jQuery селектор :gt()
jQuery селекторыОпределение и применение
jQuery селектор :gt() (greater than, больше чем) выбирает элементы с порядковыми номерами выше, чем указанное число.
Обращаю Ваше внимание на то, что значение индексов в JavaScript начинается с 0 (нуля), поэтому первый элемент будет иметь индекс 0, а не 1. В этом заключается принципиальное отличие от таких jQuery селекторов, которые являются частью спецификации CSS, а не библиотеки jQuery и выбирают элементы с определенным порядковым номером в документе, начиная с единицы, а не с нуля.
К jQuery селекторам, которые работают с индексами относятся :gt(), :lt(), :eq(), :even и :odd. Обратите внимание, что последние два jQuery селектора работают именно с индексами, если, например селектор :even выбирает нечетные элементы, это значит, что он выбирает все элементы с чётным индексом (0, 2, 4, 6 и так далее), противоположная ситуация происходит с jQuery селектором :odd, который выбирает четные элементы (элементы с нечетным индексом - 1, 3, 5, 7 и так далее).
Чтобы выбрать элементы с порядковыми номерами меньше, чем указанное число, необходимо воспользоваться jQuery селектором :lt().
jQuery синтаксис:
$("selector:lt(index)") // значение отсчитывается от первого элемента (индекс начинается с нуля)
$("selector:lt(-index)") // значение отсчитывается от последнего элемента (-1 соответствует последнему элементу)
Добавлен в версии jQuery
1.0 - возможность выбора элементов, отсчитывая от первого элемента.1.8 - возможность выбора элементов, отсчитывая от последнего элемента (возможность использования отрицательного индекса).
Селектор в CSS
Это селектор jQuery, который не является частью спецификации CSS.Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery селектора :gt.</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $(document).ready(function(){ $("p:gt(1)").css("text-decoration", "underline"); // выбираем все элементы <p> в документе с индексом выше 1 $("p:gt(-4)").css("color", "orange"); // выбираем все элементы <p> в документе с индексом выше -4 }); </script> </head> <body> <div> <p>Первый абзац внутри блока</p> <p>Второй абзац внутри блока</p> <h2>Заголовок внутри блока</h2> </div> <div> <p>Первый абзац внутри блока</p> <p>Второй абзац внутри блока</p> <h2>Заголовок внутри блока</h2> </div> </body> </html>
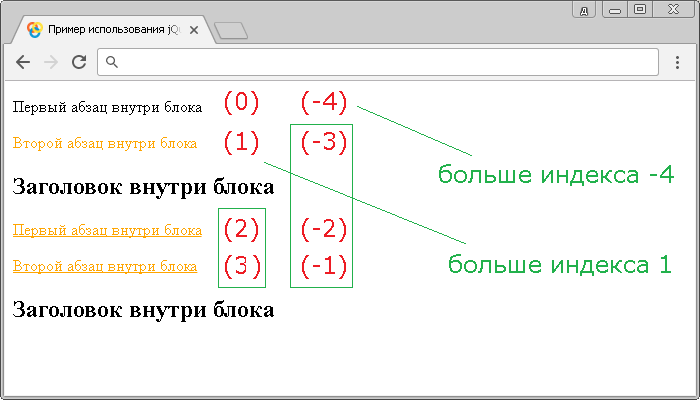
В этом примере с использованием jQuery селектора :gt() мы выбрали и стилизовали элементы <p>, чей индекс выше 1 (добавили декорирование текста - нижнее подчеркивание), и чей индекс выше -4 (установили цвет текста оранжевый).
Результат нашего примера: