jQuery метод .children()
jQuery перемещенияОпределение и применение
jQuery метод .children() возвращает дочерние элементы каждого элемента в наборе совпавших элементов, дополнительно может фильтроваться с помощью заданного селектора.
Обращаю Ваше внимание, что метод .children() отличается от метода .find() тем, что позволяет осуществить поиск элементов только на одном уровне вниз по дереву DOM, а метод .find() может пройти несколько уровней вложенности, чтобы выбрать всех потомков элемента.
jQuery метод .children(), как и большинство методов для фильтрации не возвращает текстовые узлы, чтобы получить все дочерние элементы, включая текстовые узлы и узлы комментариев Вы можете воспользоваться методом .contents().
jQuery синтаксис:
Синтаксис 1.0: // возвращает дочерние элементы $( selector ).children() // возвращает дочерние элементы, если они соответствуют селектору $( selector ).children( selector ) selector - Selector
Добавлен в версии jQuery
1.0Значения параметров
| Параметр | Описание |
|---|---|
| selector | Строка селектор, использующаяся в качестве дополнительного фильтра. Если дополнительно указывается селектор, то выбор дочернего элемента (добавление в коллекцию jQuery) осуществляет только в том случае, если он соответствует этому селектору. Необязательный параметр. |
Пример использования
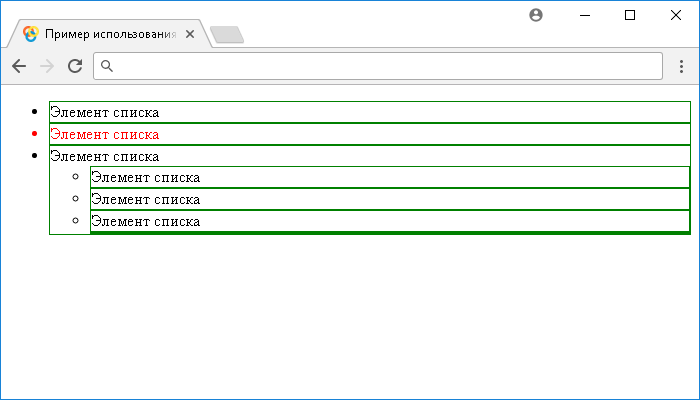
<!DOCTYPE html> <html> <head> <title>Использование метода .children()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "ul" ).children().css( "border", "1px solid green" ); // выбираем все дочерние элементы элементов <ul> в документе $( "ul" ).children( ".active" ).css( "color", "red" ); // выбираем все дочерние элементы элементов <ul> в документе, если они имеют класс active }); </script> </head> <body> <ul> <li>Элемент списка</li> <li class = "active">Элемент списка</li> <li>Элемент списка <ul> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> </li> </ul> </body> </html>
В этом примере с использованием jQuery метода .children() мы выбираем все дочерние элементы элементов <ul> в документе, и с помощью метода .css() задаем им сплошную границу размером 1 пиксель зеленого цвета со всех сторон, в результате чего стили были применены ко всем элементам <li> в документе.
Во втором случае мы используем метод .children() с дополнительным фильтром, в которм мы указываем, что выбор дочернего элемента осуществляет только в том случае, если он соответствует классу active, в результате чего был выбран только один элемент <li> в документе.
Результат нашего примера:

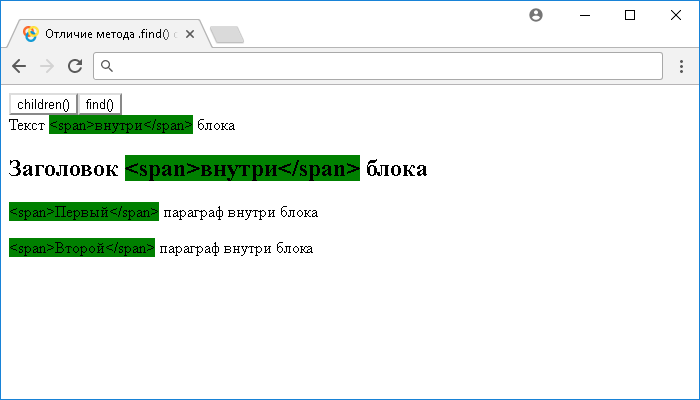
В следующем примере мы рассмотрим отличие методов .children() и .find():
<!DOCTYPE html> <html> <head> <title>Отличие метода .find() от .children()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( ".children" ).click(function(){ // запускаем функцию при нажатии на элемент с классом children $( "*" ).css( "background", "#fff" ); // устанавливаем всем элементам цвет заднего фона белый $( "div" ).children( "span" ).css( "background", "red" ); // выбираем все дочерние элементы <span> элементов <div> в документе }) $( ".find" ).click(function(){ // запускаем функцию при нажатии на элемент с классом find $( "*" ).css( "background", "#fff" ); // устанавливаем всем элементам цвет заднего фона белый $( "div" ).find( "span" ).css( "background", "green"); // выбираем всех потомки <span> элементов <div> }) }); </script> </head> <body> <div> Текст <span><span>внутри</span></span> блока <h2>Заголовок <span><span>внутри</span></span> блока<h2> <p><span><span>Первый</span></span> параграф внутри блока</p> <p><span><span>Второй</span></span> параграф внутри блока</p> </div> </body> </html>
В этом примере с использованием jQuery метода .click() мы при нажатии на элемент <button> (кнопка) с классом children вызываем функцию, которая с помощью метода .css() устанавливает всем элементам цвет заднего фона белый. Кроме того, с использованием jQuery метода children() выбираем все дочерние элементы <span> элементов <div> в документе, и с помощью метода .css() устанавливаем им красный цвет заднего фона. В результате чего выбран будет только один элемент, так как только один элемент <span> является дочерним элементом.
Также с использованием jQuery метода .click() мы при нажатии на элемент <button> (кнопка) с классом find вызываем функцию, которая с помощью метода .css() устанавливает всем элементам цвет заднего фона белый. С использованием jQuery метода .find() выбирает все потомки <span> элементов <div> в документе, и с помощью метода .css() устанавливаем им зеленый цвет заднего фона. Как вы можете заметить выбраны будут все вложенные внутри <div> элементы <span>.
Результат нашего примера: