jQuery метод .parent()
jQuery перемещенияОпределение и применение
jQuery метод .parent() возвращает родительский элемент каждого элемента в наборе совпавших элементов, дополнительно может фильтроваться с помощью заданного селектора.
Обращаю Ваше внимание, что метод .parent() схож с методом .parents() за тем исключением, что первый перемещается только на один уровень вверх по дереву DOM, а второй возвращает всех предков.
jQuery синтаксис:
// выбор родительского элемента $( selector ).parent() // выбор родительского элемента с определенным селектором $( selector ).parent( selector ) selector - Selector
Добавлен в версии jQuery
1.0Значения параметров
| Параметр | Описание |
|---|---|
| selector | Строка селектор, использующаяся в качестве дополнительного фильтра. Если дополнительно указывается селектор, то выбор элемента (добавление в коллекцию jQuery) осуществляет только в том случае, если он соответствует этому селектору. Необязательный параметр. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование методов parent() и parents()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( ".parent" ).click(function(){ // вызываем функцию при нажатии на элемент с классом parent $( "*" ).css( "border", "none" ); // с использованием универсального селектора убираем границы у всех элементов $( ".level3" ).parent().css( "border", "1px solid green" ); // устанавливаем родительскому элементу каждого элемента с классом level3 сплошную границу размером 1 пиксель зеленого цвета }) $( ".parents" ).click(function(){ // вызываем функцию при нажатии на элемент с классом parents $( "*" ).css( "border", "none" ); // с использованием универсального селектора убираем границы у всех элементов $( ".level3" ).parents().css( "border", "1px solid green" ); // устанавливаем предкам каждого элемента с классом level3 сплошную границу размером 1 пиксель зеленого цвета }) $( ".filter" ).click(function(){ // вызываем функцию при нажатии на элемент с классом filter $( "*" ).css( "border", "none" ); // с использованием универсального селектора убираем границы у всех элементов $( "li" ).parent( ".second" ).css( "border", "1px solid green" ); // устанавливаем родительскому элементу каждого элемента <li> сплошную границу размером 1 пиксель зеленого цвета в том случае, если родитель имеет класс second }) $( ".filter2" ).click(function(){ // вызываем функцию при нажатии на элемент с классом filter2 $( "*" ).css( "border", "none" ); // с использованием универсального селектора убираем границы у всех элементов $( "li" ).parents( ".second" ).css( "border", "1px solid green" ); // устанавливаем предкам каждого элемента <li> сплошную границу размером 1 пиксель зеленого цвета в том случае, если предок имеет класс second }) }); </script> </head> <body> <button class="parent">parent</button> <button class="parents">parents</button> <button class="filter">parent with filter</button> <button class="filter2">parents with filter</button> <ul> <li>Уровень 1</li> <li>Уровень 1</li> <li>Уровень 1 <ul> <li>Уровень 2</li> <li class ="second">Уровень 2</li> <li>Уровень 2 <ul> <li>Уровень 3</li> <li>Уровень 3</li> <li class ="level3">Уровень 3</li> </ul> </li> </ul> </li> </ul> </body> </html>
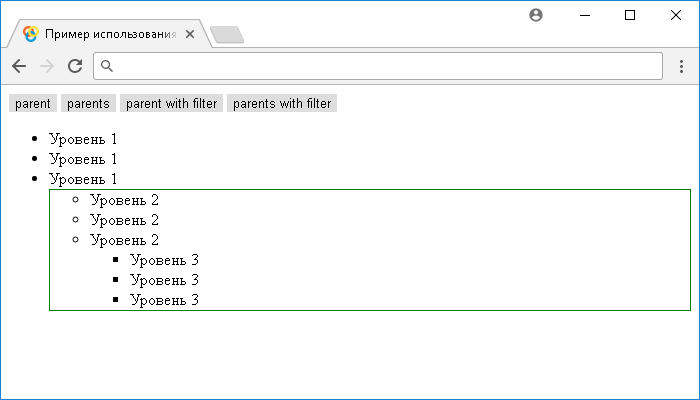
В этом примере мы разместили следующие четыре кнопки:
- При нажатии на первую мы вызываем функцию, которая с помощью метода .parent() выбирает родительский элемент каждого элемента с классом level3 и с помощью метода .css() устанавливает сплошную границу размером 1 пиксель зеленого цвета. Кроме того, при нажатии на любую кнопку с использованием универсального селектора и метода .css() мы убираем границы у всех элементов в документе.
- При нажатии на вторую мы вызываем функцию, которая с помощью метода .parents() выбирает всех предков каждого элемента с классом level3 и с помощью метода .css() устанавливает сплошную границу размером 1 пиксель зеленого цвета.
- При нажатии на третью мы вызываем функцию, которая с помощью метода .parent() выбирает родительский элемент каждого элемента <li> в том случае, если родитель имеет класс second и с помощью метода .css() устанавливает сплошную границу размером 1 пиксель зеленого цвета.
- При нажатии на четвертую мы вызываем функцию, которая с помощью метода .parents() выбирает всех предков каждого элемента <li> в том случае, если предок имеет класс second и с помощью метода .css() устанавливает сплошную границу размером 1 пиксель зеленого цвета.
Результат нашего примера: