jQuery метод .state()
jQuery объект DeferredОпределение и применение
jQuery метод .state() определяет текущее состояние выполнения объекта Deffered. Этот метод в первую очередь полезен для отладки.
Метод .state() возвращает строку, представляющую текущее состояние объекта Deffered. Объект Deffered может находиться в одном из следующих трех состояний:
- "pending" - объект Deffered находится в стадии ожидания (статус объекта не соответствует состоянию "resolved", или "rejected").
- "resolved" - объект Deffered находится в стадии resolved (успешное выполнение). Это означает, что на объекте Deffered был вызван метод .resolve(), либо .resolveWith(), при этом, предназначенные для этого функции обратного вызова (doneCallbacks) были вызваны, или вызываются.
- "rejected" - объект Deffered находится в стадии rejected (выполнение отклонено). Это означает, что на объекте Deffered был вызван метод .reject(), либо .rejectWith(), при этом, предназначенные для этого функции обратного вызова (failCallbacks) были вызваны, или вызываются.
jQuery синтаксис:
Синтаксис 1.7:
deferred.state()
Добавлен в версии jQuery
1.7Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .state()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function() { let dfd = $.Deferred(); // создаем объект Deferred dfd.then( ( val ) => val * 10, // функция, которая вызывается при изменении состояния объекта Deffered на resolved ( val ) => val / 10 ) // функция, которая вызывается при изменении состояния объекта Deffered на rejected .then( ( val ) => $( "p" ).html( val ) ) // добавляем отфильтрованное содержимое в элемент <p> .then( () => console.log( dfd.state() ) ); // выводим в консоль текущее состояние выполнения объекта Deffered $( ".resolve" ).click(function(){ // задаем функцию при нажатиии на элемент с классом .resolve dfd.resolve( 100 ); // изменяем состояние объекта Deffered на resolve и передаем значение }); $( ".reject" ).click(function(){ // задаем функцию при нажатиии на элемент с классом .reject dfd.reject( 100 ); // изменяем состояние объекта Deffered на reject и передаем значение }); }); </script> </head> <body> <button class = "test">Клик</button> </body> </html>
В этом примере мы инициализируем переменную, которая содержит объект Deffered, созданный с помощью фабричной функции $.Deferred().
При нажатии на определенный элемент <button>, благодаря установленному обработчику событий "click" на элементе мы в первом случае с помощью метода .resolve() изменяем состояние объекта Deffered на resolved (успешное выполнение) и передаем числовое значение 100, а во втором случае с помощью метода .reject() изменяем состояние объекта Deffered на rejected (выполнение отклонено) и передаем тоже значение.
С помощью первого вызова метода .then() на объекте Deffered мы устанавливаем два фильтра, первый из них (doneFilter) определяет функцию, которая вызывается при изменении состояния объекта Deffered на resolved (успешное выполнение), а второй (failFilter) определяет функцию, которая вызывается при изменении состояния объекта Deffered на rejected (выполнение отклонено). При успешном выполнении (resolved) переданное значение будет умножено на 10, а при отклонении выполнения (rejected) значение будет поделено на 10. Обратите внимание, что мы используем стрелочные функции, они позволяют сделать код более компактным и читаемым.
После этого с помощью следующего вызова метода .then() мы с помощью метода .html() добавляем полученное значение в элемент <p>, и следующим вызовом метода .then() с помощью метода .state() объекта Deffered выводим в консоль текущее состояние выполнения объекта Deffered.
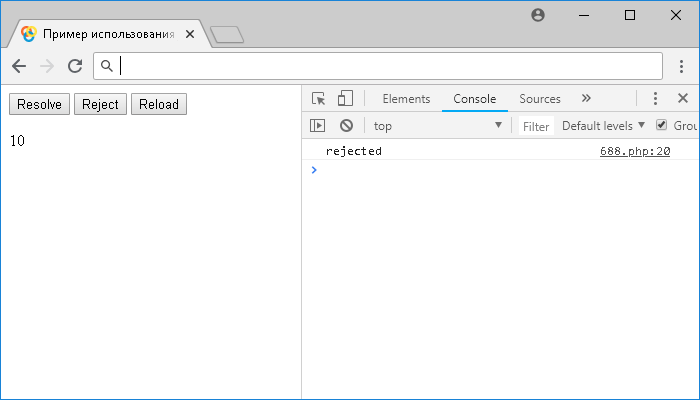
Результат примера: