jQuery метод .parentsUntil()
jQuery перемещенияОпределение и применение
jQuery метод .parentsUntil() возвращает всех предков каждого элемента в наборе совпавших элементов, вплоть до, но не включая элемента соответствующего определенному селектору, узлу DOM, или jQuery объекту.
Обращаю Ваше внимание, что если селектор не сопоставлен или не указан, то будут выбраны все предки, это равнозначно вызову метода .parents() без аргументов.
Выбранные методом .parentsUntil() элементы упорядочиваются от непосредственного родителя селектора вверх по дереву DOM. Если искомые элементы имеют одного родителя, или предка то в этом случае дубликаты не будут включены в коллекцию jQuery.
jQuery синтаксис:
Синтаксис 1.4: // выбор всех предков $( selector ).parentsUntil() // выбор всех предков с определенным селектором (при необходимости с доп. фильтром) $( selector ).parentsUntil( selector ) $( selector ).parentsUntil( selector, filter ) Синтаксис 1.6: // выбор всех предков соответствующих определенном элементу DOM или объекту jQuery (при необходимости с доп. фильтром) $( selector ).parentsUntil( element ) $( selector ).parentsUntil( element, filter ) selector - Selector // необязательный параметр filter - Selector // необязательный параметр element - Element DOM или объект jQuery // необязательный параметр
Добавлен в версии jQuery
1.4 (синтаксис расширен в 1.6)Значения параметров
| Параметр | Описание |
|---|---|
| selector / element | Строка, содержащая выражение селектора, узел DOM или объект jQuery, которые указывают, где прекратить сопоставление предков. Необязательный параметр. |
| filter | Строка селектор, использующаяся в качестве дополнительного фильтра. Если дополнительно указывается селектор, то выбор элемента (добавление в коллекцию jQuery) осуществляет только в том случае, если он соответствует этому селектору. Необязательный параметр. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование метода parentsUntil()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( ".until" ).click(function(){ // вызываем функцию при нажатии на элемент с классом until $( "*" ).css( "border", "none" ); // с использованием универсального селектора убираем границы у всех элементов $( ".level3" ).parentsUntil().css( "border", "1px solid green" ); // устанавливаем предкам каждого элемента с классом level3 сплошную границу размером 1 пиксель зеленого цвета }) $( ".until2" ).click(function(){ // вызываем функцию при нажатии на элемент с классом until2 $( "*" ).css( "border", "none" ); // с использованием универсального селектора убираем границы у всех элементов $( ".level3" ).parentsUntil( ".second" ).css( "border", "1px solid green" ); // устанавливаем всем предкам каждого элемента с классом level3 до предка с классом .second сплошную границу размером 1 пиксель зеленого цвета }) $( ".until3" ).click(function(){ // вызываем функцию при нажатии на элемент с классом until3 $( "*" ).css( "border", "none" ); // с использованием универсального селектора убираем границы у всех элементов $( "level3" ).parentsUntil( ".second", "ul" ).css( "border", "1px solid green" ); // устанавливаем всем предкам каждого элемента с классом level3 до предка с классом .second сплошную границу размером 1 пиксель зеленого цвета, в том случае если предок является элементом <ul> }) $( ".until4" ).click(function(){ // вызываем функцию при нажатии на элемент с классом until4 $( "*" ).css( "border", "none" ); // с использованием универсального селектора убираем границы у всех элементов $( "level3" ).parentsUntil( ".second", "li" ).css( "border", "1px solid green" ); // устанавливаем всем предкам каждого элемента с классом level3 до предка с классом .second сплошную границу размером 1 пиксель зеленого цвета, в том случае если предок является элементом <li> }) }); </script> </head> <body> <button class="until">parentsUntil()</button> <button class="until2">parentsUntil(".second")</button> <button class="until3">parentsUntil(".second", "ul")</button> <button class="until4">parentsUntil(".second", "li")</button> <ul> <li>Уровень 1</li> <li>Уровень 1</li> <li>Уровень 1 <ul class = "second"> <li>Уровень 2</li> <li>Уровень 2</li> <li>Уровень 2 <ul> <li>Уровень 3</li> <li>Уровень 3</li> <li class = "level3">Уровень 3</li> </ul> </li> </ul> </li> </ul> </body> </html>
В этом примере мы разместили следующие четыре кнопки:
- При нажатии на первую мы вызываем функцию, которая с помощью метода .parentsUntil() выбирает всех предков каждого элемента с классом level3 и с помощью метода .css() устанавливает сплошную границу размером 1 пиксель зеленого цвета. Кроме того, при нажатии на любую кнопку с использованием универсального селектора и метода .css() мы убираем границы у всех элементов в документе.
- При нажатии на вторую мы вызываем функцию, которая с помощью метода .parentsUntil() выбирает всех предков до предка с классом .second каждого элемента с классом level3 и с помощью метода .css() устанавливает сплошную границу размером 1 пиксель зеленого цвета.
- При нажатии на третью мы вызываем функцию, которая с помощью метода .parentsUntil() выбирает тех предков каждого элемента с классом level3, которые расположены до предка с классом .second и соответствуют элементу <ul> и с помощью метода .css() устанавливает сплошную границу размером 1 пиксель зеленого цвета.
- При нажатии на четвертую мы вызываем функцию, которая с помощью метода .parentsUntil() выбирает тех предков каждого элемента с классом level3, которые расположены до предка с классом .second и соответствуют элементу <li> и с помощью метода .css() устанавливает сплошную границу размером 1 пиксель зеленого цвета.
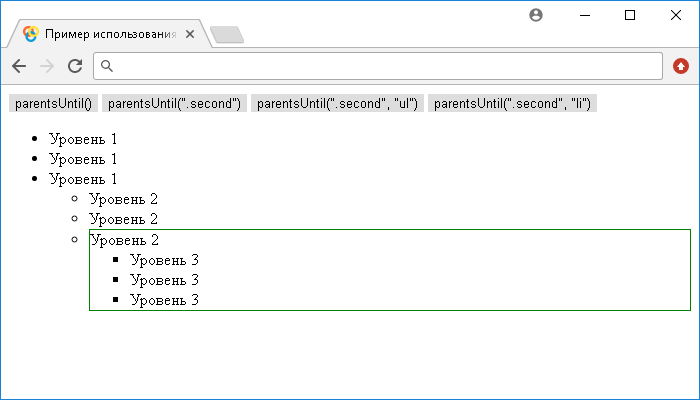
Результат нашего примера: