jQuery метод .end()
jQuery перемещенияОпределение и применение
jQuery метод .end() позволяет завершить самую последнюю операцию фильтрации в текущей цепочке вызовов и возвращает набор соответствующих элементов в предыдущем состоянии. Другими словами метод .end() позволяет сократить ваш код за счет возможности вернуться к первоначальной коллекции элементов над которой ранее уже производились операции фильтрации.
Большинство методов фильтрации и перемещений по дереву DOM работают с экземпляром объекта jQuery и создают новый объект, соответствующий другому набору DOM элементов с которым мы и работаем далее в цепочке вызовов. Если нам нужен первоначальный набор элементов, который использовался в цепочке вызовов, то мы можем воспользоваться методом .end(), который дает возможность работать с первоначальным набором элементов.
jQuery синтаксис:
Синтаксис 1.0:
.end() // метод используется без параметров
Добавлен в версии jQuery
1.0Пример использования
<!DOCTYPE html> <html> <head> <title>Использование метода .end()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "li" ).filter( "level1" ) // уменьшаем набор совпавших элементов коллекции до тех, которые удовлетворяют заданному селектору .css( "border", "1px solid red" ) // устанавливаем сплошную границу размером 1 пиксель красного цвета .end() // завершаем фильтрацию и возвращаем первоначальный набор элементов .filter( "level2" ) // уменьшаем набор совпавших элементов коллекции до тех, которые удовлетворяют заданному селектору .css( "border", "1px solid green" ) // устанавливаем сплошную границу размером 1 пиксель зеленого цвета .end() // завершаем фильтрацию и возвращаем первоначальный набор элементов .filter( "level3" ) // уменьшаем набор совпавших элементов коллекции до тех, которые удовлетворяют заданному селектору .css( "border", "1px solid blue" ) // устанавливаем сплошную границу размером 1 пиксель синего цвета .end(); // завершаем фильтрацию и возвращаем первоначальный набор элементов (необязательно) }); </script> </head> <body> <ul> <li>Уровень 1</li> <li class ="level1">Уровень 1</li> <li>Уровень 1 <ul> <li>Уровень 2</li> <li class ="level2">Уровень 2</li> <li>Уровень 2 <ul> <li>Уровень 3</li> <li class ="level3">Уровень 3</li> <li>Уровень 3</li> </ul> </li> </ul> </li> </ul> </body> </html>
В этом примере с использованием jQuery метода .filter() мы уменьшаем набор совпавших элементов коллекции элементов <li> до тех, которые удовлетворяют заданному селектору. Каждый раз после того, как мы с помощью метода .css() устанавлием конкретному элементу сплошную границу размером 1 пиксель определенного цвета, мы вызываем метод .end().
Благодаря вызову метода .end() мы можем завершить фильтрацию и возвратить первоначальный набор элементов <li>, чтобы продолжить необходимую цепочку вызовов.
Обратите внимание, что мы в конце цепочки вызовов вызвали метод .end() это не является обязательным, а служит для визуального отображения завершения программы, что позволит сделать её более читаемой за счет небольшого снижения в производительности.
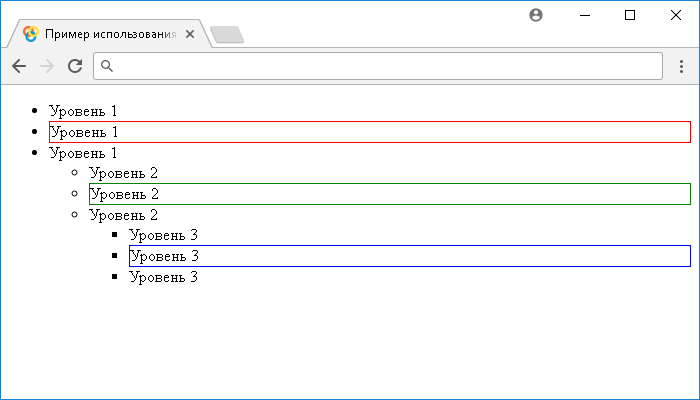
Результат нашего примера: