jQuery метод .contents()
jQuery перемещенияОпределение и применение
jQuery метод .contents() позволяет получить дочерние элементы каждого соответствующего элемента в наборе совпавших элементов, включая текстовые узлы и комментарии.
Обращаю Ваше внимание, что метод .contents() и метод .children() схожи, за исключением того, что метод .contents() дополнительно возвращает текстовые узлы и узлы комментариев.
Метод .contents() может использоваться для получения содержимого элемента <iframe>, если содержимое фрейма находится в том же домене.
jQuery синтаксис:
$( selector ).contents()
Добавлен в версии jQuery
1.2Пример использования
<!DOCTYPE html> <html> <head> <title>Использование метода .contents()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ var contents = $( "body" ).contents(); // получаем дочерние элементы каждого соответствующего элемента в наборе совпавших элементов, включая текстовые узлы и комментарии console.log( contents ); // выводим в консоль содержимое contents.filter(function(){ // уменьшаем набор сопоставленных элементов до тех, которые удовлетворяют условию, переданному в функцию this.nodeType === 8 ? $( "div" ).append( this.nodeValue + "<br>" ) : null; // если тип узла соответствует значению 8 (комментарий), то вставляем в конец элемента <div> значение свойства nodeValue }); }); </script> </head> <body> <!-- First comment --> <p>Comment list:</p> <div></div> <!-- Second comment --> </body> </html>
В этом примере с использованием jQuery метода .contents() мы получили все дочерние элементы, текстовые узлы и комментарии элемента <body> и поместили в переменную. Чтобы вывести все комментарии, которые содержатся внутри переменной мы воспользовались методом .filter(), который позволяет уменьшить набор сопоставленных элементов до тех, которые удовлетворяют условию, переданному в функцию.
Внутри функции с помощью тернарного оператора мы проверяем тип узла (свойство nodeType) и если он соответствует значению 8 (комментарий), то с помощью метода .append() вставляем в конец элемента <div> значение свойства nodeValue, в нашем случае оно соответствует тексту комментария.
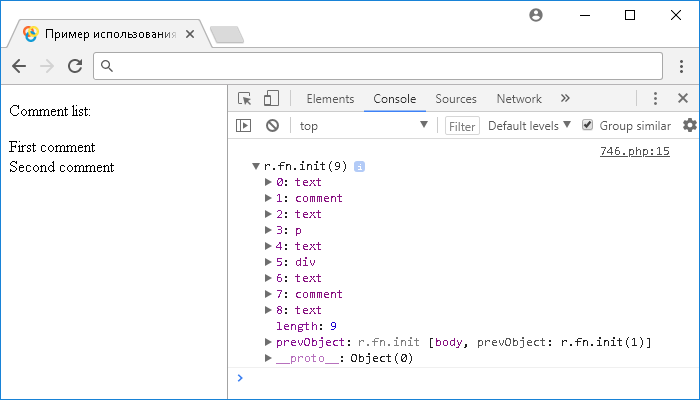
Результат нашего примера: