jQuery метод .resolve()
jQuery объект DeferredОпределение и применение
jQuery метод .resolve() изменяет состояние объекта Deffered на resolved (успешное выполнение) и вызывает любые, предназначенные для подобных ситуаций функции обратного вызова (doneCallbacks) с заданными аргументами.
Под функциями обратного вызова (doneCallbacks) стоит понимать методы .done() и .then(). Обратите внимание, что обратные вызовы выполняются в порядке их добавления. Каждому обратному вызову могут передоваться дополнительные аргументы от метода .resolve(). Все doneCallbacks, добавленные после того как объект Deffered переходит в состояние resolved, выполняются немедленно при добавлении, используя переданные аргументы (при наличии).
jQuery синтаксис:
Синтаксис 1.5: deferred.resolve() deferred.resolve( args ) args - Anything
Добавлен в версии jQuery
1.5Значения параметров
| Параметр | Описание |
|---|---|
| args | Необязательные аргументы (параметры), которые будут переданы для функций обратного вызова (doneCallbacks). |
Пример использования
В этом примере мы с Вами рассмотрим как с помощью метода .resolve() перевести объект Deffered в состояние успешное выполнение:
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .resolve() и .resolve()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function() { function f1() { $( "p" ).append( " 1 " ); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента } function f2() { $( "p" ).append( " 2 " ); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента } function f3() { $( "p" ).append(" 3 "); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента } function timeout() { $( "p" ).append( "timeout" ); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента setTimeout(function() { // вызываем функцию через 2000 миллисекунд $( "p" ).append( " folks!!!" ); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента }, 2000); } var dfd = $.Deferred(); // создаем объект Deferred // задаем обработчики, которые будут вызваны при изменении состояния объекта на resolved (успешное выполнение) dfd.done( [ f1, f2, f3 ], timeout, [ f3, f2, f1 ] ) .done(function() { $( "p" ).append( "<br>That's all" ); // вставляем содержимое, указанное в параметре метода в конец каждого выбранного элемента console.log( arguments ); // выводим в консоль параметры }) $( ".start" ).click(function() { // задаем функцию при нажатиии на элемент с классом .start dfd.resolve( "a", "b", "c" ); // изменяем состояние объекта Deffered на resolve и передаем три параметра }); }); </script> </head> <body> <button class = "start">Клик</button> </body> </html>
В этом примере мы создали четыре функции, которые с помощью метода .append() вставляют текстовое содержимое, указанное в параметре метода в конец каждого выбранного элемента <p>. Обратите внимание, что функция с именем timeout имеет внутри себя функцию, которая выполняется через определенное время.
Далее мы инициализируем переменную, которая содержит объект Deffered, созданный с помощью фабричной функции $.Deferred() и с помощью методов .done() задаем обработчики, которые будут вызваны при изменении состояния объекта Deffered на resolved (успешное выполнение).
Обратите внимание на важный момент, функции обратного вызова, указанные в методе .done() будут вызваны и выполнены в порядке их добавления, но при этом следующая вызываемая функция не дожидается выполнения предыдущей. По этой причине функция, которая вызывается внутри функции с именем timeout (установленная с помощью метода setTimeout через 2000 миллисекунд) отработает последней.
Для того, чтобы перевести состояние объекта Deffered на resolved (успешное выполнение) нам необходимо использовать метод .resolve(), который вызывается на объекте Deffered при нажатии на элемент <button>, благодаря установленному обработчику событий "click" на элементе. Кроме того, мы передаем в метод .resolve() произвольные аргументы, которые мы выводим в консоль при заключительном вызове метода .resolve().
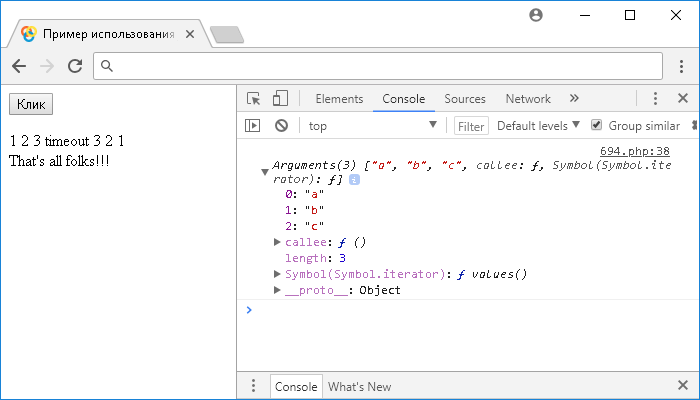
Результат нашего примера: