jQuery метод .filter()
jQuery перемещенияОпределение и применение
jQuery метод .filter() уменьшает набор совпавших элементов коллекции до тех, которые удовлетворяют заданному селектору, элементу DOM, объекту jQuery или условию, переданному в функцию.
jQuery синтаксис:
Синтаксис 1.0: $( selector ).filter( selector ) $( selector ).filter( function( index, element )) selector - Selector function - Function index - Integer element - Element элемент DOM Синтаксис 1.6: $( selector ).filter( elements ) $( selector ).filter( selection ) elements - Element один, или несколько элементов DOM selection - объект jQuery
Добавлен в версии jQuery
1.0 (синтаксис обновлен в версии 1.6)Значения параметров
| Параметр | Описание |
|---|---|
| selector / elements / selection | Строка селектор, элемент DOM, или объект jQuery, использующиеся для уменьшения набора совпавших элементов коллекции до указанного значения. Элемент будет оставлен в коллекции jQuery в том случае, если он соответствует переданному селектору, элементу DOM, или объекту jQuery. |
| function(index, element) | Позволяет фильтровать элементы используя функцию, которая возвращает логическое значение (Boolean). Если функция возвращает true для конкретного элемента коллекции, то такой элемент будет оставлен в коллекции, в противном случае (false) он будет исключен. Внутри функции this ссылается на текущий элемент в наборе. Функция принимает следующие параметры:
|
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода filter()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( ".withSelector" ).click(function(){ // вызываем функцию при нажатии на элемент с классом parent $( "*" ).css( "border", "none" ); // с использованием универсального селектора убираем границы у всех элементов $( "li" ).filter(".level2") // фильтруем элементы <li> .css( "border", "1px solid green" ); // устанавливаем сплошную границу размером 1 пиксель зеленого цвета }) $( ".withFunction" ).click(function(){ // вызываем функцию при нажатии на элемент с классом parents $( "*" ).css( "border", "none" ); // с использованием универсального селектора убираем границы у всех элементов $( "li" ).filter(function( i, elem ){ console.log(i % 2 == 0); // выводим в консоль логическое значение, определяющее результат вычисления деления индекса элемента на два и сравниваем результат с нулем return i % 2 == 0; // возвращаем логическое значение, определяющее результат вычисления деления индекса элемента на два и сравниваем результат с нулем }).css( "border", "1px solid green" ); // устанавливаем сплошную границу размером 1 пиксель зеленого цвета }) }); </script> </head> <body> <button class="withSelector">selector</button> <button class="withFunction">function</button> <ul> <li>Уровень 1</li> <li>Уровень 1</li> <li>Уровень 1 <ul> <li>Уровень 2</li> <li class ="level2">Уровень 2</li> <li>Уровень 2 <ul> <li>Уровень 3</li> <li>Уровень 3</li> <li>Уровень 3</li> </ul> </li> </ul> </li> </ul> </body> </html>
В этом примере мы разместили следующие две кнопки (элемент <button>):
- При нажатии на первую мы вызываем функцию, которая с помощью метода .filter() уменьшает набор совпавших элементов <li> до тех, которые имеют класс level2 и устанавливает им (в нашем случае ему) с помощью метода .css() сплошную границу размером 1 пиксель зеленого цвета. Кроме того, при нажатии на любую кнопку с использованием универсального селектора и метода .css() мы убираем границы у всех элементов в документе.
- При нажатии на вторую мы вызываем функцию, которая с помощью метода .filter() и функции, переданной в качестве параметра уменьшаем набор совпавших элементов <li> до тех, которые удовлетворяют условию, переданному в функцию. Наша функция, определяет результат вычисления деления индекса элемента на два и сравнивает этот результат с нулем, если условие соответствует возвращается логическое значение true, и такому элементу с помощью метода .css() мы устанавливаем сплошную границу размером 1 пиксель зеленого цвета. Кроме того, мы выводим в консоль каждый результат вызова этой функции.
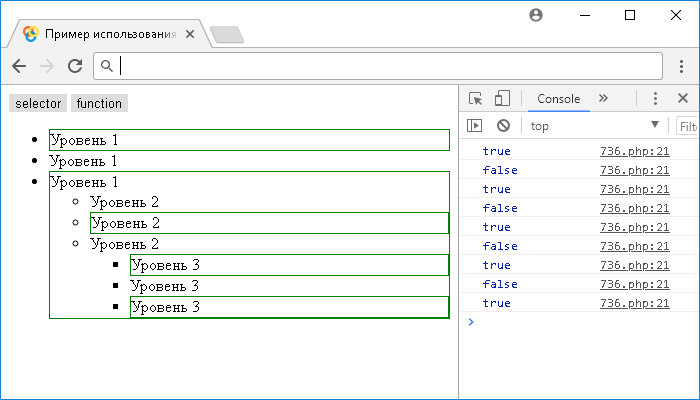
Результат нашего примера: