JavaScript метод Element.getBoundingClientRect()
JavaScript ElementОпределение и применение
JavaScript метод getBoundingClientRect() возвращает объект DOMRect, который содержит размеры элемента и его положение относительно видимой области просмотра. Метод getBoundingClientRect() не принимает аргументов.
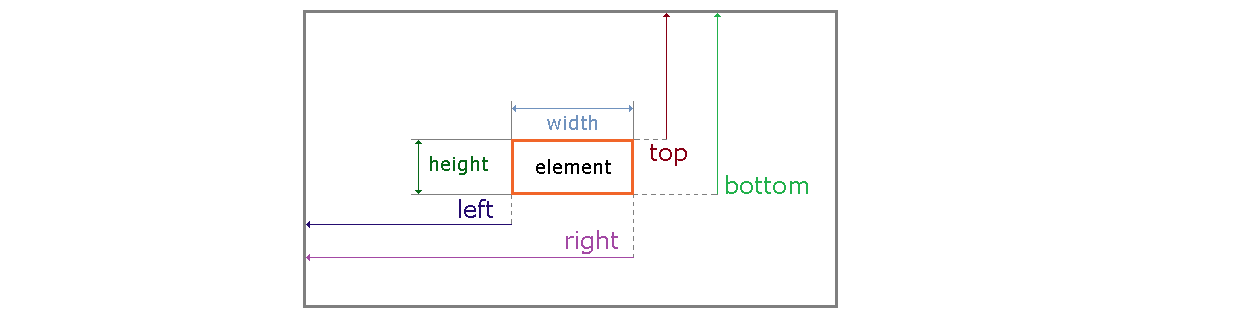
Возвращаемый объект DOMRect содержит свойства left, right, top и bottom. Свойства left и top возвращают координаты X и Y верхнего левого угла элемента, а свойства right и bottom возвращают координаты правого нижнего угла элемента.
Кроме того, возвращаемый объект имеет такие свойства как width и height, которые соответствуют ширине и высоте элемента (эти значения включают границы элемента (border) и внутренние отступы элемента (padding), но не включают внешние отступы (margin), а так же объект DOMRect содержит свойства x и y, которые соответствуют координате левой (x) и правой (y) границы прямоугольника относительно видимой области.
Если элемент пуст, или скрыт, то возвращается прямоугольник с нулевой шириной (width) и высотой (height), а значения left и top будут соответствовать верхнему левому углу первого элемента в блочной модели (в порядке содержимого) для элемента.
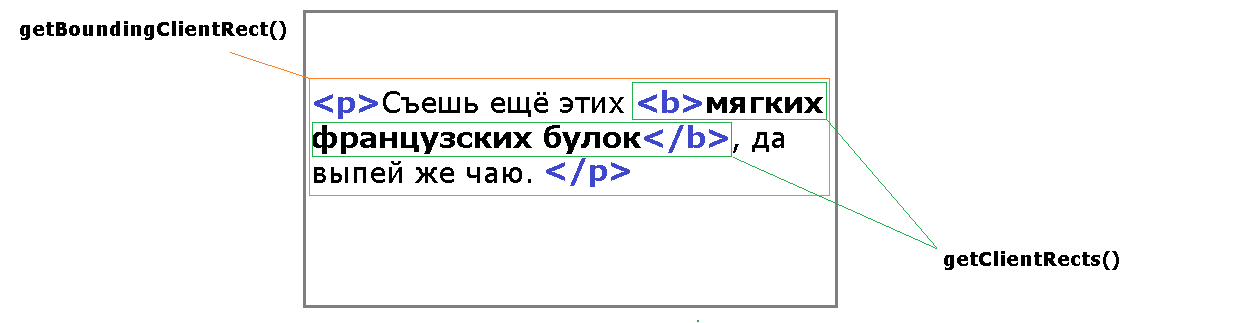
Схематичное отображение работы методов getBoundingClientRect() и getClientRects() отображено на следующем изображении:

Схематичное отображение содержимого свойств объекта DOMRect представлено на следующем изображении:

Для того, чтобы определить координаты и размеры отдельных прямоугольников, занимаемых строчными элементами воспользуйтесь методом getClientRects(), он возвращает массивоподобный объект, элементы которого представляют объекты прямоугольных областей, подобные тем, что возвращаются методом getBoundingClientRect().
Обращаю Ваше внимание, что объекты прямоугольных областей и списки объектов прямоугольных областей, возвращаемые с использованием методов getBoundingClientRect() и getClientRects() не являются "живыми". Они хранят статические сведения о визуальном представлении документа на момент вызова и не обновляются, если пользователь, например, прокрутит документ, или изменит размеры окна браузера.
Поддержка браузерами
| Метод |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| Базовая поддержка | Да | Да | Да | Да | Да | Да |
| Свойства width и height | Да | Да | Да | Да | 9.0 | Да |
| Свойства x и y | Да | Да | Да | Нет | Нет | Нет |
JavaScript синтаксис:
let domRect = element.getBoundingClientRect();
Версия JavaScript
CSS Object Model (CSSOM) View ModuleПример использования
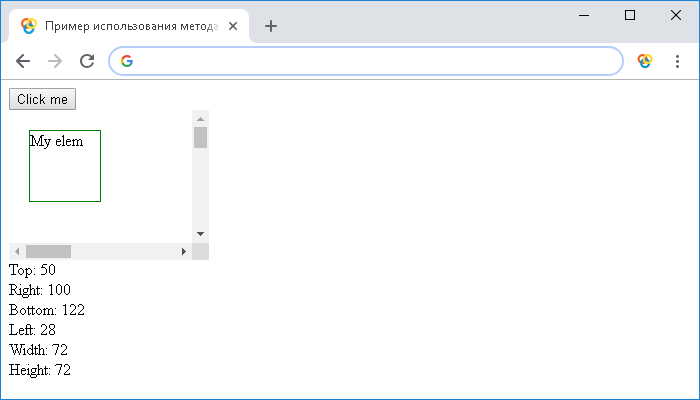
<!DOCTYPE html> <html> <head> <title>Использование метода getBoundingClientRect() объекта Element</title> </head> <body> <button onclick = "getDomRect()">Click me</button> <!-- добавляем атрибут событий onclick --> <div style = "height:150px; width:200px; overflow:auto;"> <div style = "width:600px; height:600px;"> <p id = "myDiv" style = "width:70px; height:70px; border:1px solid green; margin: 20px;">My elem</p> </div> </div> <div id = "info"></div> <script> function getDomRect() { const elem = document.getElementById("myDiv"), // находим элемент по id info = document.getElementById("info"), // находим элемент по id domRect = elem.getBoundingClientRect(); // возвращаем объект, который содержит размеры элемента и его положение относительно видимой области просмотра // добавляем текстовое содержимое элементу info.innerHTML = "Top: " + domRect.top + "<br>Right: " + domRect.right + "<br>Bottom: " + domRect.bottom + "<br>Left: " + domRect.left + "<br>Width: " + domRect.width + "<br>Height: " + domRect.height; } </script> </body> </html>
В этом примере с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент <button>) мы вызываем функцию, которая инициализирует три переменные, первая и вторая переменная содержит элементы, которые метод getElementById() находит с определенным глобальным атрибутом id. Третья переменная с помощью метода getBoundingClientRect() возвращает объект DOMRect, который содержит размеры элемента и его положение относительно видимой области просмотра.
Используя свойства объекта DOMRect мы с помощью свойства innerHTML добавляем элементу с глобальным атрибутом id равным значению info текстовое содержимое, которое соответствует значению свойств объекта DOMRect: left, right, top и bottom, width и height, они в свою очередь определяют положение прямоугольника относительно видимой области просмотра и его размер.
Результат нашего примера: