jQuery метод .offset()
jQuery DOM методыОпределение и применение
jQuery метод .offset() задает или возвращает значение координат для выбранных элементов (относительно документа).
При получении значений координат этот метод возвращает объект с двумя свойствами:
- позиция элемента от верхнего края документа в пикселях (top).
- позиция элемента от левого края документа в пикселях (left).
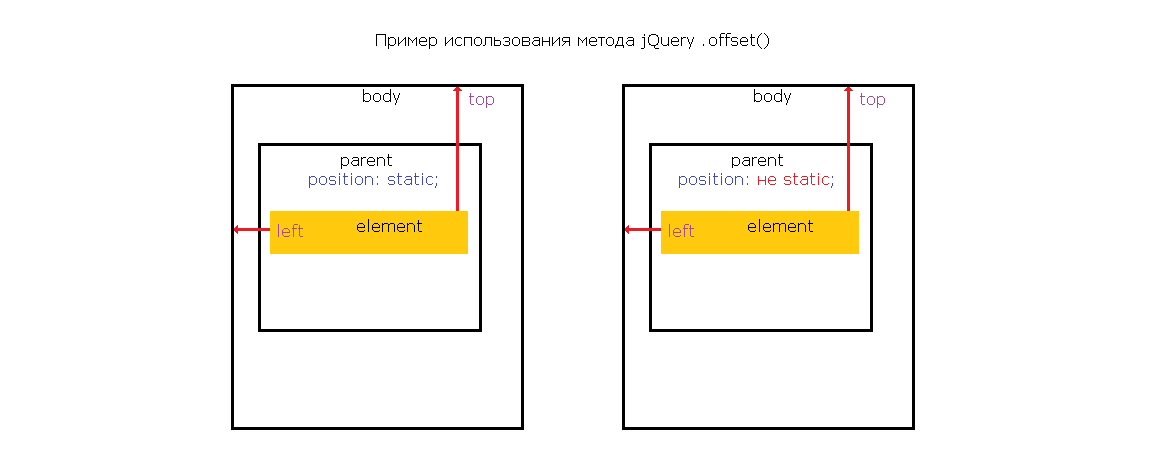
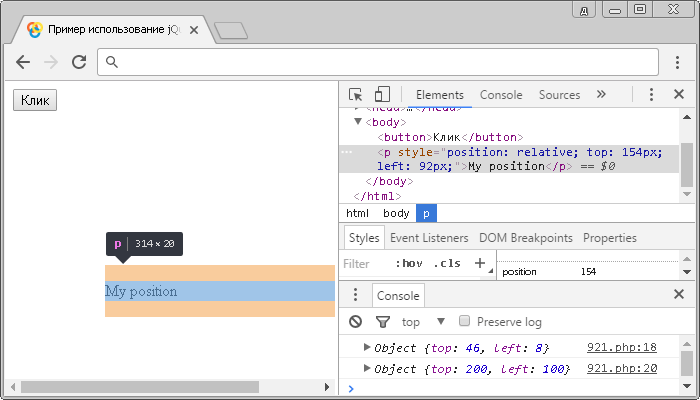
Если родительский элемент имеет статическое позиционирование (по умолчанию), то вложенный элемент вернет координаты относительно окна документа (первый случай на изображении), а не относительно родительского элемента. В отличии от метода .position() если родительский элемент имеет позиционирование отличное от статического (фиксированное, абсолютное, или относительное), то вложенный элемент также вернет координаты относительно окна документа (второй случай на изображении):

Пример использования jQuery метода .position().
Если Вам необходимо получить координаты элемента относительно окна документа независимо от того как позиционирован родительский элемент, то Вы можете воспользоваться jQuery методом .offset().
Более подробную информацию о позиционировании элементов вы можете получить в учебнике CSS в статье "Позиционирование элементов в CSS".
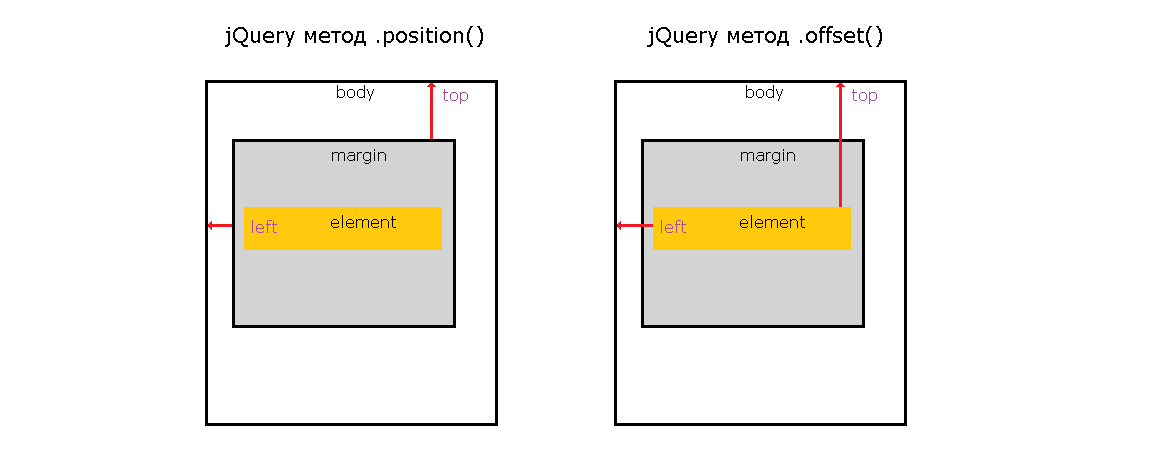
jQuery не поддерживает получение координат расположения скрытых элементов. Обратите внимание на отличие методов .position() и .offset(), если у элемента установлены внешние отступы (margin):

Отличие jQuery метода .position() и метода .offset().
Когда вы используете метод .offset() для установки значений, положение элемента определяется относительно документа, при этом если элемент к которому применяется позиционирование имеет статическое позиционирование (static - по умолчанию), то jQuery устанавливает элементу встроенный стиль, определяющий, что элемент имеет относительное позиционирование (style = "position: relative").
jQuery синтаксис:
Синтаксис 1.2 Возвращение значений: $( selector ).offset() // метод используется без параметров Установка значений: $( selector ).offset({top: value, left: value}) // объект с двуми ключами top и left Синтаксис 1.4 Установка значений: $( selector ).offset( function( index, currentOffset ) ) function - Function index - Integer currentOffset - Object
| Параметр | Описание |
|---|---|
| {top: value, left: value} | Объект, который содержит два ключа - top (позиция от верхнего края элемента в пикселях) и left (позиция от левого края элемента в пикселях). |
| function(index, currentOffset) | Задает функцию, которая должна возвращать объект с новыми top и left свойствами (ключами).
|
Добавлен в версии jQuery
1.2 (в 1.4 расширен синтаксис)Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .offset() для получения координат</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> var pos = $( "p" ).offset(); var posBody = $( "body" ).offset(); console.log( pos ); // выводим в консоль объект с двуми значениями (позиция элемента <p>) console.log( pos.top ); // выводим в консоль значение ключа top (позиция элемента <p> от верхнего края) console.log( pos.left ); // выводим в консоль значение ключа left (позиция элемента <p> от левого края) console.log( posBody ); // выводим в консоль объект с двуми значениями (позиция элемента <body>) }); }); </script> </head> <body> <button>Клик</button> <p style = "margin-top:200px">My position</p> </body> </html>
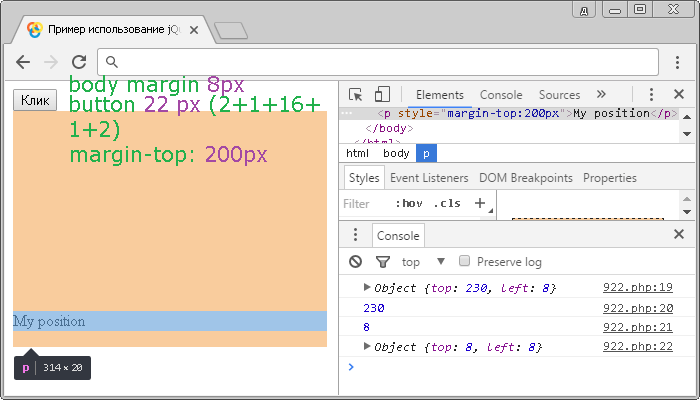
В этом примере с использованием jQuery метода .offset() мы получаем и выводим в консоль браузера:
- в первом случае объект с двумя ключами - позиции (относительно документа) от верхнего и левого края элемента <p> в пикселях (обратите внимание, что внешние отступы margin учитываются).
- во втором случае значение от верхнего края элемента <p> в пикселях.
- в третьем значение от левого края элемента <p> в пикселях.
- в четвертом случае объект с двумя ключами - позиции (относительно документа) от верхнего и левого края элемента <body> в пикселях (обратите внимание, что внешние отступы margin учитываются).
Результат нашего примера:

Рассмотрим пример в котором мы используем метод .offset(), чтобы установить значения координат для выбранного элемента:
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .offset() для установки координат</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> var pos = $( "p" ); console.log( pos.offset() ); // выводим в консоль браузера текущие координаты элемента pos.offset({left:100, top:200}) // устанавливаем значения координат для элемента <p> console.log( pos.offset() ); // выводим в консоль браузера координаты элемента после изменения }); }); </script> </head> <body> <button>Клик</button> <p>My position</p> </body> </html>
В этом примере с использованием jQuery метода .offset() мы:
- выводим в консоль браузера информацию о текущих координатах элемента <p> в пикселях.
- устанавливаем новые значения координат для элемента <p> (смещаем элемент от левого края на 100 пикселей, а от верхнего края на 200 пикселей). Обратите внимание, что элемент автоматически получает встроенный стиль, определяющий, что элемент имеет относительное позиционирование (position: relative) и значения от левого и верхнего края за минусом значений текущей позиции, таким образом, чтобы сумма соответствовала заданному нами числу смещения.
- затем мы выводим в консоль браузера информацию о координатах элемента <p> в пикселях после установки новых значений.
Результат нашего примера:

В следующем примере мы передадим в качестве параметра метода .offset() функцию:
<!DOCTYPE html> <html> <head> <title>Использование функции с методом .offset() для установки координат</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $("p").offset(function( index, currentOffset ){ var newOffset = {}; // создаем пустой объект newOffset.left = currentOffset.left + 10; // добавляем свойство left (значение left свойства старого объекта + 10) newOffset.top = currentOffset.top + 10; // добавляем свойство top (значение left свойства старого объекта + 10) return newOffset; // возвращаем новый объект со свойствами left и top }); }); }); </script> </head> <body> <button>Клик</button> <p>My position</p> </body> </html>
В этом примере с использованием jQuery метода .offset() и функции, которая возвращает новый объект, содержащий новые значения координат, от верхнего и левого края документа (старое значение координат + 10), мы изменяем позицию элемента <p> при нажатии на кнопку.
Результат нашего примера: