jQuery метод .innerWidth()
jQuery DOM методыОпределение и применение
jQuery метод .innerWidth() получает текущее вычисленное значение внутренней ширины (включая внутренние отступы - padding, но не границы - border) для первого элемента в наборе совпавших элементов, или устанавливает внутреннюю ширину каждого соответствующего элемента.

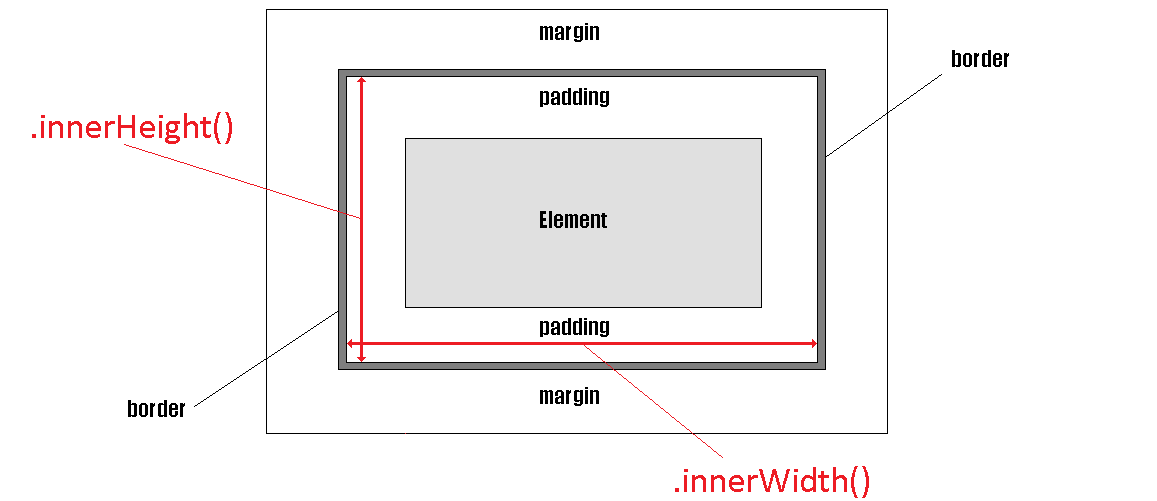
Наглядное отображение использования jQuery методов .innerHeight() и .innerWidth().
Метод .innerWidth() возвращает значение ширины элемента, включая внутренние отступы слева и справа в пикселях. Если метод вызывается на отсутствующем элементе, то возвращаемое значение будет undefined (до версии jQuery 3.0 значение null).
Для получения текущего значения вычисленного значения внутренней высоты элемента (включая внутренние отступы, границы и при необходимости внешние отступы) для первого элемента в наборе совпавших элементов, или установить внутреннюю высоту каждого соответствующего элемента вы можете воспользоваться методом .innerHeight().
Этот метод не применяется к таким объектам как window, или document. Для этих целей используйте метод .width().
jQuery метод .innerWidth() не гарантирует точность в том случае, когда элемент, или его родитель скрыт. Чтобы получить точное значение, убедитесь, что элемент является видимым перед использованием метода. jQuery будет пытаться временно показать, а затем снова скрыть элемент для того, чтобы измерить его размеры, но в этом случае метод не является надежным, это может влиять на производительность страницы. Подобная функция измерения может быть удалена в следующей версии библиотеки jQuery.
jQuery синтаксис:
Получение значения: Синтаксис 1.0: $( selector ).innerWidth() // метод используется без параметров Установка значений: Синтаксис 1.0: $( selector ).innerWidth( value ) value - String (значение в произвольных единицах измерения), или Integer (значение в пикселях) Синтаксис 1.8.0: $( selector ).innerWidth(function( index, currentValue )) index - Integer currentValue - Number.
Добавлен в версии jQuery
1.0 (синтаксис обновлен в 1.8.0)Значения параметров
| Параметр | Описание |
|---|---|
| value | Параметр определяет значение внутренней ширины, которое будет установлено. Допускается указывать любые единицы измерения CSS, либо указывать только числовое значение без единиц измерения, в этом случае значение будет установлено в пикселях. Обратите внимание, что свойство width не включает в себя внутренние отступы, границу, или внешние отступы, если используется CSS свойство box-sizing  со значением content-box (значение по умолчанию). со значением content-box (значение по умолчанию). |
| function(index, currentValue) | Определяет функцию, которая возвращает новое значение внутренней ширины, которое будет установлено выбранным элементам. Внутри функции this ссылается на текущий элемент в наборе. index - возвращает индекс элемента в наборе. currentValue - текущее значение внутренней высоты элемента. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .innerWidth() (возвращение значения)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ var innerWidthtFirst = $( ".first" ).innerWidth(); // инициализируем переменную со значением внутренней ширины элемента с классом first var innerWidthSecond = $( ".second" ).innerWidth(); // инициализируем переменную со значением внутренней ширины элемента с классом second $( ".first" ).text( "content-box" + innerWidthFirst ); // добавляем текстовое содержимое элементу с классом first $( ".second" ).text( "border-box" + innerWidthSecond ); // добавляем текстовое содержимое элементу с классом second }); </script> </head> <body> <div class = "first"></div> <div class = "second"></div> </body> </html>
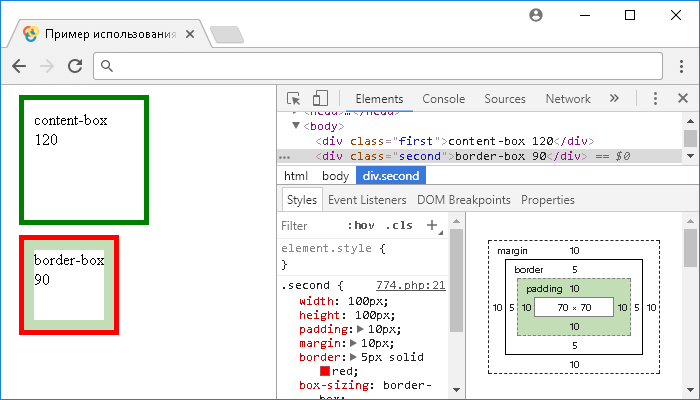
В этом примере мы при загрузке документа с использованием jQuery метода .innerWidth() инициализируем переменные, которые содержат значением внутренней ширины элемента с классом first и с классом second. После этого с использованием метода .text() добавляем эти значения внутри элементов с классом first и с классом second.
Обратите внимание, что свойство width не включает в себя внутренние отступы, границу, или внешние отступы, если используется CSS свойство box-sizing со значением content-box (значение по умолчанию).
со значением content-box (значение по умолчанию).
Результат нашего примера:

Рассмотрим следующий пример в котором мы как получитм, так и установим значение внутренней высоты:
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .innerWidth() (установка значения)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ var innerWidthFirst = $( ".first" ).innerWidth(); // инициализируем переменную со значением внутренней ширины элемента с классом first var innerWidthSecond = $( ".second" ).innerWidth(); // инициализируем переменную со значением внутренней ширины элемента с классом second $( ".first" ).text( "content-box " + innerWidthFirst); // добавляем текстовое содержимое элементу с классом first $( ".second" ).text( "border-box " + innerWidthSecond); // добавляем текстовое содержимое элементу с классом second $( "button" ).click(function(){ $( ".first" ).innerWidth(150); // устанавливаем новое значение внутренней ширины элемента с классом first $( ".second" ).innerWidth(150); // устанавливаем новое значение внутренней ширины элемента с классом second innerWidthFirst = $( ".first" ).innerWidth(); // присваиваем переменной текущее значение внутренней ширины элементы с классом first innerWidthSecond = $( ".second" ).innerWidth(); // присваиваем переменной текущее значение внутренней ширины элементы с классом second $(".first").text( "content-box " + innerWidthFirst); // добавляем новое текстовое содержимое элементу с классом first $(".second").text( "border-box " + innerWidthSecond); // добавляем новое текстовое содержимое элементу с классом second }); }); </script> </head> <body> <div class = "first"></div> <div class = "second"></div> </body> </html>
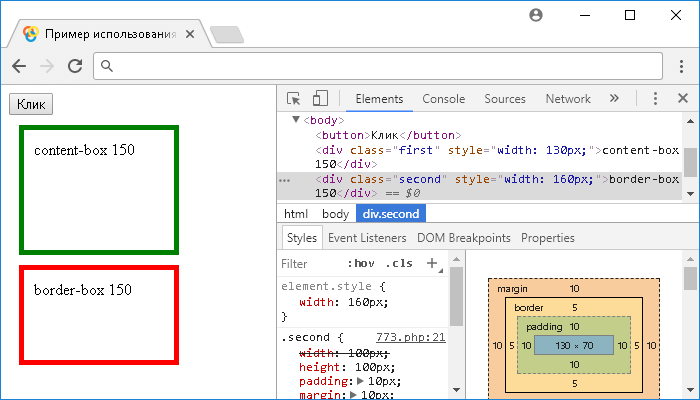
В этом примере по аналогии с предыдущим примером мы при загрузке документа с использованием jQuery метода .innerWidth() инициализируем переменные, которые содержат значением внутренней ширины элемента с классом first и с классом second. После этого с использованием метода .text() добавляем эти значения внутри элементов с классом first и с классом second.
Кроме того, мы разместили кнопку, при нажатии на которую, мы устанавливаем внутреннюю ширины равную 150 пикселям каждому элементу. При этом зрительно мы получим один и тот же результат независимо от значения свойства box-sizing , но при этом учитывайте, что значение ширины (width) у элементов будет разным.
, но при этом учитывайте, что значение ширины (width) у элементов будет разным.
Результат нашего примера:

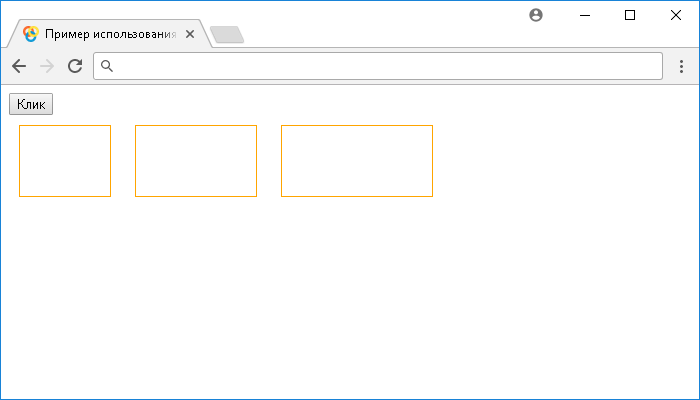
Рассмотрим следующий пример в котором мы передадим в качестве параметра метода .innerWidth() функцию:
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .innerWidth() (функция в качестве параметра)</title> <style></style> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ var x = $( "div" ).innerWidth(); // инициализируем переменную, содержащую внутреннюю ширину первого элемента <div> $( "div" ).innerWidth(function(index, currentInnerWidth){ x += 30; // увеличиваем значение переменной x return currentInnerWidth+=x; // возвращаем новое значение внутренней высоты элемента с текущим индексом }); }); }); </script> </head> <body> <div></div> <div></div> <div></div> </body> </html>
В этом примере мы при нажатии на кнопку передаем методу .innerWidth() функцию, которая возвращает новое значение внутренней ширины и устанавливает её выбранным элементам в зависимости от их индекса. Перед каждой установкой значения, мы увеличиваем значение переменной на 30 и прибавляем его к значению внутренней ширины элемента.
Результат нашего примера: