jQuery метод .position()
jQuery DOM методыОпределение и применение
jQuery метод .position() возвращает позицию первого совпадающего элемента (относительно родительского позиционированного элемента). Этот метод возвращает объект с двумя свойствами:
- позиция от верхнего края элемента в пикселях (top).
- позиция от левого края элемента в пикселях (left).
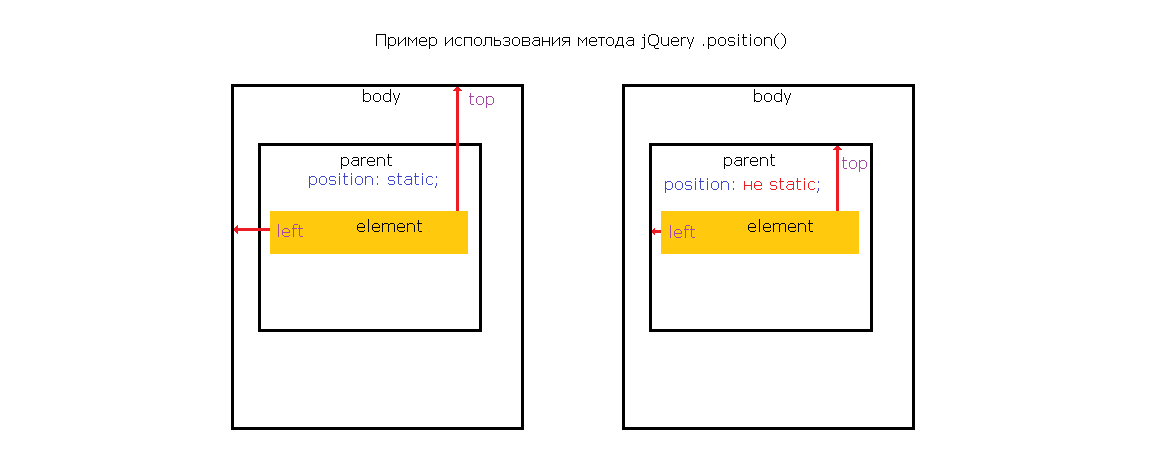
Если родительский элемент имеет статическое позиционирование (по умолчанию), то вложенный элемент вернет координаты относительно окна документа (первый случай на изображении), а не относительно родительского элемента. Если родительский элемент имеет позиционирование отличное от статического (фиксированное, абсолютное, или относительное), то вложенный элемент вернет координаты относительно него (второй случай на изображении):

Пример использования jQuery метода .position().
Если Вам необходимо получить координаты элемента относительно окна документа независимо от того как позиционирован родительский элемент, то Вы можете воспользоваться jQuery методом .offset().
Более подробную информацию о позиционировании элементов вы можете получить в учебнике CSS в статье "Позиционирование элементов в CSS".
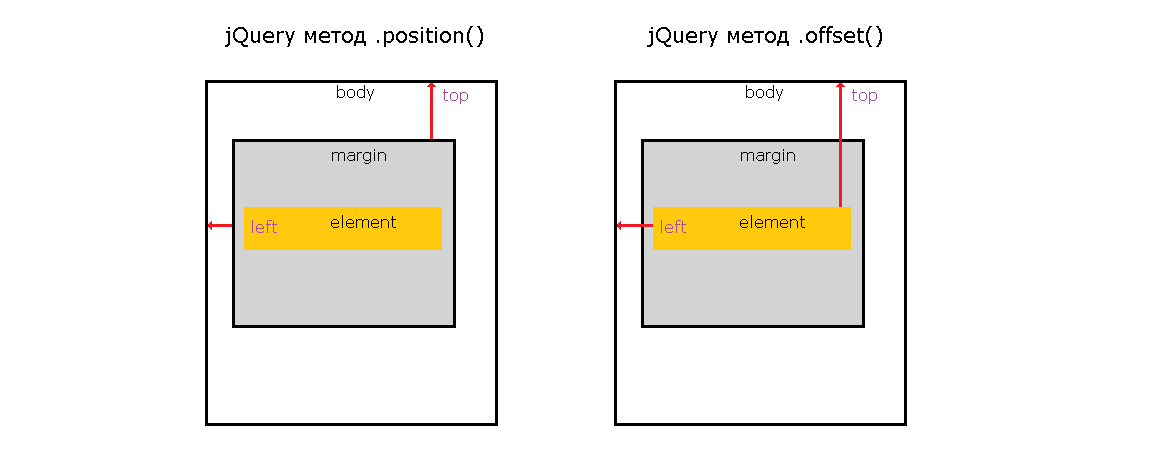
jQuery не поддерживает получение координат расположения скрытых элементов. Обратите внимание на отличие методов .position() и .offset(), если у элемента установлены внешние отступы (margin):

Отличие jQuery метода .position() и метода .offset().
jQuery синтаксис:
$( selector ).position() // метод используется без параметров
Добавлен в версии jQuery
1.2Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .position()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> var pos = $( "p" ).position(); var posBody = $( "body" ).position(); console.log( pos ); // выводим в консоль объект с двуми значениями (позиция элемента <p>) console.log( pos.top ); // выводим в консоль значение ключа top (позиция элемента <p> от верхнего края) console.log( pos.left ); // выводим в консоль значение ключа left (позиция элемента <p> от левого края) console.log( posBody ); // выводим в консоль объект с двуми значениями (позиция элемента <body>) }); }); </script> </head> <body> <button>Клик</button> <p style = "margin-top:200px">My position</p> </body> </html>
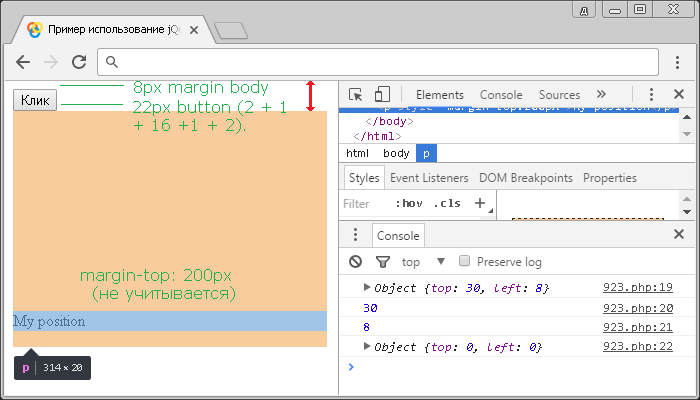
В этом примере с использованием jQuery метода .position() мы получаем и выводим в консоль браузера:
- в первом случае объект с двумя ключами - позиции (относительно родительского элемента <body>) от верхнего и левого края элемента <p> в пикселях.
- во втором случае значение от верхнего края элемента <p> в пикселях.
- в третьем значение от левого края элемента <p> в пикселях.
- в четвертом случае объект с двумя ключами - позиции (относительно родительского элемента <html>) от верхнего и левого края элемента <body> в пикселях.
Результат нашего примера: