jQuery метод .done()
jQuery объект DeferredОпределение и применение
jQuery метод .done() добавляет обработчик или обработчики, которые будут вызваны при изменении состояния объекта Deffered на resolved (успешное выполнение).
Метод .done() принимает один или несколько аргументов, каждый из которых может быть либо одной функцей, либо массивом функций. При изменении состояния объекта Deffered на resolved (успешное выполнение) эти функции обратного вызова (doneCallbacks) будут вызваны и выполнены в порядке их добавления.
Ввиду того, что метод .done() возвращает объект Deffered, то к нему могут быть присоеденены по цепочке другие методы объекта Deffered, включая дополнительные методы .done().
jQuery синтаксис:
Синтаксис 1.5: deferred.done( doneCallbacks ) deferred.done( doneCallbacks, ..., doneCallbacks ) doneCallbacks - Function (или массив функций)
Добавлен в версии jQuery
1.5Значения параметров
| Параметр | Описание |
|---|---|
| doneCallbacks | Функция или массив функций, которые вызываются при изменении состояния объекта Deffered на resolved (успешное выполнение). |
Пример использования
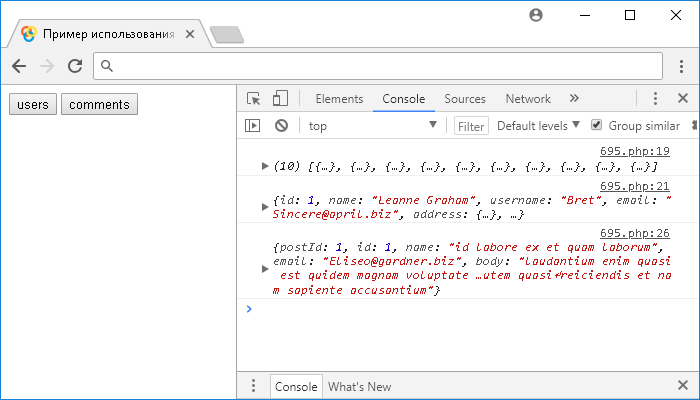
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .done()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function() { $( ".users" ).click(function() { // задаем функцию при нажатиии на элемент с классом .users $.get( "https://jsonplaceholder.typicode.com/users", function( jsonData ) { // загружаем данные с сервера с помощью HTTP запроса методом GET console.log( jsonData ); // с использованием функции обратного вызова выводим в консоль полученные данные }).done(function( data ) { // добавляем обработчик при успешном выполнении запроса console.log( data[0] ); // выводим в консоль первый элемент массива полученных данных }) }); $( ".comments" ).click(function(){ // задаем функцию при нажатиии на элементс классом .comments $.get( "https://jsonplaceholder.typicode.com/comments" ) // загружаем данные с сервера с помощью HTTP запроса методом GET .done(function( data ) { // добавляем обработчик при успешном выполнении запроса console.log( data[0] ); // выводим в консоль первый элемент массива полученных данных }) }); }); </script> </head> <body> <button class = "users">users</button> <button class = "comments">comments</button> </body> </html>
В этом примере с использованием jQuery функции $.get() мы при нажатии на один из элементов <button> (кнопка) загружаем данные с сервера с помощью HTTP запроса методом GET.
При загрузке данных о пользователях мы вызываем функцию обратного вызова, которая выводит в консоль полученные данные. Так как функция $.get() возвращает объект jqXHR, который является производным от объекта Deffered, мы можем использовать в цепном вызове метод done(), который будет вызван, когда состояние объекта Deffered изменится на resolved (при успешном запросе). После этого мы выводим в консоль первый элемент массива полученных данных.
Загрузка комментариев проиходиит по тому же принципу, что и пользователей, за тем исключением, что мы не вызываем функцию обратного вызова метода $.get(), которая срабатывает при успешном выполнении, а сразу используем метод done(), благодаря которому выводим в консоль информацию о первом комментарии.
Результат нашего примера:

В следующем примере мы с Вами рассмотрим как с помощью метода .resolve() перевести объект Deffered в состояние успешное выполнение:
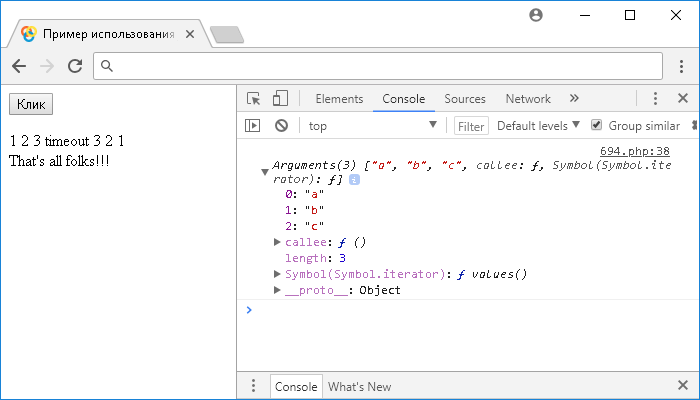
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .resolve() и .done()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function() { function f1() { $( "p" ).append( " 1 " ); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента } function f2() { $( "p" ).append( " 2 " ); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента } function f3() { $( "p" ).append(" 3 "); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента } function timeout() { $( "p" ).append( "timeout" ); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента setTimeout(function() { // вызываем функцию через 2000 миллисекунд $( "p" ).append( " folks!!!" ); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента }, 2000); } var dfd = $.Deferred(); // создаем объект Deferred // задаем обработчики, которые будут вызваны при изменении состояния объекта на resolved (успешное выполнение) dfd.done( [ f1, f2, f3 ], timeout, [ f3, f2, f1 ] ) .done(function() { $( "p" ).append( "<br>That's all" ); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента console.log( arguments ); // выводим в консоль параметры }) $( ".start" ).click(function() { // задаем функцию при нажатиии на элемент с классом .start dfd.resolve( "a", "b", "c" ); // изменяем состояние объекта Deffered на resolved и передаем три параметра }); }); </script> </head> <body> <button class = "start">Клик</button> </body> </html>
В этом примере мы создали четыре функции, которые с помощью метода .append() вставляют текстовое содержимое, указанное в параметре метода в конец каждого выбранного элемента <p>. Обратите внимание, что функция с именем timeout имеет внутри себя функцию, которая выполняется через определенное время.
Далее мы инициализируем переменную, которая содержит объект Deffered, созданный с помощью фабричной функции $.Deferred() и с помощью методов .done() задаем обработчики, которые будут вызваны при изменении состояния объекта Deffered на resolved (успешное выполнение).
Обратите внимание на важный момент, функции обратного вызова, указанные в методе .done() будут вызваны и выполнены в порядке их добавления, но при этом следующая вызываемая функция не дожидается выполнения предыдущей. По этой причине функция, которая вызывается внутри функции с именем timeout (установленная с помощью метода setTimeout через 2000 миллисекунд) отработает последней.
Для того, чтобы перевести состояние объекта Deffered на resolved (успешное выполнение) мы используем метод .resolve(), который вызывается на объекте Deffered при нажатии на элемент <button>, благодаря установленному обработчику событий "click" на элементе. Кроме того, мы передаем в метод .resolve() произвольные аргументы, которые мы выводим в консоль при заключительном вызове метода .done().
Результат нашего примера: