jQuery метод .slice()
jQuery перемещенияОпределение и применение
jQuery метод .slice() уменьшает набор совпавших элементов в соответствии с заданным диапазоном индексов элементов.
Обращаю Ваше внимание, что метод .slice() создает новый объект jQuery, содержащий подмножество элементов, определенных параметрами метода.
jQuery синтаксис:
Синтаксис 1.1.4: $( selector ).slice( start ) $( selector ).slice( start, end ) start - Integer end - Integer
Добавлен в версии jQuery
1.1.4Значения параметров
| Параметр | Описание |
|---|---|
| start | Задает индекс элемента с которого будут выбраны элементы (индекс начинается с 0). Использование отрицательного числа приведет к выбору элементов с конца коллекции, а не с начала. Обязательное значение. |
| end | Задает индекс элемента которым будет закончен выбор элементов. Использование отрицательного числа приведет к выбору элементов с конца коллекции, а не с начала. Необязательное значение. |
Пример использования
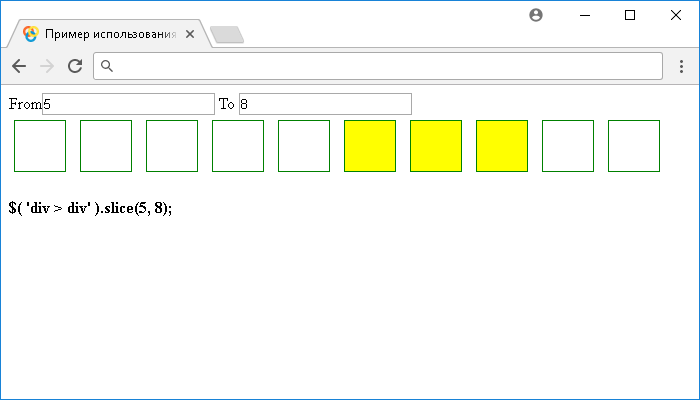
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .slice()</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "#end" ).val( $("div > div").length ); // устанавливаем значение элементу (количество вложенных элементов div) var slice = function(){ // создаем функцию, которая уменьшает набор совпавших элементов в соответствии с заданным диапазоном индексов элементов var fromIndex = $( "#start" ).val(); // получаем значение элемента с id start var toIndex = $( "#end" ).val(); // получаем значение элемента с id end $( "div > div" ).slice( fromIndex, toIndex ).css("background", "yellow"); // устанавливаем желтый цвет заднего фона элементам, вырезанным методом slice $( "p" ).html("<b>$( 'div > div' ).slice("+ fromIndex + ", " + toIndex + ");</b>"); // вставляем в элемент <p> значения, переданные в метод slice } slice(); // вызываем функцию при загрузке документа $( "input" ).change(function(){ // задаем функцию при срабатывании события change на элементах input $( "div > div" ).css("background", "#fff"); // устанавливаем белый цвет текста всем вложенным div slice(); // вызываем функцию при срабатывании события }); }); </script> </head> <body> <label>From</label><input type="number" value="5" id="start"></label> <label>To<input type="number" id="end"></label><br> <div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <p></p> </body> </html>
В этом примере с использованием jQuery метода .slice() мы уменьшаем набор совпавших элементов в соответствии с заданным диапазоном индексов элементов, указанных в качестве значений элементов <input>. Для демонстрации работы метода вы можете ввести произвольные значения, выбранные элементы с помощью метода .css() получат желтый цвет заднего фона.
Результат нашего примера: