jQuery метод .fail()
jQuery объект DeferredОпределение и применение
jQuery метод .fail() добавляет обработчик или обработчики, которые будут вызваны при изменении состояния объекта Deffered на rejected (выполнение отклонено).
Метод .fail() принимает один или несколько аргументов, каждый из которых может быть либо одной функцей, либо массивом функций. При изменении состояния объекта Deffered на rejected (выполнение отклонено) эти функции обратного вызова будут вызваны и выполнены в порядке их добавления.
Ввиду того, что метод .fail() возвращает объект Deffered, то к нему могут быть присоеденены по цепочке другие методы объекта Deffered, включая дополнительные методы .fail().
jQuery синтаксис:
Синтаксис 1.5: deferred.fail( failCallbacks ) deferred.fail( failCallbacks, ..., failCallbacks ) failCallbacks - Function (или массив функций)
Добавлен в версии jQuery
1.5Значения параметров
| Параметр | Описание |
|---|---|
| failCallbacks | Функция или массив функций, которые вызываются при изменении состояния объекта Deffered на rejected (выполнение отклонено). |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .fail()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function() { $( ".comments" ).click(function(){ // задаем функцию при нажатиии на элементс классом .comments $.get( "https://jsonplaceholder.typicode.com/comments" ) // загружаем данные с сервера с помощью HTTP запроса методом GET .done(function( data ) { // добавляем обработчик при успешном выполнении запроса console.log( data[0] ); // выводим в консоль первый элемент массива полученных данных }) .fail(function() { // добавляем обработчик при неудачном выполнении запроса console.log( "error" ); // выводим в консоль информацию об ошибке }) }); $( ".fail" ).click(function(){ // задаем функцию при нажатиии на элементс классом .comments $.get( "https://jsonplaceholder.typicode.com/notexist" ) // пытаемся загрзить данные с сервера с помощью HTTP запроса методом GET .done(function() { // добавляем обработчик при удачном выполнении запроса console.log( "its ok" ); // выводим в консоль информацию об ошибке }) .fail(function() { // добавляем обработчик при неудачном выполнении запроса console.log( "error" ); // выводим в консоль информацию об ошибке }) }); }); </script> </head> <body> <button class = "comments">comments</button> <button class = "fail">fail</button> </body> </html>
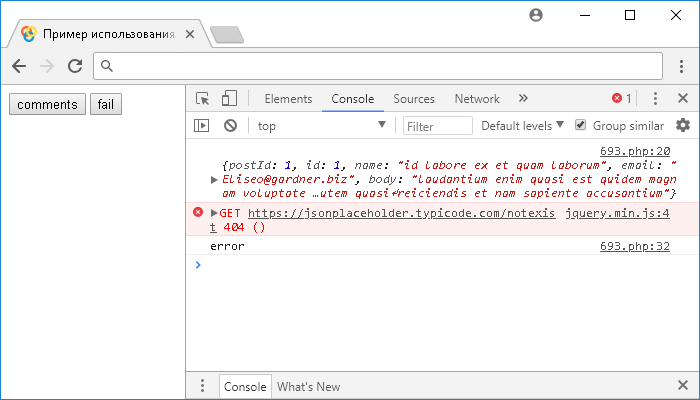
В этом примере с использованием jQuery функции $.get() мы при нажатии на один из элементов <button> (кнопка) пытаемся загрузить данные с сервера с помощью HTTP запроса методом GET.
При успешной загрузке данных о комментариях (состояние объекта Deffered изменится на resolved) мы вызываем обработчик .done(), который выводит в консоль полученные данные. Обратите внимание, что мы дополнительно в цепном вызове используем метод .fail(), он добавляет обработчик, который будет вызваны при изменении состояния объекта Deffered на rejected (выполнение отклонено). Он вызовется вместо обработчика .done() в том случае, если объект изменит свое состояние на rejected.
Вторая кнопка служит для демонстрации работы метода .fail(), так как мы заведомо с использованием jQuery функции $.get() отправляем GET запрос на несуществующий адрес, что приводит к тому, что состояние объекта Deffered изменяется на rejected (выполнение отклонено) и приводит к вызову обработчика .fail().

В следующем примере мы с Вами рассмотрим как с помощью метода .reject() перевести объект Deffered в состояние выполнение отклонено:
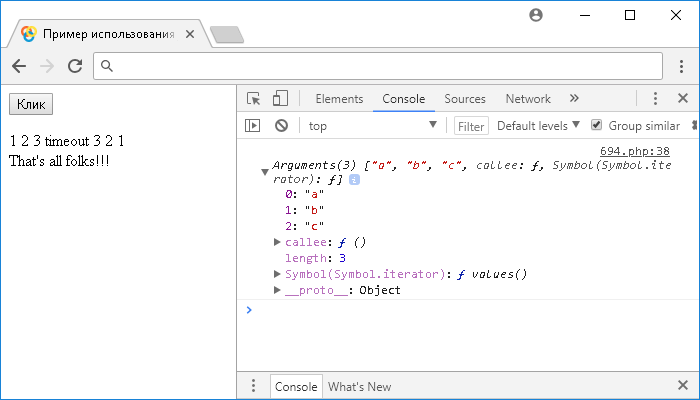
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .reject() и .fail()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function() { function f1() { $( "p" ).append( " 1 " ); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента } function f2() { $( "p" ).append( " 2 " ); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента } function f3() { $( "p" ).append(" 3 "); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента } function timeout() { $( "p" ).append( "timeout" ); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента setTimeout(function() { // вызываем функцию через 2000 миллисекунд $( "p" ).append( " folks!!!" ); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента }, 2000); } var dfd = $.Deferred(); // создаем объект Deferred // задаем обработчики, которые будут вызваны при изменении состояния объекта на rejected (выполнение отклонено) dfd.fail( [ f1, f2, f3 ], timeout, [ f3, f2, f1 ] ) .fail(function() { $( "p" ).append( "<br>That's all" ); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента console.log( arguments ); // выводим в консоль параметры }) $( ".start" ).click(function() { // задаем функцию при нажатиии на элемент с классом .start dfd.reject( "a", "b", "c" ); // изменяем состояние объекта Deffered на rejected и передаем три параметра }); }); </script> </head> <body> <button class = "start">Клик</button> </body> </html>
В этом примере мы создали четыре функции, которые с помощью метода .append() вставляют текстовое содержимое, указанное в параметре метода в конец каждого выбранного элемента <p>. Обратите внимание, что функция с именем timeout имеет внутри себя функцию, которая выполняется через определенное время.
Далее мы инициализируем переменную, которая содержит объект Deffered, созданный с помощью фабричной функции $.Deferred() и с помощью методов .fail() задаем обработчики, которые будут вызваны при изменении состояния объекта Deffered на rejected (выполнение отклонено).
Обратите внимание на важный момент, функции обратного вызова, указанные в методе .fail() будут вызваны и выполнены в порядке их добавления, но при этом следующая вызываемая функция не дожидается выполнения предыдущей. По этой причине функция, которая вызывается внутри функции с именем timeout (установленная с помощью метода setTimeout через 2000 миллисекунд) отработает последней.
Для того, чтобы перевести состояние объекта Deffered на rejected (выполнение отклонено) мы используем метод .reject(), который вызывается на объекте Deffered при нажатии на элемент <button>, благодаря установленному обработчику событий "click" на элементе. Кроме того, мы передаем в метод .reject() произвольные аргументы, которые мы выводим в консоль при заключительном вызове метода .fail().
Результат нашего примера: