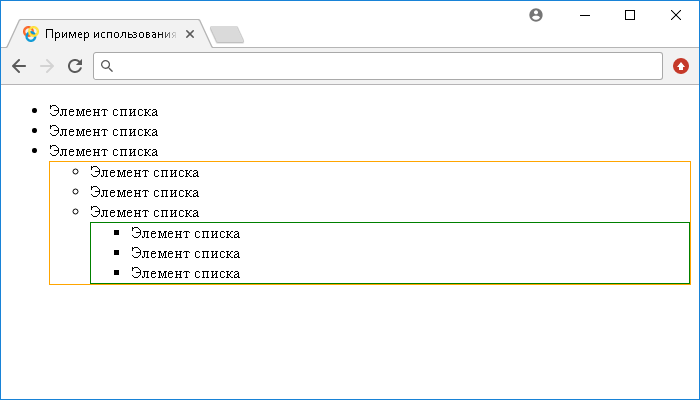
В этом примере с использованием jQuery метода offsetParent() мы выбираем ближайшего спозиционированного предка элемента <li> с классом level3 и элемента <li> с классом level2, и с помощью метода .css() устанавливаем этим элементам сплошную границу размером 1 пиксель зеленого, а во втором случае оранжевого цвета.
Обратите внимание, что по умолчанию все элементы располагаются в потоке документа и имеют статическое позиционирование (значение CSS свойства position равно static). JQuery метод offsetParent() выбирает ближайшего предка, который спозиционирован (значение CSS свойства position отличное от static).
Результат нашего примера: