jQuery метод .addBack()
jQuery перемещенияОпределение и применение
jQuery метод .addBack() позволяет добавить предыдущий набор элементов в стеке к текущему набору, при необходимости дополнительно отфильтрованный селектором.
Объекты jQuery поддерживают внутренний стек, который отслеживает изменения в сопоставленном наборе элементов. При вызове одного из методов обхода дерева DOM новый набор элементов помещается в стек. Если требуется предыдущий набор элементов метод .addBack() может помочь Вам в этом.
jQuery синтаксис:
Синтаксис 1.8: $( selector ).addBack() $( selector ).addBack( selector ) selector - Selector
Добавлен в версии jQuery
1.8Значения параметров
| Параметр | Описание |
|---|---|
| selector | Строка, содержащая выражение селектора для сопостовления элементам. Параметр выступает в роли дополнительного фильтра (если элемент соответствует селектору, то он будет добавлен в коллекцию в обратном случае нет). |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование метода .addBack()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( ".second" ).nextAll() // получаем все элементы, которые являются следующими сестринскими элементами по отношению к текущему элементу .css( "color", "green" ) // устанавливаем цвет текста зеленый .addBack() // добавляем предыдущий набор элементов в стеке к текущему набору .css( "border-left", "10px solid red" ); // устанавливаем сплошную границу размером 10 пикселей красного цвета с левой стороны $( ".first" ).nextUntil( ".active" ) // получаем все элементы, которые являются следующими сестринскими элементами по отношению к текущему элементу в наборе соответствующих элементов, но до и не включая элемента соответствующего классу active .css( "color", "green" ) // устанавливаем цвет текста зеленый .addBack( ".active" ) // добавляем предыдущий набор элементов в стеке к текущему набору в том случае, если элемент имеет класс active .css( "border-left", "10px solid red" ); // устанавливаем сплошную границу размером 10 пикселей красного цвета с левой стороны }); </script> </head> <body> <ul> <li>Элемент 1</li> <li class = "second">Элемент 2</li> <li>Элемент 3</li> <li>Элемент 4</li> </ul> <ul> <li class = "first active">Элемент 1</li> <li>Элемент 2</li> <li>Элемент 3</li> <li>Элемент 4</li> <li class = "active">Элемент 5</li> <li>Элемент 6</li> </ul> </body> </html>
В этом примере мы создали два маркированных списка (элементы <ul>):
- В первом выбрали элемент списка (элемент <li>) с классом active затем с помощью метода .nextAll() получаем все элементы, которые являются следующими сестринскими элементами по отношению к текущему элементу и с помощью метода .css() устанавливаем им цвет текста зеленый. Далее в цепочке вызываем метод .addBack() благодаря которому добавляем предыдущий набор элементов в стеке к текущему набору. Под предыдущим набором стоит понимать элемент с классом active, то есть у нас были выбраны "Элемент 3" и "Элемент 4", а с помощью метода .addBack() мы добавляем к ним "Элемент 2" и устанавливаем с помощью метода .css() этим элементам сплошную границу размером 10 пикселей красного цвета с левой стороны.
- Во втором выбрали элемент списка (элемент <li>) с классом first затем с помощью метода .nextUntil() получаем все элементы, которые являются следующими сестринскими элементами по отношению к текущему элементу в наборе соответствующих элементов, но до и не включая элемента соответствующего классу active и с помощью метода .css() устанавливаем им цвет текста зеленый. Далее в цепочке вызываем метод .addBack() благодаря которому добавляем предыдущий набор элементов в стеке к текущему набору. Обратите внимание, что мы дополнительно указали селектор в качестве параметра метода, в этом случае элемент будет добавлен в коллекцию только если он будет соответствовать этому селектору. Под предыдущим набором стоит понимать элемент с классом first, то есть у нас были выбраны "Элемент 2", "Элемент 3" и "Элемент 4", а с помощью метода .addBack() мы добавляем к ним "Элемент 1" и устанавливаем с помощью метода .css() этим элементам сплошную границу размером 10 пикселей красного цвета с левой стороны.
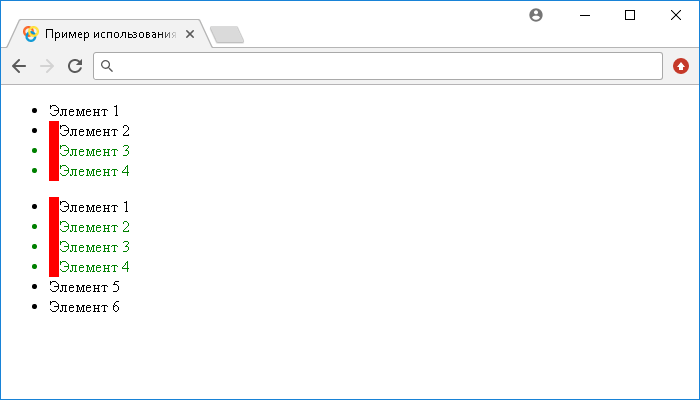
Результат нашего примера: