jQuery метод .nextAll()
jQuery перемещенияОпределение и применение
jQuery метод .nextAll() позволяет получить все элементы, которые являются следующими сестринскими элементами по отношению к текущему элементу в наборе соответствующих элементов.
Обращаю Ваше внимание, что под следующими сестринскими элементами понимаются элементы, которые находятся на одном уровне вложенности.
jQuery синтаксис:
// выбор всех следующих элементов $( selector ).nextAll() // выбор всех следующих элементов с определенным селектором $( selector ).nextAll( selector ) selector - Selector
Добавлен в версии jQuery
1.2Значения параметров
| Параметр | Описание |
|---|---|
| selector | Строка селектор, использующаяся в качестве дополнительного фильтра. Если дополнительно указывается селектор, то выбор элемента (добавление в коллекцию jQuery) осуществляет только в том случае, если он соответствует этому селектору. Необязательный параметр. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование метода nextAll()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ var firstDiv = $( "div:first" ); // инициализируем переменную, содержащую первый элемент <div> в документе firstDiv.css( "border","1px solid green" ) // устанавливаем сплошную границу размером 1 пиксель зеленого цвета .nextAll() // выбираем все следующие элементы .css( "border", "1px solid red" ); // устанавливаем сплошную границу размером 1 пиксель красного цвета firstDiv.nextAll( "p" ) // выбираем все следующие элементы с определенным селектором .css( "color", "orange" ); // устанавливаем оранжевый цвет текста }); </script> </head> <body> <div>Первый div</div> <p>Параграф 1</p> <p>Параграф 2</p> <div>Второй div <p>Вложенный параграф 1</p> <p>Вложенный параграф 2</p> </div> <div>Третий div</div> </body> </html>
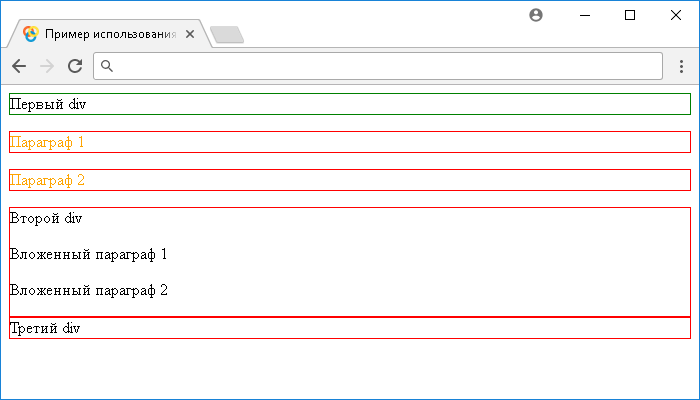
В этом примере мы инициализируем переменную, содержащую первый элемент <div> в документе. После этого с помощью метода .css() устанавливаем этому элементу сплошную границу размером 1 пиксель зеленого цвета, с помощью метода .nextAll() выбираем все следующие сестринские элементы и с помощью метода .css() устанавливаем им сплошную границу размером 1 пиксель красного цвета.
Кроме того, с помощью метода .nextAll() выбираем все следующие сестринские элементы после первого элемента <div> в документе, которые соответствуют селектору (элемент <p>) и устанавливаем им оранжевый цвет текста.
Результат нашего примера: