jQuery метод .is()
jQuery перемещенияОпределение и применение
jQuery метод .is() проверяет текущий соответствующий набор элементов относительно селектора, элемента, или объекта jQuery и возвращает логическое значение true, если хотя бы один из этих элементов соответствует приведенному значению.
Обращаю Ваше внимание, что в отличие от других методов фильтрации метод .is() не создает новый объект jQuery, а вместо этого он позволяет проверить содержимое существующего объекта jQuery без его изменения. Эта особенность может быть полезной при работе с обработчиками событий.
До версии jQuery 1.7 такие позиционные селекторы как :first(), :gt(), или :even(), используемые в методе .is() для сопоставления с элементами, приводили к некорректному результату, так как сравнение происходило по коллекции jQuery, а не всему документу.
Не смотря на то, что начиная с версии jQuery 1.7 библиотека jQuery корректно работает с позиционными селекторами, разработчики библиотеки рекомендуют не использовать (когда это возможно) позиционные селекторы, они являются дополнением jQuery, а не стандартом W3C.
jQuery синтаксис:
Синтаксис 1.0: $( selector ).is( selector ) Синтаксис 1.6: $( selector ).is( function ) $( selector ).is( selection ) $( selector ).is( elements ) selector - Selector function - ( Integer index, Element element ) selection - jQuery object elements - DOM Element
Добавлен в версии jQuery
1.0 (расширен в версии 1.6)Значения параметров
| Параметр | Описание |
|---|---|
| selector | Строка, содержащая выражение селектор, который будет использоваться для сопоставления с элементами. |
| function(index, element) | Функция, используемая в качестве проверки (сопоставления) каждого элемента в наборе. Функция принимает два аргумента:
|
| selection | Cуществующий объект jQuery, который будет использован для сопоставления с текущим набором элементов. |
| elements | Один, или несколько элементов DOM, которые будет использованы для сопоставления с текущим набором элементов. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование метода .is()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "li" ).click(function(){ // задаем функцию при нажатиии на элемент <li> // проверяем имеет ли данный элемент <li> класс active $( this ).is( ".active" ) ? $( this ).css( "color", "green" ) : $( this ).css( "color", "red" ) }) }); </script> </head> <body> <ul> <li>Первый</li> <li class = "active">Второй</li> <li>Третий</li> </ul> </body> </html>
В этом примере с использованием jQuery метода .is() мы при нажатии на элемент <li> проверяем имеет ли данный элемент класс active, если да, то с помощью метода .css() устанавливаем цвет текста зеленый, если нет то красный.
Результат нашего примера:

В следующем примере мы рассмотрим использование метода .is() с функцией, переданной в качестве параметра:
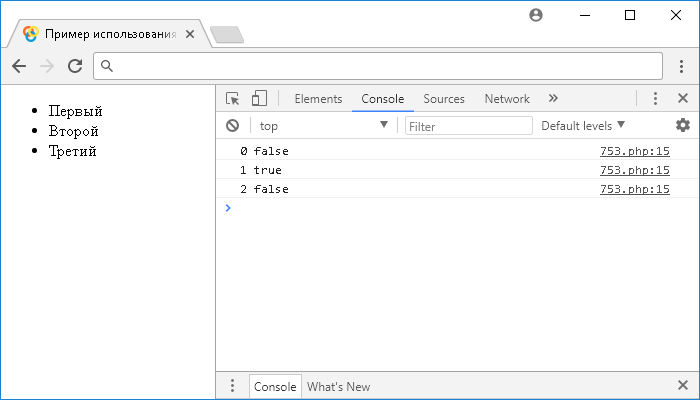
<!DOCTYPE html> <html> <head> <title>Использование метода .is() (функция в качестве параметра)</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "li" ).is(function( index, elem ){ // задаем функцию для проверки каждого элемента <li> // проверяем имеет ли конкретный элемент <li> класс active $( elem ).is( ".active" ) ? console.log( index + "true" ) : console.log( index + "false" ) }) }); </script> </head> <body> <ul> <li>Первый</li> <li class = "active">Второй</li> <li>Третий</li> </ul> </body> </html>
В этом примере с использованием jQuery метода .is() и функции, переданной в качестве параметра мы проводим проверку каждого элемента <li> в документе. Обратите внимание, что внутри функции мы так же используем метод .is() для проврки конкретного элемента. Если элемент <li> имеет класс active, то мы выводим в консоль его индекс и строковое значение true, если нет, то его индекс и значение false.
Результат нашего примера: