jQuery метод .prevUntil()
jQuery перемещенияОпределение и применение
jQuery метод .prevUntil() позволяет получить все элементы, которые являются предыдущими сестринскими элементами по отношению к текущему элементу в наборе соответствующих элементов, но до и не включая элемента соответствующего определенному селектору, узлу DOM, или jQuery объекту.
Обращаю Ваше внимание, что под предыдущими сестринскими элементами понимаются элементы, которые находятся на одном уровне вложенности. Если селектор не найден или не указан, то будут выбраны все предыдущие сестринские элементы, это аналогично использованию метода .prevAll(), вызванного без параметров.
jQuery синтаксис:
Синтаксис 1.4: // выбор всех предыдущих элементов $( selector ).prevUntil() // выбор всех предыдущих элементов с определенным селектором $( selector ).prevUntil( selector ) $( selector ).prevUntil( selector, filter ) Синтаксис 1.6: $( selector ).prevUntil( element ) $( selector ).prevUntil( element, filter ) selector - Selector filter - Selector element - Element DOM или объект jQuery
Добавлен в версии jQuery
1.4Значения параметров
| Параметр | Описание |
|---|---|
| selector / element | Строка, содержащая выражение селектора, узел DOM или объект jQuery, которые указывают, где прекратить сопоставление предыдущих одноуровневых (сестринских) элементов. Необязательный параметр. |
| filter | Строка селектор, использующаяся в качестве дополнительного фильтра. Если дополнительно указывается селектор, то выбор элемента (добавление в коллекцию jQuery) осуществляет только в том случае, если он соответствует этому селектору. Необязательный параметр. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование метода prevUntil()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ var lastDiv = $( "div:first" ); // инициализируем переменную, содержащую последний элемент <div> в документе lastDiv.css( "color","green" ) // устанавливаем зеленый цвет текста .prevUntil() // выбираем все предыдущие элементы .css( "border", "1px solid red" ); // устанавливаем сплошную границу размером 1 пиксель красного цвета lastDiv.prevUntil( "a" ) // выбираем все предыдущие элементы до элемента <a> .css( "border-left", "5px solid green" ); // устанавливаем сплошную границу с левой стороны размером 5 пикселей зеленого цвета lastDiv.prevUntil( "a.active", "span" ) // выбираем все предыдущие элементы до элемента <a> с классом active, которые являются элементом <span> .css( "font-size", "30px" ); // устанавливаем размер текста равный 30 пикселей }); </script> </head> <body> <span>span 1</span><span>span 2</span><a href = "#" class="active">Ссылка 1</a> <span>span 3</span><span>span 4</span><a href="#">Ссылка 2</a> <span>span 5</span><br><br> <div>Первый div <!-- вложенные <span> находятся не на одном уровне вложенности с последним <div>--> <span>Вложенный span 1</span><span>Вложенный span 2</span> </div><br> <span>span 6</span><span>span 7</span><br><br> <div>Второй div</div> </body> </html>
В этом примере мы инициализируем переменную, содержащую последний элемент <div> в документе. После этого мы производим следующие действия:
- с помощью метода .css() устанавливаем элементу, содержащемуся в переменной цвет текста зеленый, с помощью метода .prevUntil() выбираем все предыдущие сестринские элементы и с помощью метода .css() устанавливаем им сплошную границу размером 1 пиксель красного цвета.
- с помощью метода .prevUntil() выбираем все предыдущие сестринские элементы перед последним элементом <div> в документе и до элемента <a>, переданного в параметре метода устанавливаем им с помощью метода .css() сплошную границу с левой стороны размером 5 пикселей зеленого цвета.
- с помощью метода .prevUntil(), вызванного с двумя параметрами выбираем все предыдущие сестринские элементы перед последним элементом <div> в документе до первого элемента <a> с классом active, при этом элементы будут выбраны только если они являються элементами <span> (второй параметр - дополнительный фильтр) и устанавливаем этим элементам с помощью метода .css() размер текста равный 30 пикселей.
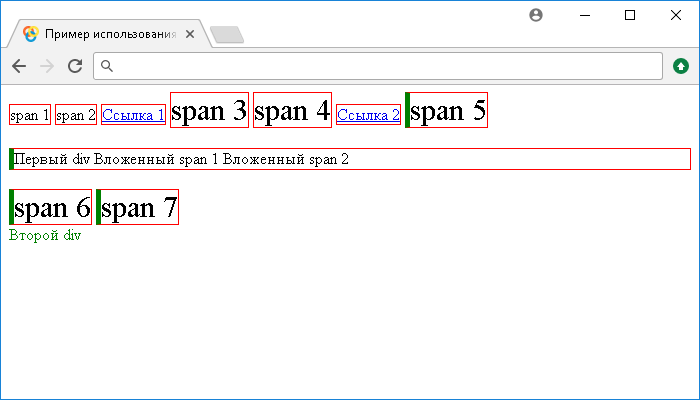
Результат нашего примера: