jQuery метод .reject()
jQuery объект DeferredОпределение и применение
jQuery метод .reject() изменяет состояние объекта Deffered на rejected (выполнение отклонено) и вызывает любые, предназначенные для подобных ситуаций функции обратного вызова (failCallbacks) с заданными аргументами.
Под функциями обратного вызова (failCallbacks) стоит понимать методы .fail() и .then(). Обратите внимание, что обратные вызовы выполняются в порядке их добавления. Каждому обратному вызову могут передоваться дополнительные аргументы от метода .reject(). Все failCallbacks, добавленные после того как объект Deffered переходит в состояние rejected, выполняются немедленно при добавлении, используя переданные аргументы (при наличии).
jQuery синтаксис:
Синтаксис 1.5: deferred.reject() deferred.reject( args ) args - Anything
Добавлен в версии jQuery
1.5Значения параметров
| Параметр | Описание |
|---|---|
| args | Необязательные аргументы (параметры), которые будут переданы для функций обратного вызова (failCallbacks). |
Пример использования
В этом примере мы с Вами рассмотрим как с помощью метода .reject() перевести объект Deffered в состояние выполнение отклонено:
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .reject() и .fail()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function() { function f1() { $( "p" ).append( " 1 " ); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента } function f2() { $( "p" ).append( " 2 " ); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента } function f3() { $( "p" ).append(" 3 "); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента } function timeout() { $( "p" ).append( "timeout" ); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента setTimeout(function() { // вызываем функцию через 2000 миллисекунд $( "p" ).append( " folks!!!" ); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента }, 2000); } var dfd = $.Deferred(); // создаем объект Deferred // задаем обработчики, которые будут вызваны при изменении состояния объекта на rejected (выполнение отклонено) dfd.fail( [ f1, f2, f3 ], timeout, [ f3, f2, f1 ] ) .fail(function() { $( "p" ).append( "<br>That's all" ); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента console.log( arguments ); // выводим в консоль параметры }) $( ".start" ).click(function() { // задаем функцию при нажатиии на элемент с классом .start dfd.reject( "a", "b", "c" ); // изменяем состояние объекта Deffered на rejected и передаем три параметра }); }); </script> </head> <body> <button class = "start">Клик</button> </body> </html>
В этом примере мы создали четыре функции, которые с помощью метода .append() вставляют текстовое содержимое, указанное в параметре метода в конец каждого выбранного элемента <p>. Обратите внимание, что функция с именем timeout имеет внутри себя функцию, которая выполняется через определенное время.
Далее мы инициализируем переменную, которая содержит объект Deffered, созданный с помощью фабричной функции $.Deferred() и с помощью методов .fail() задаем обработчики, которые будут вызваны при изменении состояния объекта Deffered на rejected (выполнение отклонено).
Обратите внимание на важный момент, функции обратного вызова, указанные в методе .fail() будут вызваны и выполнены в порядке их добавления, но при этом следующая вызываемая функция не дожидается выполнения предыдущей. По этой причине функция, которая вызывается внутри функции с именем timeout (установленная с помощью метода setTimeout через 2000 миллисекунд) отработает последней.
Для того, чтобы перевести состояние объекта Deffered на rejected (выполнение отклонено) мы используем метод .reject(), который вызывается на объекте Deffered при нажатии на элемент <button>, благодаря установленному обработчику событий "click" на элементе. Кроме того, мы передаем в метод .reject() произвольные аргументы, которые мы выводим в консоль при заключительном вызове метода .fail().
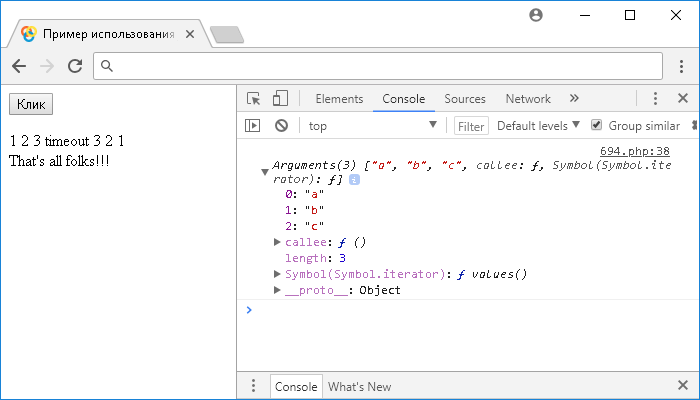
Результат нашего примера: