JavaScript метод Element.getClientRects()
JavaScript ElementОпределение и применение
JavaScript метод getClientRects() возвращает массивоподобный объект, который содержит коллекцию объектов DOMRect, которые необходимы для определения координат относительно видимой области просмотра и размеров отдельных прямоугольников, занимаемых строчными элементами. Метод getClientRects() не принимает аргументов.
Объекты DOMRect содержат свойства left, right, top и bottom. Свойства left и top возвращают координаты X и Y верхнего левого угла элемента, а свойства right и bottom возвращают координаты правого нижнего угла элемента.
Кроме того объект DOMRect имеет такие свойства как width и height, которые соответствуют ширине и высоте элемента (эти значения включают границы элемента (border) и внутренние отступы элемента (padding), но не включают внешние отступы (margin), а так же объект DOMRect содержит свойства x и y, которые соответствуют координате левой (x) и правой (y) границы прямоугольника относительно видимой области.
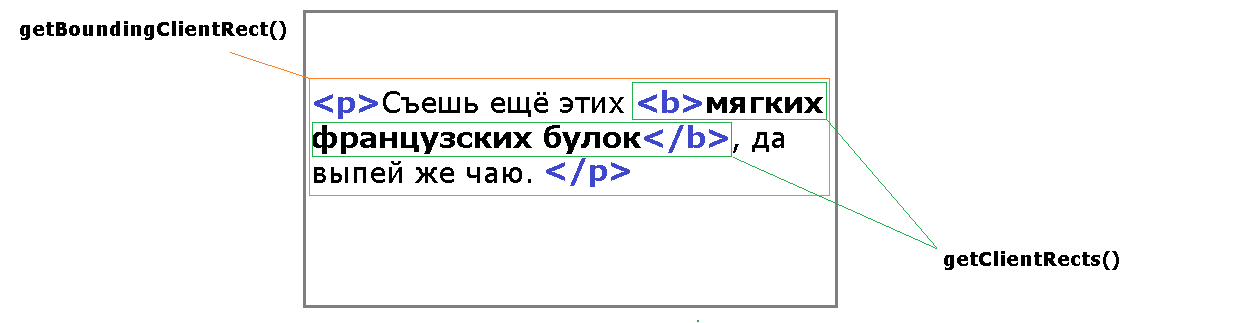
Схематичное отображение работы методов getBoundingClientRect() и getClientRects() отображено на следующем изображении:

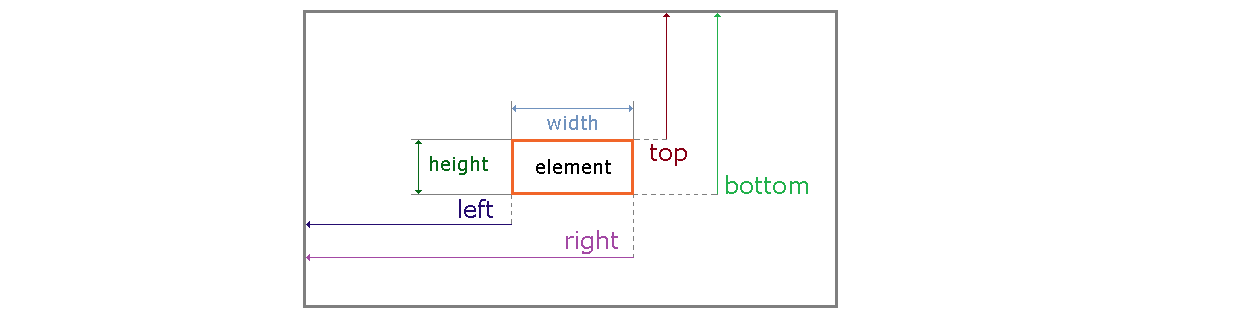
Схематичное отображение содержимого свойств объекта DOMRect представлено на следующем изображении:

Для HTML элементов <area>, SVG элементов, которые ничего не отображают, элементов со значением свойства display равным none и вообще любых элементов, которые не отображаются напрямую, возвращается пустой список.
Для того, чтобы возвратить объект DOMRect, который содержит размеры элемента и его положение относительно видимой области просмотра, то воспользуйтесь методом getBoundingClientRect(). Этот метод подходит для работы с блочными элементами.
Обращаю Ваше внимание, что объекты прямоугольных областей и списки объектов прямоугольных областей, возвращаемые с использованием методов getBoundingClientRect() и getClientRects() не являются "живыми". Они хранят статические сведения о визуальном представлении документа на момент вызова и не обновляются, если пользователь, например, прокрутит документ, или изменит размеры окна браузера.
Поддержка браузерами
| Метод |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| Базовая поддержка | Да | Да | Да | Да | Да | Да |
| Свойства width и height | Да | Да | Да | Да | 9.0 | Да |
| Свойства x и y | Да | Да | Да | Нет | Нет | Нет |
JavaScript синтаксис:
let domRectCollection = element.getClientRects();
Версия JavaScript
CSS Object Model (CSSOM) View ModuleПример использования
<!DOCTYPE html> <html> <head> <title>Использование метода getClientRects() объекта Element</title> </head> <body> <button onclick = "getDomRect()">Click me</button> <!-- добавляем атрибут событий onclick --> <p style = "width:200px">Съешь ещё этих <b id = "myElem">мягких французских булок</b>, да выпей же чаю.</p> <div id = "info" style = "display: flex; justify-content: space-between"></div> <script> function getDomRect() { const elem = document.getElementById("myElem"), // находим элемент по id info = document.getElementById("info"), // находим элемент по id domRects = elem.getClientRects(); // возвращаем массивоподобный объект, который содержит коллекцию объектов DOMRect for (let i = 0; i < domRects.length; i++) { // проходим циклом по каждому элементу коллекции // добавляем текстовое содержимое элементу info.innerHTML += "<div>Top: " + domRects[i].top + "<br>Right: " + domRects[i].right + "<br>Bottom: " + domRects[i].bottom + "<br>Left: " + domRects[i].left + "<br>Width: " + domRects[i].width + "<br>Height: " + domRects[i].height + "</div>"; } } </script> </body> </html>
В этом примере с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент <button>) мы вызываем функцию, которая инициализирует три переменные, первая и вторая переменная содержит элементы, которые метод getElementById() находит с определенным глобальным атрибутом id. Третья переменная с помощью метода getClientRects() возвращает массивоподобный объект, который содержит коллекцию объектов DOMRect, которые необходимы для определения координат относительно видимой области просмотра и размеров отдельных прямоугольников, занимаемых строчными элементами.
После этого мы проходим циклом по каждому элементу коллекции и используя свойства каждого объекта DOMRect мы с помощью свойства innerHTML добавляем элементу с глобальным атрибутом id равным значению info текстовое содержимое, которое соответствует значению свойств каждого объекта DOMRect: left, right, top и bottom, width и height, они в свою очередь определяют положение прямоугольника относительно видимой области просмотра и его размер. Для удобства, значения по каждому отдельному объекту DOMRect мы поместили в элемент <div>.
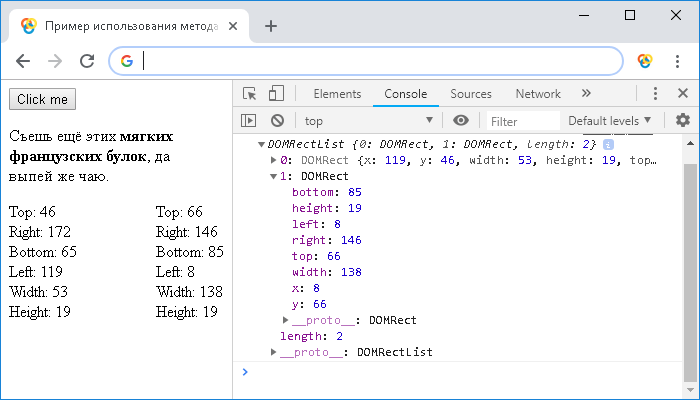
Результат нашего примера: