jQuery селектор :first-child
jQuery селекторыОпределение и применение
jQuery селектор :first-child выбирает каждый элемент, который является первым дочерним элементом своего родителя.
Обращаю Ваше внимание на то, что селектор :first-child эквивалентен селектору :nth-child(1), он выбирает каждый указанный элемент определенного типа, который является дочерним элементом своего родительского элемента.
Для того, чтобы выбрать элемент, который является первым элементом в документе, вы можете воспользоваться jQuery селектором :first.
jQuery синтаксис:
$("selector:first-child")
Добавлен в версии jQuery
1.1.4Селектор в CSS
CSS псевдокласс :first-child.Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery селектора :first-child</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $(document).ready(function(){ $("tr:even").css("color", "red"); // выбираем каждый элемент <li>, который является первым дочерним элементом своего родителя в документе }); </script> </head> <body> <ul> <li>Первый элемент первого списка</li> <li>Второй элемент первого списка</li> <li>Третий элемент первого списка <ul> <li>Первый элемент второго списка</li> <li>Второй элемент второго списка</li> <li>Третий элемент второго списка <ul> <li>Первый элемент третьего списка</li> <li>Второй элемент третьего списка</li> <li>Третий элемент третьего списка</li> </ul> </li> </ul> </li> </ul> </body> </html>
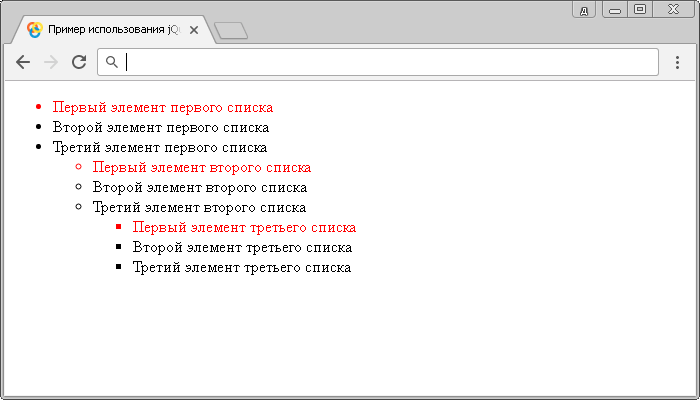
В этом примере с использованием jQuery селектора :first-child мы выбрали каждый элемент <li> (элемент списка), который является первым дочерним элементом своего родителя в документе.
Результат нашего примера: