jQuery метод .prevAll()
jQuery перемещенияОпределение и применение
jQuery метод .prevAll() позволяет получить все элементы, которые являются предыдущими сестринскими элементами по отношению к текущему элементу в наборе соответствующих элементов.
Обращаю Ваше внимание, что под предыдущими сестринскими элементами понимаются элементы, которые находятся на одном уровне вложенности.
jQuery синтаксис:
// выбор всех предыдущих элементов $( selector ).prevAll() // выбор всех предыдущих элементов с определенным селектором $( selector ).prevAll( selector ) selector - Selector
Добавлен в версии jQuery
1.2Значения параметров
| Параметр | Описание |
|---|---|
| selector | Строка селектор, использующаяся в качестве дополнительного фильтра. Если дополнительно указывается селектор, то выбор элемента (добавление в коллекцию jQuery) осуществляет только в том случае, если он соответствует этому селектору. Необязательный параметр. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование метода prevAll()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ var lastDiv = $( "div:last" ); // инициализируем переменную, содержащую последний элемент <div> в документе lastDiv.css( "border","1px solid green" ) // устанавливаем сплошную границу размером 1 пиксель зеленого цвета .prevAll() // выбираем все предыдущие элементы .css( "border", "1px solid red" ); // устанавливаем сплошную границу размером 1 пиксель красного цвета lastDiv.prevAll( "p" ) // выбираем все предыдущие элементы с определенным селектором .css( "color", "orange" ); // устанавливаем оранжевый цвет текста }); </script> </head> <body> <div>Первый div</div> <p>Параграф 1</p> <p>Параграф 2</p> <div>Второй div <p>Вложенный параграф 1</p> <p>Вложенный параграф 2</p> </div> <div>Третий div</div> </body> </html>
В этом примере мы инициализируем переменную, содержащую последний элемент <div> в документе. После этого с помощью метода .css() устанавливаем этому элементу сплошную границу размером 1 пиксель зеленого цвета, с помощью метода .prevAll() выбираем все предыдущие сестринские элементы и с помощью метода .css() устанавливаем им сплошную границу размером 1 пиксель красного цвета.
Кроме того, с помощью метода .prevAll() выбираем все предыдущие сестринские элементы перед последним элементом <div> в документе, которые соответствуют селектору (элемент <p>) и устанавливаем им оранжевый цвет текста.
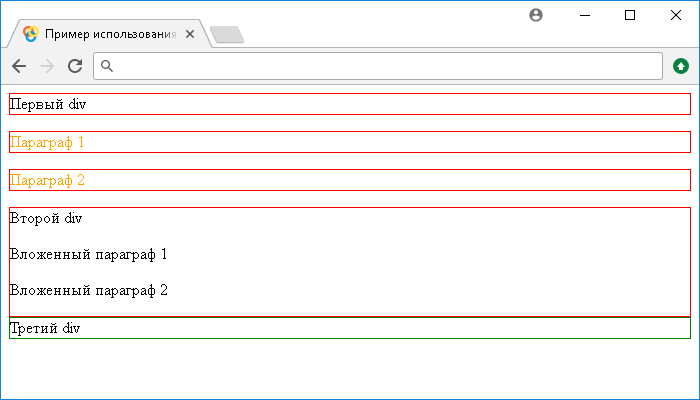
Результат нашего примера: