jQuery метод .outerWidth()
jQuery DOM методыОпределение и применение
jQuery метод .outerWidth() получает текущее вычисленное значение внешней ширины (включая внутренние отступы - padding, границы - border и при необходимости внешние отступы - margin) для первого элемента в наборе совпавших элементов, или устанавливает внешнюю ширину каждого соответствующего элемента.

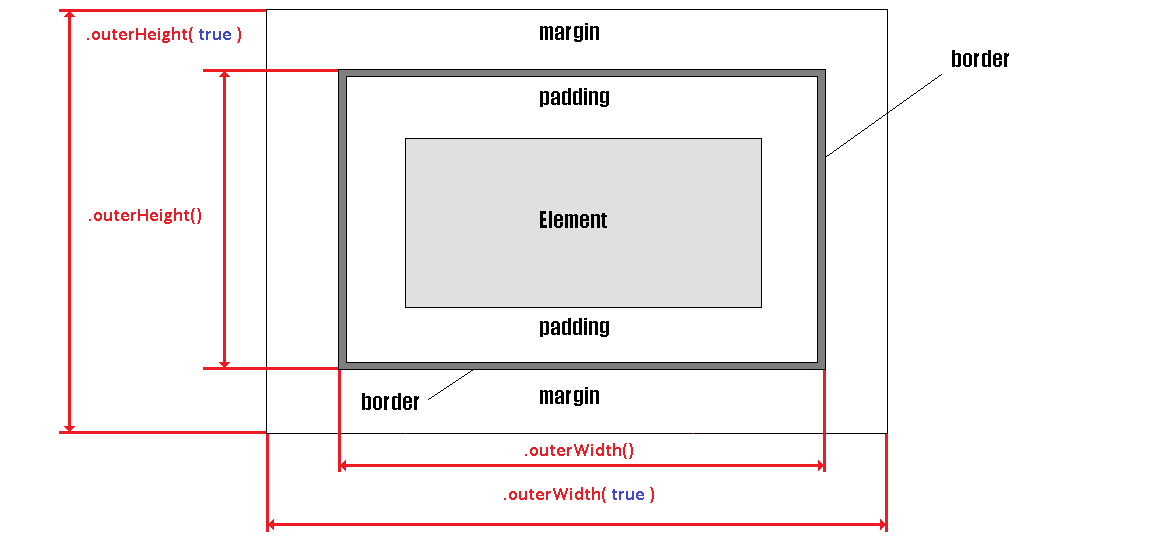
Наглядное отображение использования jQuery методов .outerHeight() и .outerWidth().
Для получения текущего значения вычисленного значения внешней высоты элемента (включая внутренние отступы, границы и при необходимости внешние отступы) для первого элемента в наборе совпавших элементов, или установить внешнюю высоту каждого соответствующего элемента вы можете воспользоваться методом .outerHeight().
Если метод .outerWidth() вызывается на пустом наборе элементов, то возвращаемое значение будет undefined (до версии jQuery 3.0 значение null).
Этот метод не применяется к таким объектам как window, или document. Для этих целей используйте метод .width().
Метод .outerWidth() может использоваться на элементах таблицы, но может дать неожиданный результат, когда используется CSS свойство border-collapse со значением collapse (границы таблицы объединяются в одну, когда это возможно).
jQuery метод .outerWidth() не гарантирует точность в том случае, когда элемент, или его родитель скрыт. Чтобы получить точное значение, убедитесь, что элемент является видимым перед использованием метода. jQuery будет пытаться временно показать, а затем снова скрыть элемент для того, чтобы измерить его размеры, но в этом случае метод не является надежным, это может влиять на производительность страницы. Подобная функция измерения может быть удалена в следующей версии библиотеки jQuery.
jQuery синтаксис:
Получение значения: Синтаксис 1.2.6: $( selector ).outerWidth() $( selector ).outerWidth( includeMargin ) // получение значения с внешними отступами includeMargin - Boolean Установка значений: Синтаксис 1.8.0: $( selector ).outerWidth( value ) $( selector ).outerWidth(function( index, currentValue )) value - String (значение в произвольных единицах измерения), или Integer (значение в пикселях) index - Integer currentValue - Number.
Добавлен в версии jQuery
1.2.6 (синтаксис расширен в 1.8.0)Значения параметров
| Параметр | Описание |
|---|---|
| includeMargin | Логическое значение, которое указывает, следует ли включать внешние отступы элемента в расчет. Значение по умолчанию false (внешние отступы не включаются в расчет). |
| value | Параметр определяет значение внешней ширины, которое будет установлено. Допускается указывать любые единицы измерения CSS, либо указывать только числовое значение без единиц измерения, в этом случае значение будет установлено в пикселях. Обратите внимание, что свойство width не включает в себя внутренние отступы, границу, или внешние отступы, если используется CSS свойство box-sizing  со значением content-box (значение по умолчанию). со значением content-box (значение по умолчанию). |
| function(index, currentValue) | Определяет функцию, которая возвращает новое значение внешней ширины, которое будет установлено выбранным элементам. Внутри функции this ссылается на текущий элемент в наборе. index - возвращает индекс элемента в наборе. currentValue - текущее значение внешней ширины элемента. |
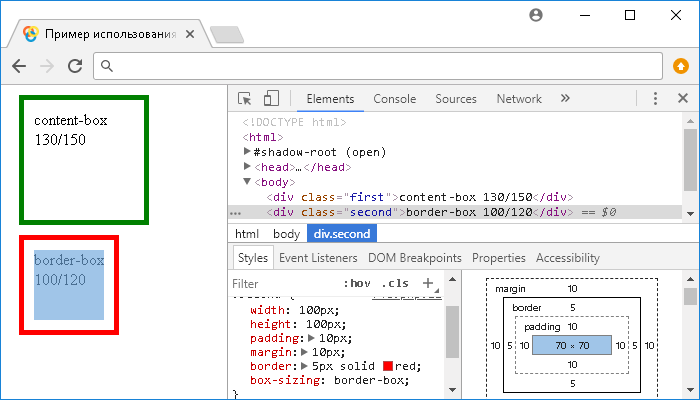
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .outerWidth() (возвращение значения)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ var outerWidthFirst = $( ".first" ).outerWidth(); // инициализируем переменную со значением внешней ширины элемента с классом first var outerWidthFirstWithMargin = $( ".first" ).outerWidth( true ); // инициализируем переменную со значением внешней ширины элемента с классом first, включающую внешние отступы var outerWidthSecond = $( ".second" ).outerWidth(); // инициализируем переменную со значением внешней ширины элемента с классом second var outerWidthSecondWithMargin = $( ".second" ).outerWidth( true ); // инициализируем переменную со значением внешней ширины элемента с классом second, включающую внешние отступы $( ".first" ).text( "content-box " + outerWidthFirst + "/" + outerWidthFirstWithMargin ); // добавляем текстовое содержимое элементу с классом first $( ".second" ).text( "border-box " + outerWidthSecond + "/" + outerWidthSecondWithMargin ); // добавляем текстовое содержимое элементу с классом second }); </script> </head> <body> <div class = "first"></div> <div class = "second"></div> </body> </html>
В этом примере мы при загрузке документа с использованием jQuery метода .outerWidth() инициализируем четыре переменные, которые содержат значения внешней ширины элементов с классом first и с классом second как с внешними отступами (margin), так и без них. Обратите внимание, что для того, чтобы получить значение с внешними отступами элемента необходимо дополнительно с методом .outerWidth() передать в качестве параметра логическое значение true.
После этого с использованием метода jQuery .text() добавляем значения переменных внутри элементов с классом first и с классом second.
Обратите внимание, что свойство width не включает в себя внутренние отступы, границу, или внешние отступы, если используется CSS свойство box-sizing со значением content-box (значение по умолчанию).
со значением content-box (значение по умолчанию).
Результат нашего примера:

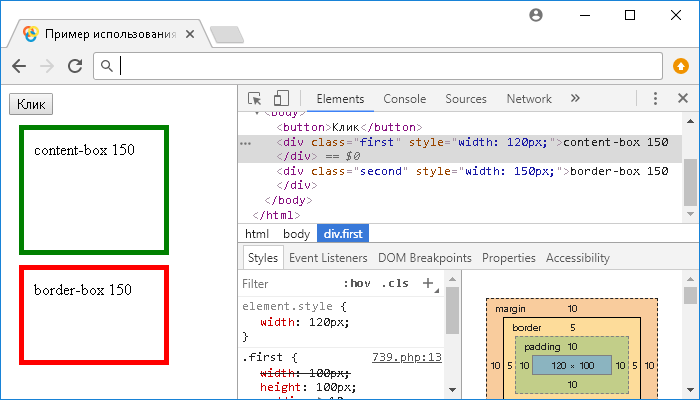
Рассмотрим следующий пример в котором мы как получим, так и установим значение внешней ширины:
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .outerWidth() (установка значения)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ var outerWidthFirst = $( ".first" ).outerWidth(); // инициализируем переменную со значением внешней ширины элемента с классом first var outerWidthSecond = $( ".second" ).outerWidth(); // инициализируем переменную со значением внешней ширины элемента с классом second $( ".first" ).text( "content-box " + outerWidthFirst); // добавляем текстовое содержимое элементу с классом first $( ".second" ).text( "border-box " + outerWidthSecond); // добавляем текстовое содержимое элементу с классом second $( "button" ).click(function(){ $( ".first" ).outerWidth(150); // устанавливаем новое значение внешней ширины элемента с классом first $( ".second" ).outerWidth(150); // устанавливаем новое значение внешней ширины элемента с классом second outerWidthFirst = $( ".first" ).outerWidth(); // присваиваем переменной текущее значение внешней ширины элементы с классом first outerWidthSecond = $( ".second" ).outerWidth(); // присваиваем переменной текущее значение внешней ширины элементы с классом second $(".first").text( "content-box " + outerWidthFirst); // добавляем новое текстовое содержимое элементу с классом first $(".second").text( "border-box " + outerWidthSecond); // добавляем новое текстовое содержимое элементу с классом second }); }); </script> </head> <body> <div class = "first"></div> <div class = "second"></div> </body> </html>
В этом примере по аналогии с предыдущим примером мы при загрузке документа с использованием jQuery метода .outerWidth() инициализируем переменные, которые содержат значения внешней ширины элемента с классом first и с классом second (внешние отступы в расчет не включаются). После этого с использованием метода .text() добавляем эти значения внутри элементов с классом first и с классом second.
Кроме того, мы разместили кнопку, при нажатии на которую, мы устанавливаем внешнюю ширину равную 150 пикселям каждому элементу. При этом зрительно мы получим один и тот же результат независимо от значения свойства box-sizing , но при этом учитывайте, что значение ширины (width) у элементов будет разным.
, но при этом учитывайте, что значение ширины (width) у элементов будет разным.
Результат нашего примера:

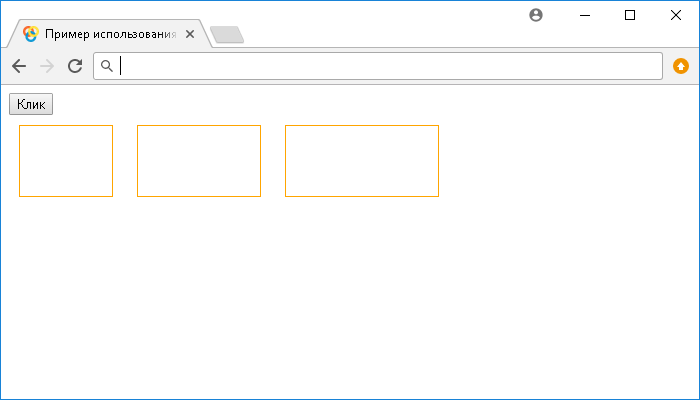
Рассмотрим следующий пример в котором мы передадим в качестве параметра метода .outerWidth() функцию:
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .outerWidth() (функция в качестве параметра)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ var x = $( "div" ).outerWidth(); // инициализируем переменную, содержащую внешнюю ширину первого элемента <div> $( "div" ).outerWidth(function(index, currentOuterWidth){ x += 30; // увеличиваем значение переменной x return currentOuterWidth += x; // возвращаем новое значение внешней ширины элемента с текущим индексом }); }); }); </script> </head> <body> <div></div> <div></div> <div></div> </body> </html>
В этом примере мы при нажатии на кнопку передаем методу .outerWidth() функцию, которая возвращает новое значение внешней ширины и устанавливает её выбранным элементам в зависимости от их индекса. Перед каждой установкой значения, мы увеличиваем значение переменной на 30 и прибавляем его к значению внешней ширины элемента.
Результат нашего примера: