jQuery метод .each()
jQuery перемещенияОпределение и применение
jQuery метод .each() производит перебор элементов коллекции jQuery, выполняя при этом функцию для каждого из них.
jQuery синтаксис:
Синтаксис 1.0: $( selector ).each( function( index, element ) ) function - Function index - Integer element - Element
Добавлен в версии jQuery
1.0Значения параметров
| Параметр | Описание |
|---|---|
| function(index, element) | Функция, которая производит перебор элементов коллекции jQuery (начиная с индекса 0). Внутри функции this ссылается на текущий элемент в наборе.
|
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .each()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "li" ).each(function( index, element ) { // производим перебор элементов <li> коллекции jQuery if( index % 2 != 0 ) { // если остаток от деления индекса элемента на 2 не равен нулю $( this ).css( "color", "green" ); // устанавливаем цвет текста текущему элементу } }); }); </script> </head> <body> <ul> <li>Первый</li> <li>Второй</li> <li>Третий</li> <li>Четвертый</li> <li>Пятый</li> <li> </body> </html>
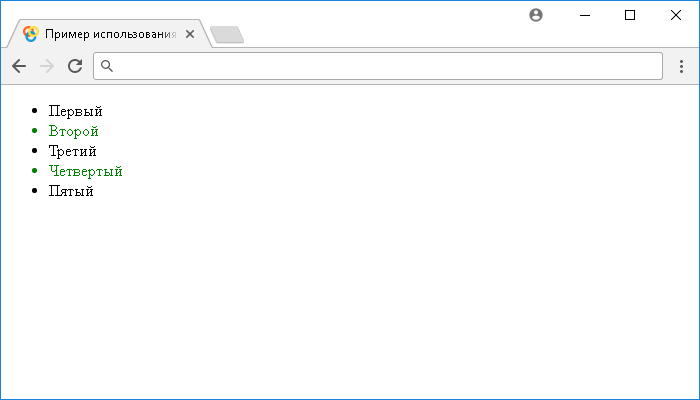
В этом примере с использованием jQuery метода .each() мы производим перебор всех элементов <li> коллекции jQuery, выполняя при этом функцию для каждого из них, которая проверяет остаток от деления индекса элемента деленного 2, и если он не равен нулю, то устанавливает с помощью метода .css() цвет текста зеленый. Цвет текста будет установлен всем четным элементам <li>.
Результат нашего примера: